隨著各個手機操作系統的應用平台的上線,幾乎所有的互聯網應用都在往手機上遷移。然而手機與PC 不一樣,PC經過了多年的發展,在設計上形成了很多不成文的規則,如網頁的寬度都在960px左右【當然,由於整體的電腦屏幕往大尺寸及高分辨發展,除了背景寬屏自適應外,不少網頁也正朝著更寬的方向上發展】。當前的手機種類繁多,手機屏幕的大小、比例各異,並且手機的屏幕本身就小,因此既要考慮應用在不同屏幕大小上的適配,又要保持其一致性,同時還要提高每個手機屏幕的使用效率,這就存在著很多的矛盾點。
在客戶端的設計過程中,針對不同的屏幕大小,應該如何來設計?是否每個大小的屏幕尺寸都需要一個新的界面布局,還是所有的屏幕尺寸都使用相同的界面布局?我們將在下面的內容中來探討這些內容。
一、當前熱門手機的屏幕大小
下圖中,我抽取了國內某個網絡電器城某周的10大暢銷手機排名:

雖然只是2010年中的某一周的手機銷售量排名,由此可以看出,當前使用中的手機屏幕差異很大,各種屏幕大小和分辨率都有。如果為了適配更多的用戶群體,則需要考慮的手機屏幕大小和分辨率更多。【不過,根據當前的手機發展趨勢,及手機客戶端的使用行為可以看出,最主要需要用戶關注的手機屏幕是2.4吋以上,240*320以上的手機屏幕,因為這樣的手機使用客戶端的頻率和用戶量都會更多。個人建議更多地是考慮320*480及以上的屏幕。】
二、屏幕大小正確理解
說起屏幕大小的時候,會有兩種表達方式,1) “我的屏幕2.4吋,你的屏幕3.5吋。” 2)“這個屏幕分辨率 240*320,那個屏幕分辨率為320*480。”但在設計過程中,屏幕的分辨率和屏幕的實際尺寸必須同時考慮。
這裡首先有幾個概念需要再澄清一下:
- 屏幕物理尺寸:屏幕對角線長的實際尺寸,如2.4吋,3.5吋等等
- 屏幕分辨率:屏幕所能顯示像素的多少。如,240*320等。
- 屏幕密度(pixel per inch):以每英寸的像素數。每英寸的分辨率數,如160ppi。
物理尺寸決定了屏幕的實際尺寸,而分辨率可以表示屏幕上可以呈現的像素點數,屏幕密度決定了屏幕的精細程度。相同的屏幕大小,如果分辨率高,則屏幕元素更精細。一個界面元素在屏幕裡的實際尺寸卻是與屏幕密度相關,屏幕密度較小的屏上,界面元素的實際尺寸就會大些,反之亦然。
在進行手機界面布局中,除了元素的像素值外,考慮元素的實際尺寸也非常重要,甚至更為重要(人眼是要靠物體成像在視網膜上的視角大小來進行識別感知,視角是與物體實際大小和距離有關)。


在不同屏幕中,不同的圖標點陣或者不同的字體及大小的漢字,在人的主觀感知上,會有一個最優的結果值。在設計的過程中,我們需要根據這個最優值來進行界面的布局及設計。
也可以看出,這個用戶感知最優的取值也與使用手機的人群有關(如年齡大的用戶需要物理尺寸更大的界面元素)。
在不同屏幕中,不同的圖標點陣或者不同的字體及大小的漢字,在人的主觀感知上,會有一個最優的結果值。在設計的過程中,我們需要根據這個最優值來進行界面的布局及設計。
也可以看出,這個用戶感知最優的取值也與使用手機的人群有關(如年齡大的用戶需要物理尺寸更大的界面元素)。
三、設計過程與屏幕適配思路
1.確定目標的屏幕大小
屏幕大小由寬度和高度兩個因素決定,但是在布局手機客戶端的過程中,最關心的是寬度值。寬度確定後,高度可以由滾動或者翻頁來顯示所有內容;文字可以在適當的位置折行;標題欄可以伸縮適配屏幕寬度等等。但並不是不考慮高度,圖標、文字、特殊的組件不僅需要考慮寬度,也需要考慮整個屏幕的布局是否與之適配。
由於不可能對所有的客戶端進行單獨的開發,因此,需要對手機屏幕的大小的歸類。同時,在設計中也不會真的只考慮屏幕大小一個因素,屏幕大小和操作系統、手機類型等還是存在很大的相關性的。
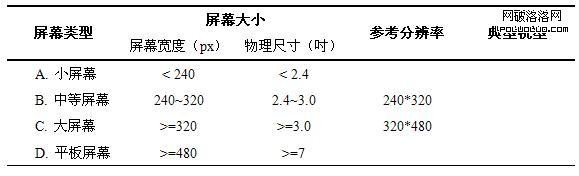
首先,我們先來定義一下手機的屏幕大小的歸類檔次:
A. 小屏幕:寬度240 px 以下屏幕或者2.4 以下屏幕
- 一般以非智能機為主,歸在這個分類中的手機屏幕,一般是以java版本的客戶端為主。
B. 中等屏幕:寬度240~320 px,或者2.4~3.0吋屏幕
- 智能手機以Symbian或S60 v1,2,3,Windows mobile為主流;或者是非智能手機的客戶端以java版本為主。
- 同時包括240*320的寬屏手機。
C. 大屏幕:寬度320 px以上屏幕或者 3.0吋以上的屏幕
- iPhone 手機只有兩個版本的適配,屏幕物理尺寸保持一致;
- Android 系統手機及衍生平台手機
- Win phone 7 系統手機
- Nokia S60 v5,symbian 3等
D. 平板屏幕:7吋及以上的屏幕【可以不包含在手機中,^_^】
- 由於當前的平板電腦上的應用的開發都是基於手機應用的功能,但是,平板的屏幕物理尺寸大增,使用情景也和手機不一致,在設計上有很多的特殊性,可發揮空間也更大,因此個人建議單獨的設計。

其次,根據我們的產品戰略,來確定待開發產品的用戶群體來確定一款目標手機屏幕。由於對於某個業務的手機客戶端都不會只推出其中的某一款(除非是戰略上的用戶群確定為使用某種手機的特殊業務),而是會對不同的手機平台分別進行適配。因此,確定的目標手機屏幕,應該是在該檔次中最主流的手機屏幕大小,在以此為基准向上或向下來適配其他的同檔手機。
2.適配原則
1) 客戶端的logo,在各個手機上都應該清晰地顯示
2) 標題或者底部欄必須100%的與手機寬度適配
3) 文字內容如果顯示不下的話,可以自動適配寬度進行折行
4) 圖片可以根據寬度進行自動縮放,屏幕寬度超過圖片本身時,顯示圖片本身的大小
5) 適配過程中,界面的元素的寬高最小值應該符合用戶的主觀舒適范圍值。
6) 不能完全使用分辨率的絕對比例來對界面布局進行縮放;
3. 適配思路分析
根據我們前面的分析,
C類大屏幕大小主要以Android、iPhone、win phone 7 和Nokia V5等手機為主,它們都是觸屏手機,在適配上可以劃為一個檔次。
B類中等屏幕大小智能機主要以Symbian 和Windows mobile為主,因此在適配這兩個平台時,主要集中在B類屏幕間的適配。
B類中等屏幕大小還有一塊是非智能手機,使用Java客戶端,同時,A類小屏幕大小主要使用Java客戶端,因此,Java類客戶端需要適配的范圍更廣,至少應包括B類和A類的屏幕大小。
(1)Android 與iPhone手機的適配
iPhone 本身就只有兩個分辨率及一個屏幕大小尺寸,可以很好的來適配(最多出兩套圖片即可,系統會自動讀取)。
對於android,由於其開放性,導致了各種屏幕的大小及分辨率都有。但Android系統有一個很好的特性,系統會根據屏幕的分辨率密度來進行自適應。但是,當密度差異較大時,自適應後,圖標會由於拉伸變得模糊影響效果。這時,必須要通過重新設計新的圖標或者加大間距來保持最佳的視覺效果及更便利於用戶操作。
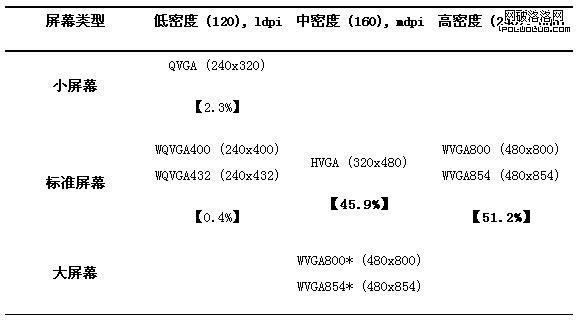
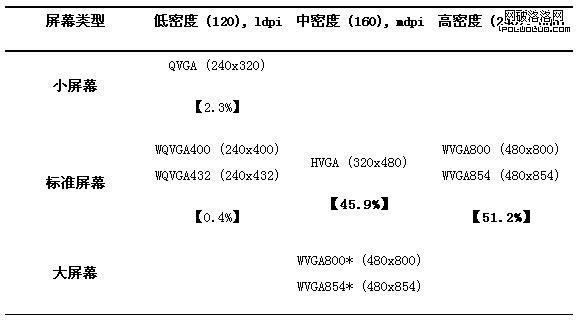
Android 手機屏根據屏幕的分辨率密度和物理尺寸,可以分為以下幾類:

注:圖中的【】內的值為手機所占的百分比值。Android 開發平台數據,不一定准
Android 提供了如下的機制來對不同大小和密度的屏幕進行適配:
1) 圖片資源的縮放
基於當前屏幕的密度,平台自動加載任何未經縮放的限定尺寸和密度的圖片。如果圖片不匹配,平台會加載默認資源並且在放大或者縮小之後可以滿足當前界面的顯示要求。如果沒有多套資源,平台會認為默認的資源是中密度的屏幕資源(160dpi)。例如,當前為高密度屏幕,平台會加載高密度資源(如圖片),如果沒有,平台會將中密度資源縮放至高密度。
2) 根據分辨率和坐標自動縮放(密度不同的屏幕適配)
如果程序不支持多種密度屏幕,平台會自動縮放絕對像素坐標值和尺寸值等,這樣就能保證屏幕元素能和密度160的屏幕上一樣能顯示出同樣物理尺寸的效果。平台會根據密度的比例來縮放實際尺寸的大小。
3) 兼容更大的屏幕大小(屏幕不同的適配)
當前屏幕超過程序所支持屏幕的上限時,定義supports-screens元素,這樣超出顯示的基准線時,平台會以屏幕大小的比例來縮放整個屏幕。
由上表格也可知,當前的Android手機主要集中在標准屏的中密度和高密度兩個型號上。因此在設計中,主要是設計其中的一種為主,再去適配另一個型號即可。對於在一個檔次上的手機,都會根據上述的三個原則,系統自動去適配。個人認為,在進行Android手機設計時,如果只准備一套資源時,應該以高密度的版本為主,這樣去適配中密度時,效果更好。
當然,如果屏幕的密度差異較大時,自動適配的效果肯定不會,如果要取得更好的適配效果,必須針對幾個不同的屏幕密度進行單獨設計屏幕元素,提高視覺滿意度。
(2)非Android、iphone的手機適配
對於其他的非Android、iphone手機,則需要更多地考慮其適配規則,這些手機系統不提供自適應的適配。
簡單整理規則如下:
1) 向上適配(標准屏向更大【分辨率高,物理尺寸大】的屏幕適配)
在向更大的屏幕適配時,根據設備分辨率的不同,會分為兩種狀態。
A.如果兩者的屏幕分辨率密度(dip)差不多,物理尺寸更大的屏幕。那可以直接在當前尺寸上拉長、拉寬即可,圖標、行距都可以保持不變。
B. 如果屏幕密度要大很多,物理尺寸差不多的。則適配點包括:
- 設計多套圖標,需要有更大分辨率的圖標
- 使用不同的字體,需要更大的字體來適配大設備分辨率的屏幕
- 增加行間距
- 自適應放大內容中的圖片
- Tab頁簽 需要根據屏幕的大小來確認每屏最多顯示的數目。
- 考慮一些復雜界面,增大界面中的一些元素的分辨率,會導致許多東西需要重新設計。這種情況需要重新設計該界面。
2) 向下適配
在向更小的屏幕適配,這種情況較少,那會集中在如下幾點:
- 考慮一些極限點的改進,需要適配到小屏幕的手機中,如標題的最大字數等。
- title、bottom欄與小屏幕寬度適配。
- 考慮到行高(行信息展示)的設計是否適合更小的屏幕高度。
- 在結構上,需要考慮在小屏幕中,顯示是否合適。
- 根據屏幕密度的比例來設計屏幕元素,需要更小分辨率的屏幕元素
- 使用小的字體,具體的大小需要根據屏幕的大小來設定。
(3)豎屏橫屏適配
橫豎屏的適配,在本文中,不過多討論,這裡只是簡單的整理一下,我自己的理解。
對於不同功能的應用,都有其特定的頁面展現形式,個人並不贊同蠻目對任何應用不加選擇的都去適配橫屏。
個人觀點如下:
1) 不同的應用,在設計的過程中,對於選擇不同的屏幕有不同的選擇,如普通list多的應用,豎屏更合適;顯示圖片更多的界面,或者想更好的展示全景的應用,橫屏更合適。
2) 不必遵循,對任何的應用都可以自動進行橫屏豎屏的切換。如果覺得沒有必要橫屏或者豎屏的應用,就可以不切換。
3) 由於用戶在使用手機的過程中,經常會無意中調整位置,從而導致手機誤認為是要進行橫豎屏的轉化,從而更容易導致操作上的失誤,引起用戶的反感。
4) 橫豎屏的切換時,允許用戶對於同一個界面有不同的展示方式。例如不一定在豎屏時時list方式顯示,在橫屏時也和豎屏保持一致,這時橫屏可以有更好的適應橫屏的展示方式,使用戶更好的操作。
由於手機系統各異,手機的屏幕尺寸五花八門,屏幕的性能也呈現多樣性,還有觸摸屏和非觸屏的區分,這四個變量結合起來,會有無數種不同的情況,如何能使你的應用完美地展現給用戶,適配固然很重要。但是,更重要的是你要在適配之前,確定應用的目標群體。如果你的應用主要是針對高端手機用戶的,那你何必去考慮低端的手機呢?畢竟為了很少的用戶,使你花了很大的力氣,可能會有不值得,這一點絕對值得每一個設計師思考。
===========
題外話
一般來說,我們在設計一個產品時,首先需要確定產品的用戶群體,然後基於用戶群體來設計針對該用戶群特點和使用行為的界面。但是對於手機客戶端,感覺這個過程不能完全適用:
原因是因為,我的客戶端設計主要是針對不同的手機平台(Android、ios,Win Phone 7,Palm Pre,Symbian…)來開發的,因此,開發出來的客戶端適用於所有的持有該手機的用戶。但是這些手機持有者是否都有相同的特質,是否都喜愛使用該客戶端,是個很大的未知數。另一方面,如果我在建立用戶群時,完全根據用戶的需求、使用行為又或者人種學特征來分類,那每一群人中持有的手機各不相同,那又該如何定義每個不同平台下的客戶端的功能呢?
當然,有人也會說那就先了解不同的手機平台的用戶群特征,然後再研究這群人對本客戶端應用的需求和使用行為,以此再來設計客戶端,目前來說這是更好的研究思路。
總之,這樣深入的討論,會發現客戶端會越想越復雜,有人說手機客戶端的設計是最復雜的,是很有道理的,值得大家更多地探討…