之前寫過類似的文章,想寫的東西太多,結果什麼都沒講明白。所以重新寫一套入門的教程,分「了解交互設計」、「交互設計的職能范圍」、「交互設計的常用方法」……幾個章節把我對這門行業的理解和經驗做個分享。
下面開始正題(為什麼會有交互設計,交互設計能夠做什麼):
1.成功的互聯網產品有哪些要素?
①當你的Boss需要做個產品時,它首先必須是可實現的,這也是為什麼核心程序員架構師的待遇普遍較高的原因,因為他們是生產力。那麼成功的產品首先要具備–可實現模型。
②產品做出來干什麼?“方便用戶,讓用戶玩的爽?”當然不是,產品的終極目標是盈利,你的領導也只關心這個。怎麼才能盈利,而且是可持續的盈利。這需要具備第二個要素–業務模型。
③有了實現模型和業務模型產品就成功了嗎?以前是,但如今時代不同了,大多數的應用已經不存在技術難題,在這個企業不缺系統,互聯網不缺產品而用戶不懂技術的時刻,你靠什麼贏得用戶?強大的運營隊伍也只能推動一個峰值,最根本的還是需要產品的第三個要素–使用者模型,使用者模型像水一樣,可以成就一個產品,讓產品走的更遠,也可以毀掉一個優秀業務模型的產品。
2.怎麼去完善使用者模型?
①我們先看看傳統的開發流程:立項→編程→測試→美化
這樣的做出來的產品大都數偏向程序員思維的實現模型或營銷策劃的業務模型,設計也就是加點圖標上些顏色(舉個例子:環球資源,大家可以點開下眼界),基本上不存在用戶模型的概念。
②為了完善用戶模型的問題,現在絕大都數公司的開發流程做出了改進,基本上基於這樣的流程:立項→需求分析→設計→編程→測試
這樣的流程提高了對需求分析人員和設計師的能力要求,這樣的組合必須在實現模型的前提下將業務模型和使用者模型進行一個高度融合。那麼問題來了:
假設設計師只具備視覺設計能力
大都數從事互聯網產品界面設計的都是美術類出身,對業務的理解程度都要弱於表現需求,基本上是基於產品人員的線框圖制作視覺稿,根本無法推動頁面結構的優化。那麼出來的成品還是偏向於業務需求。遇到綜合型的產品經理還好,遇到業務性的產品經理就只能讓蠢事繼續下去了。舉個例子:一些轉化率低,跳出率高的頁面,產品經理會覺得主要原因是設計稿氣氛不夠,按鈕不夠大。而真正的原因是因為設計師基於他的線框制作的視覺稿,目標導向和行為召喚都不夠。
假設設計師具備產品策劃和視覺表現能力
這樣的設計師也大量的存在,但發現與產品的溝通上效率很低,會出現以下的問題:
1.溝通困難; 2.修改成本高;3.無法估算完成時間;4.無法說服對方;5.項目時間不允許。
3.解決方案–UCD理念
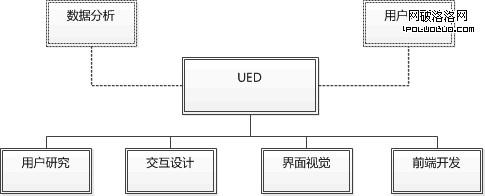
為了解決上述問題,UCD的理念開始逐步被大家接受和認可,其中最具有驅動方案的職位–交互設計就是順著這樣的大環境被獨立出來。我們可以了解一下各大互聯網公司UED的主要組織結構:

相比之前的流程,多出了用戶研究和交互設計的職位,而這兩個職位對產品概念到實現的過程起著主要的驅動作用。
4.交互設計如何開展和融入開發流程
我們先來梳理一下之前流程上遇到的兩個問題:1.使用者模型不完善;2.溝通障礙
使用者模型不完善 ;
如何改善使用者模型,需要經歷兩個過程:
①業務模型框架化
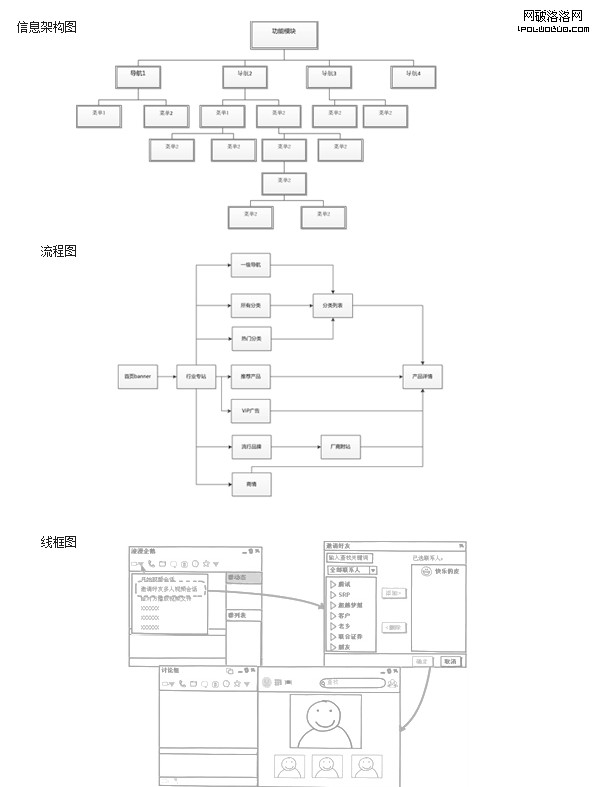
在產品的概念階段時期,交互設計師需要基關注用戶界面和整體結構,這個過程被稱作“框架設計”,框架設計就是一種基於用戶目標的導航架構和流程設計。這個階段交互的產出物主要有導航架構圖,流程圖和低保真線框圖。

上述的產出物都需要和產品經理反復確認,以保證業務模型的完整。
②。框架界面化
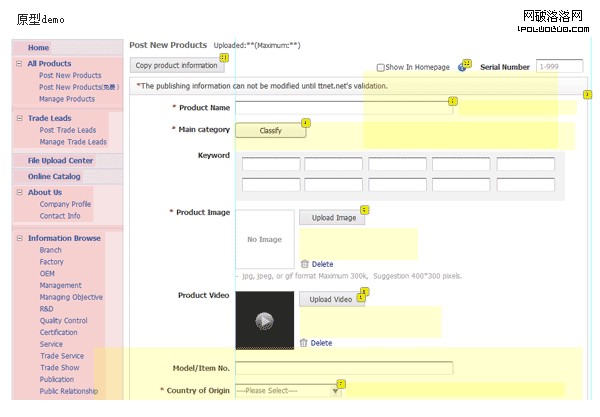
在定義完功能模塊的頁面結構和流程後,交互設計師還需要設計規劃使用者的操作,這些包括頁面元素的主次關系,小部件的處理,元素的組織,界面的引導等等。這個階段交互設計師需要提供原型demo:

原型demo 是一個過程,主要用於具象的表達業務需求和定義界面模型,是一種目標導向的設計過程。這個過程可以是多次迭代的,是提煉產品質量的主要手段。有了這個過程,我們之前所講的完善使用者模型才能夠得到解決,用戶體驗設計的理念才可以真正得到實施。
溝通障礙
在產品開發過程中,各個部門的合作與溝通存在著障礙,而產生交互職位之後,這些問題都能夠得到解決。
①產品與設計的溝通
在框架階段,交互設計師利用信息架構圖和流程圖能夠將業務需求確定下來。
在框架界面化階段,對於用戶的操作和界面元素也能夠用原型demo表達出來,而且修改成本低,可以快速的迭代。
②產品、設計與開發、測試的溝通
交互設計師利用原型demo做評審測試是個非常高效的方法,這樣的方法能夠不僅能夠直觀的表達需求,而且可以提供早期的用戶測試,讓很多之前無法預見的問題及時的拋出來,原型demo是貫穿概念階段和實現階段的最佳表達方式,而這些都對於交互設計提出了更高的要求。
5.小結
寫了這麼多內容,主要是想說明一下為什麼要有交互設計和交互設計能夠解決什麼問題。如果決策者不能夠明白這些道理,UCD的方法很難開展起來;如果從業者不能夠明白這些道理,所做的工作也會是盲目和無效的。我想通過這篇文章幫助一些新手明白自己工作的任務和目的,少走些彎路。
下個章節講「交互設計的職能」,會具體到交互設計的工作是如何展開和結束…