旅程計劃應用(Wayfindit: Trip Planner App)
在大多數情況下,Wayfindit的應用必須有很好的易用性。旅行是一件很復雜的事情,不管是商業旅行還是休假旅行,一個順利的旅程要求從家門到目的都沒有意外之憂。Wayfindit的應用要能給旅行者提供所需信息,並且要快而准確。這意味著它需要一個最小的、直觀的、響應式界面,能在前端提供有關內容的重要信息——HTML5的地理感知和離線存儲特性實現。
一個完美的袖珍指南
它就裝在你的口袋裡或者包裡,即時提供信息。它擁有本地存儲和地理感知功能,只需要檢查下當天時間,Wayfindit Trip Planner app就能顯示出你的日程表,並在你有時間剩余時給出建議,在你靠近一個美麗景點時給出提醒,以及一個智能地圖和方位指示。
Wayfindit Trip Planner app利用HTML5的特性給人們提供了一個方便的、隨時隨地提供服務的、智能的旅程伴侶。它具有很好的交互能力——視覺上清晰,性能優異,能明白旅行者的需求和所處環境。它能讓假期更為愉快,使用起來也讓人倍覺樂趣。
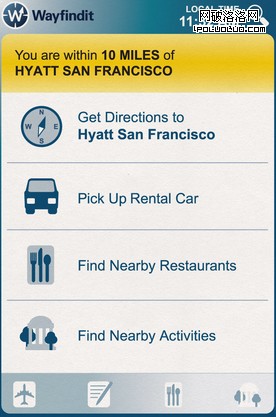
到達服務
飛機剛剛降落?基於旅客的位置和最後一次訪問互聯網時的信息,Wayfindit Trip Planner app就能立即提供一輛出租車,以及附近的餐廳或活動信息,或到酒店的路徑(以及酒店距離此處的距離)。
所有這些信息的到達都以以毫秒為單位——這個應用由內而外都設計精巧,各部分功能都盡量壓縮,以確保它給人感覺迅速。

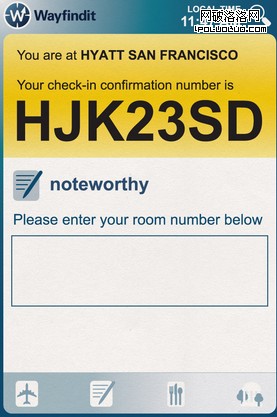
住房服務
旅行者這時候駕著租來的車駛向了旅館。應用了解這一點,並會在隨後提供停車位數目。所有這些信息都是存儲在本地的——不管是否有網絡連接,這些信息都是即刻可用的。

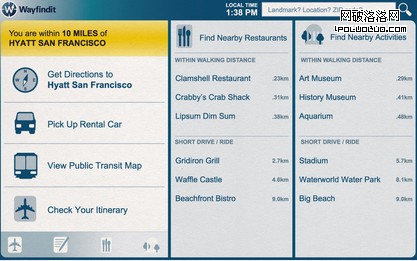
多種選擇
Wayfindit Trip Planner App采用了HTML5和CSS的響應式設計。在一個較大的屏幕上,比如筆記本或平板電腦,它能提供更多信息。除了酒店入住和出租車租賃信息,還會提供一些周邊信息,例如酒店和活動推薦。(在手機上也能看到相同信息,但是需要向下滾動頁面。)
酒店和活動推薦是基於旅行者的地點和當日時間。

飯店服務
想要知道去飯店怎麼走?Wayfindit的Trip Planner知道怎麼到那兒——步行、打車或者使用公共交通(如果它知道那兒沒有可租用的車,就采用公共交通)。如果旅行者正在使用這個應用,他只需要一次點擊就能呼叫正確的電話號碼找到交通工具。
由於這個應用是可感知地理位置的,它能提供周邊的景點信息,這些信息存儲於本地數據庫,Wayfindit Trip Planner App能根據數據庫信息作出智能推薦。

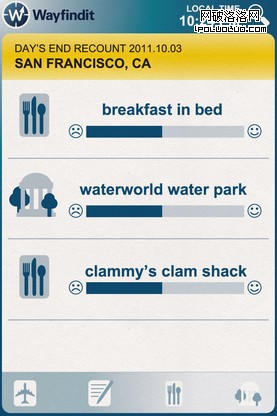
總結功能
一日結束後的回顧總結能讓旅行者留下更深刻的旅行記憶,這同時也能提升Wayfindit Trip Planner App的明日推薦。Wayfindit Trip Planner App提供了一些漂亮的HTML5表單,讓用戶可以很方便地為當天活動作出評級。

Khan學院(Khan Academy)
Khan Academy以視頻課堂的形式提供了豐富的教育資源,這些資源富於教育性,容易獲取,並且完全免費。Khan Academy還提供了一個“知識地圖”和一些統計數據,引導你學習課程,並且記錄你的進度。這對世界各地的學生而言都是非常好的資源,無論是在校內還是校外,無論是出於教學目的還是僅僅出於興趣。它值得使用web上最好的展現技術,所以我們將Khan Academy作為一個例子,將其引入HTML5的時代。

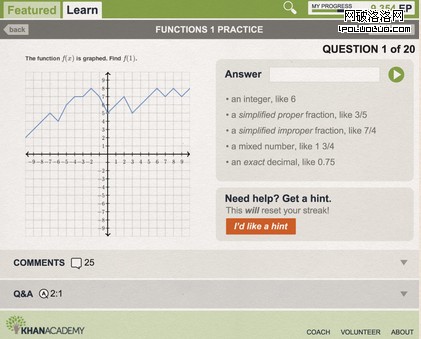
焦點集中在教學內容
Khan Academy的視頻內容是其網站的焦點,我們做了重新設計,使視頻處於前端,免於干擾。視頻占滿屏幕,輔助信息在不需要的時候都消失了,以提供沉浸體驗。當導航出現的時候,它也是最小化的——一切都是為了學生更好地學習。評論和提問部分都是最小化的,並且除非用戶需要,評論和提問部分的內容是不會加載的,以節約加載時間。鍵盤上的一些快捷鍵讓導航更為容易。
界面本身遵循響應式設計的思想,通過使用HTML5的meta viewport tag和CSS的媒體查詢功能,移動設備用戶在他們的設備上可以看到相同內容,但這些內容都是以最適於他們設備的布局呈現。
一個進度條(使用HTML5的《progress》元素)為學生的學習進度提供了一個直觀的視覺反饋。本地存儲的使用使得查詢學習進度十分方便——無需登錄存儲或者記錄數據,未來,這一應用還將大幅度提升其性能。
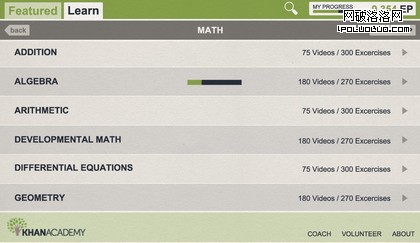
學習樹
在“學習”標簽下,有一個內容明細,Khan Academy的上千學習課程和聯系都分成目錄和子目錄,易於檢索。在這裡也有一個進度條,提示學生各個標簽下課程的學習進度。

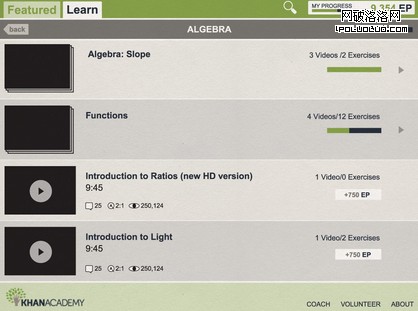
在目錄和子目錄之外,會提供一個課程清單,一門課程中的一組視頻是通過棧來指明的。和Khan Academy網站的已有組織不同,Khan Academy的HTML5應用中的視頻課程和內容是以相關度進行分組的,這樣相關內容都可以在一個地方就可以訪問到。

Khan Academy web app使用了HTML5為學生提供了一個設計精良、永遠在線的資源,他們可以學習、練習、跟蹤所學內容。鼓勵學生去學習可能是比較困難的,但是Khan Academy盡可能多地去除了障礙。它速度快,可以交互,並且提供了大量有著直觀導航的學習資源,所有資源都可以無干擾使用。

美圖(Picture Page)
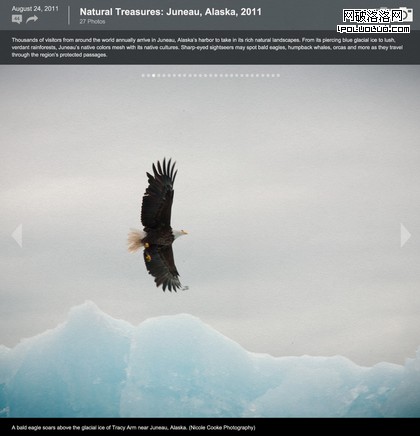
Picture Page給了人們以一種全新的方式去看發生在世界上的事情。如果說一幅圖相當於1000個詞,那麼Picture Page比世界上大多數出版物提供的都多,情感和細節都得以展現。Picture Page上只是一系列圖片,附帶有很小的、簡單的不顯眼的標題,這個站點的強大之處正在這裡——它讓圖片作為焦點,讓圖片去講述它們自己的故事。沒有彈框,沒有難以導航的幻燈片,沒有微縮圖。這個HTML5 Picture Page app給現有的很多圖片新聞網站提供了一個創新的方式,將它們帶入了一個全新的web app世界。
順其自然
Picture Page這個應用名字本身就很好地描述了它——大的圖片是它成功的關鍵。Picture Page的HTML5的re-imagining功能讓圖片可以以更大方式展現。通過使用CSS的background-size性質來自動縮放照片,照片可以占滿全屏,成為焦點。
響應式設計使得移動設備用戶能看到大小合適的小版圖片;CSS3的媒體查詢語句使得圖片可以全屏展現而又不影響性能。它還能夠像native mobile app一樣檢測揮動和觸屏動作。Picture Page在任何設備上感覺都十分自然。

把用戶體驗放在第一位
Javascript讓用戶可以通過鍵盤快捷鍵對Picture Page.進行導航。使用左右箭頭或者自己約定的J\K鍵可以向前或向後翻動圖片,這樣就減少了用鼠標導航時尋找光標帶來的干擾。當不需要的時候,箭頭是被隱藏的,這樣圖片就不會受到影響。
使用HTML5的《progress》 tag,可以展現相冊訪問者的進度。
Picture Page是應用時代沒有使用背景構建(ground-up reconstruction)的一個很好的例子。它優雅,視覺效果好,備受喜愛。因此我們可以在合適的地方應用HTML5提供的特性,將現有網站和新鮮的技術結合,展現出更好更大的圖片。

本文編譯自ling,原文地址。