
離開交互圈已經有段時間了。但由於博客還在,還是能夠偶爾收到一些郵件,上周有位同學問我:我在求職,我看到很多招聘說明上需要交互設計師編寫界面交互設計文檔,請問界面交互設計文檔是什麼文檔?怎麼編寫呢?
這讓我想起來2009年自己在項目裡也大力推行過交互說明文檔(在下文中,簡稱為DRD),格式倒沒什麼限制,交互設計師自己寫到界面上也行,單獨文檔成文也行,總之就是讓交互設計師能夠將界面承載不了的信息通過文檔沉澱下來,降低項目裡的溝通成本和風險。今天整理電腦,翻出以前的PPT,分享之。
這將涉及到幾個問題:

一、什麼是交互說明文檔(DRD)?
所謂DRD即是用來承載交互說明,並交付給前端、測試以及開發工程師參考的文檔。
在項目中,交互設計師的主要產出物可能依次是:site map,page flow,wireframes。有的大型項目前期,交互設計師有可能還會產出用戶需求分析文檔(與PD產出的市場需求文檔不一樣的是,URD更多側重於對目標用戶的需求分析)。
DRD則很少有人專門撰寫。如果需要對交互設計進行說明,聰明的交互設計師往往會直接標注在線框圖裡,或者在項目中不斷和前端工程師和開發工程師口口相傳,反復驗收,不斷迭代修改來確保所有的交互設計意圖最終得以呈現。
二、 為什麼要寫?
DRD非項目必需環節,一般情況下也不會為交互設計師專門留出相應的時間預估。沒有這份文檔,項目也會繼續,但是可能項目會為此承擔不必要的溝通成本和時間成本。嚴重的話,項目的質量也會受到影響。所以寫與不寫,交互設計師需要做把握,時間被統一包含在“線框圖”環節內——如果你要寫,請在評估時預留1-2天的時間。
那麼,結合我過去的經歷,談一下此文檔的必要性。
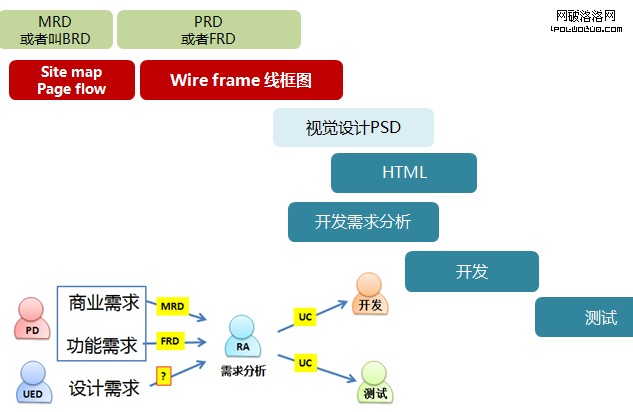
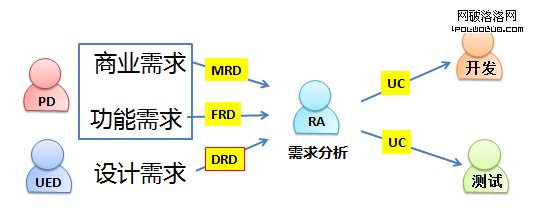
下圖是一個產品開發項目基本的流程。

敏捷開發意味著很多不同角色的流程需要並行操作。如果等到產品經理的FRD已經全部敲定,交互設計師再開始去畫線框圖,固然會減少溝通成本和返工風險,但是同時意味著交互設計師的很多想法不被采納。如果產品經理再強一些,他甚至會在FRD裡連原始的DEMO也一並繪制出來了,功能性的需求和界面交互的需求有時無法區分太清楚——比如他會在FRD裡直接要求每頁條目40條,超過40條即分頁。而交互設計師可能會認為像蘑菇街那樣不斷裝載出足夠長的頁面會更親和……所以,我們希望是和產品經理同時開始工作,在術業有專攻的時候相互補充。
同樣,開發工程師也希望及早介入需求,在FRD並未確認的時候就了解需求,進而將商業需求和功能需求轉化為開發工程師看得明白的開發需求清單(這個清單,大部分叫做UC,即USE CASE),當這份清單由工程師需求分析師——在過去,這個角色被叫簡稱為RA,但是目前已經取消此專門的職位,而是由開發工程師代表擔綱此環節工作,為了便於描述,在此文裡,我仍然將做這件事情的人稱為RA——交付給具體的執行工程師後,執行工程師基本上可以當作一條條的checklist開始高效工作,而不必再思考商業邏輯和需求。同樣,測試工程師也需要編寫具體的文檔去指導很多測試人員在開發後高效測試,這也是基於UC和FRD去撰寫的。
所以,開發需求分析是個很重要的環節。那RA是如何來完成需求分析工作的呢?
1、前期介入,對PD進行開發需求評估支持;
2、參與每次的FRD評審會;
3、詳細審閱FRD文檔並不斷與PD確認。
對於做這件事情的人來說,足夠詳盡的FRD是非常重要的。所以一份FRD雖然是PD產出,但是很多實施細節則是由開發工程師不斷溝通評估並確認下來的。而設計需求的傳遞,卻存在很多問題。除了線框圖,沒有“詳盡的說明性的文檔”告訴他們。比如:

一方面,交互設計師對產品經理說:這塊由我們來考慮,你的文檔不必包含設計上的說明,這隨時會調整的。
另一方面,線框圖的評審有時會讓RA參與,有時卻沒有叫他們。即使叫上了他們,他們也會發現交互設計的需求變化要比FRD變化快。另外,他們會認為UC不必寫太多關於交互設計的需求。
在某個大型項目結束後,作為交互設計師,我進行了一些調研,聽聽這相關人員是怎麼表述問題的:
開發部門的需求分析師:
1、每次變動都很痛苦,設計變了之後,我就要跟著改UC,改截圖,有時候UED改了還忘了通知我們,導致UC有問題……
2、頁面交互的需求容易漏掉,因為UC裡面不可能寫太多交互方面的東西。
3、希望UED能夠在提交HTML DEMO給RA時,能同時給出一份頁面元素描述文檔,需要介紹html demo中的文案、鏈接以及相關的圖片尺寸或顯示字符個數。現在RA在這方面花費的時間比較多,經常要和UED去確認這些內容。
產品經理:
前期RA和PD溝通過程中,有很多交互點點不能夠明確,比如“默認顯示多少屬性值”,“標題顯示多少字符”等。在以往的需求和項目中,對待這些問題我們都是想到一點補一點的到FRD文檔或者郵件中去。既增加了溝通成本又會存在遺漏細節的風險。PD為了可控性的需求,往往會“越俎代庖”,直接在FRD注明這種需求(對於交互設計師來講,卻又導致沒有發揮余地)
走訪了一些交互設計師後,他們也存在如何清晰無遺漏將交互設計需求傳遞下去的困惑:
交互認為很平常的設計需求,如果不表達出來,還是容易被前端和開發忽略掉。我經歷的一個項目,前端從頭到尾更換了三個人,每次我都要重復去講解下設計需求,講得口干舌燥。而且做好後,還需要去驗收。
DRD做為參考手冊,一定程度上避免不吻合的問題發生。
即使有問題發生,也可以作為界面驗收時的Checklist。將“我對A說,我對B說,A對B說”,轉變為“A和B共同參考同一份文檔”,減少溝通成本及信息不對稱。
全程影響用戶體驗(一直到測試,都需要參照設計文檔)。
可是以下問題都可以通過一份DRD來解決嗎?

三、 寫什麼不寫什麼?

要明確文檔的定位,從寫什麼與不寫什麼開始,劃清DRD以及FRD的邊界。
1. 不寫視覺規范規格標注
這些說明與功能實現沒有太大關系,主要是為前端做HTML的時候參考的。一般視覺設計師會在PSD裡標注清楚。如圖:

2. 不寫功能實現邏輯。
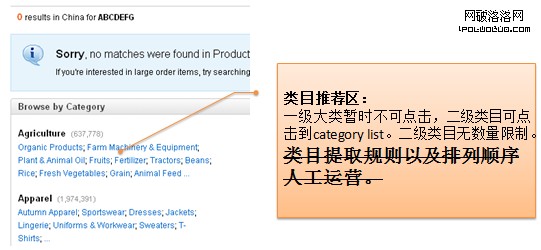
如下圖所示,作為DRD,你有必要傳達清楚Browse by category區域的設計:鏈接的可點擊性,鏈接的指向,字符與條目的數量限制等,但是具體二級類目排列是按產品數目排還是按字母排,還是人工運營,是FRD要解決的任務。

那麼文檔寫什麼呢?

舉例子說明下:
1. 字符限制
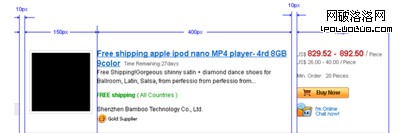
提高空間利用率,有時網頁上的動態文字需要從數據庫裡提取部分然後截斷處理。比如下圖中的標題和描述。你的DRD需要傳達清楚:1,是否要做限制?2,如果做限制的話,多少字出現截斷?截斷後是顯示為省略號還是不顯示?這個漢語設計相對簡單,如果英文單詞的話,因為是按字符,每個字符的寬度不一致,需要預估,另外還需要注明是整詞截斷還是詞間截斷。

2. 鏈接具體化
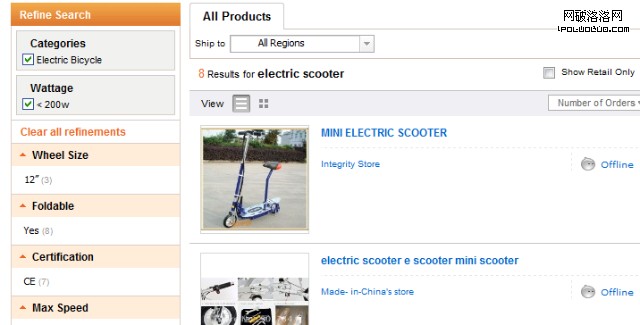
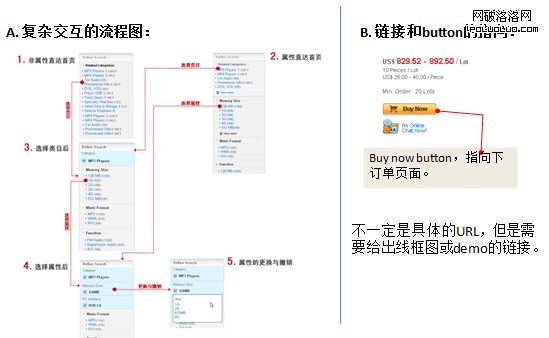
很多網站都有對搜索結果的篩選設計(refine search),比如aliexpress搜索結果頁左側。這塊區域的交互事件是非常復雜的。
類目和屬性的不同如何處理
屬性以及每條屬性顯示的屬性值的條目是否有顯示上的限制?
選中後,被選中的屬性值是停留在原地,方便用戶記憶,還是放到統一的位置,方便用戶統一查看?其他未被選中的屬性值是否消失?

要確保這些你設想中的復雜的交互邏輯能夠被理解被呈現,除了一頁頁的線框圖,你有必要再三讓前端工程師和開發工程師了解並達成認知一致。所以你需要將頁面上的關鍵鏈接事件標識清楚。它們有的指向無需刷新頁面的交互,有的指向你安排的並非PD安排的某個中間頁面(page flow是交互設計師的職責)

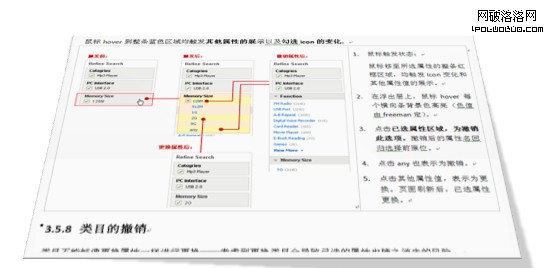
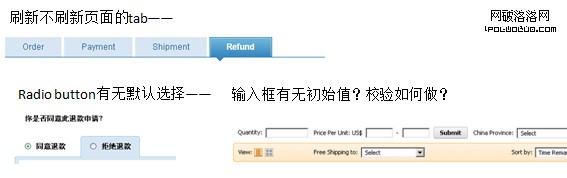
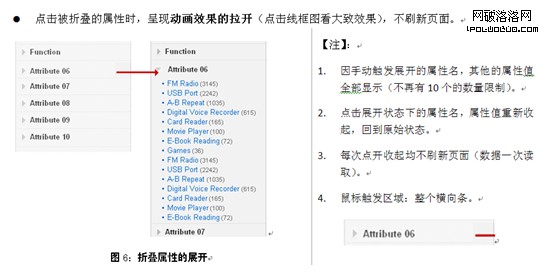
3. 交互細節說明
相信我,我很不願意寫這些東西。我喜歡在會議室向各位涉眾演示我的線框圖,我會研究用axure制作各種動態效果,達到它足夠逼真呈現各種聯動——比如當你選擇了下拉菜單中的某項時,頁面上其他區域也發生相應的變化。可是,Axure不是全能的。即使能夠表達出來,線框圖交付出去,也不能確保其他人都能夠一一進行點擊嘗試。所以只能在會議室反復講解,在事後再三檢查並敦促修改。
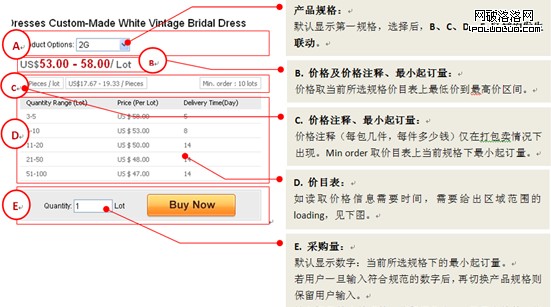
但是當我嘗試用下圖對這塊小小且復雜的區域進行詳細說明後,事情變得簡單多了。所以我用節省的時間去寫了這份PPT.

又如,你可以在這裡說明任何你想要的效果。你的受眾也只需要用10分鐘時間閱讀完畢,標注出與他工作相關的重點,存檔並在遇到問題,找不到你人時隨時參考。

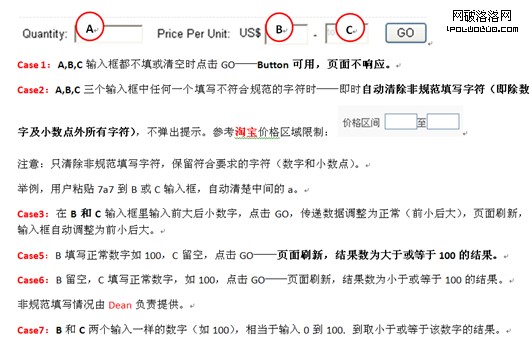
4. 表單的校驗
這也是一項不怎麼有創意的事情,但是你若不事先想清楚,在項目過程中有點麻煩。寫文檔看似枯燥乏味,反過來想也是讓你自己再好好思量審核設計本身的關鍵步驟。我曾經自以為完善的交互設計方案就是在寫DRD的時候發現存在重大的纰漏,然後及時優化的。

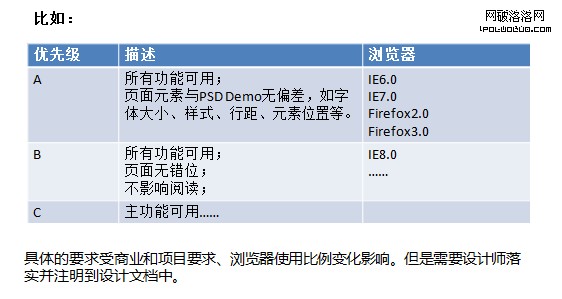
5. 浏覽器的兼容性要求
你們的產品兼容所有浏覽器簡直是夢想,但是有時出於效率的要求,我們必須戰略性放棄某些浏覽器,比如IE6.:D 。 這個決定誰來做?是前端工程師還是產品經理?還是你——交互設計師?我認為決定權在交互設計師這裡,但是他必須和產品經理達成一致,並與前端確認。你要求兼容的浏覽器越多,標准越高,前端的工作量就會越大,測試的工作量甚至也會翻倍。

四、 什麼時間交付呢?
Heidi的建議:盡可能與你的線框圖同時交付,如果你先交付出線框圖,在撰寫DRD的時候,極大可能會發現問題或產生優化的想法。但是往往寫DRD至少需要1-2天的時間,你不可能讓所有下游等著你的工作。所以:
你可以交付出線框圖供視覺先開始。視覺設計往往會先做風格定位設計,這和交互細節關系不大。
先交付出已經確定的線框圖給前端,然後在1-2天DRD後,若有改動,與前端當面一一確認並一起交付。
五、如何寫DRD?
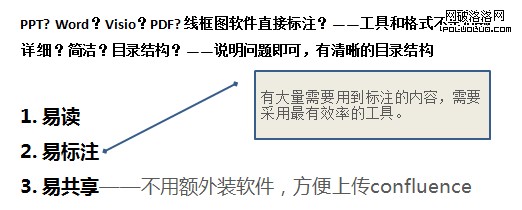
1. 選擇最有效率的工具。
我的經驗是這個工具最好能夠提供清晰的目錄導航結構,而且易標注。word確實是個寫文檔的好工具,不管你信不信,反正我是信了。

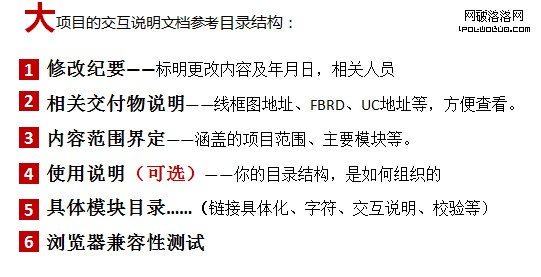
2. 建立固定的目錄結構
下圖僅供參考。

具體裡面的細節,就不一一羅嗦了。
六、重要的原則
准備寫DRD的朋友,請認識清楚此文檔真正要解決的問題是什麼?如果是解決溝通偏差、需求遺漏、溝通成本高的問題,你在項目裡沒有出現過這種問題,各合作方也反饋良好,那麼這個文檔就無需寫。如果是解決對設計需求進行存檔,便於後續人員改版時查看的問題,則又是另外一回事(經驗證明,過去的DRD確實能夠在改版時起到一定的幫助,在我離開原項目很久後,新的設計師還找我要過相應項目的文檔,了解過去的設計邏輯)。
不是為了寫文檔而寫文檔(而是為了解決問題)
適合於項目、合作方(大項目有大文檔,小需求有靈巧的解決方案)
工具不是問題(易傳播,易標注,成目錄即可)
模版不是問題,大家看明白就可
完美的文檔無法取代面對面的溝通(評審會和討論不會因為文檔而減少)
需要在實踐中不斷改進
七、誰來寫?

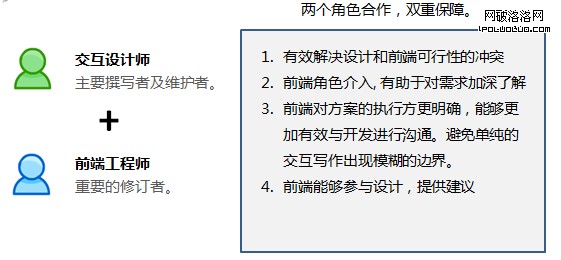
我建議由交互設計師發起,但是由前端工程師進行修訂,再傳遞給開發工程師。
有很多需求,交互設計師只要求實現即可,但是他可能並不在乎是前端實現還是後端實現。前端工程師對DRD進行把關和修訂,能夠將設計語言轉化為工程師能夠看懂的語言,且能夠劃定與開發的實現邊界。
八、與其他產出物的關系
項目中交付物對應不同的使用角色,如下圖所示:

但是有個問題是,雖然DRD的目標受眾有開發和測試,但是讓開發工程師同時參考那麼多文檔是不現實的,所以仍然是開發工程師的接口人,也就是事實上的RA需求分析作為需求整合傳遞的角色,將商業需求和設計需求,傳達給具體的執行開發工程師與測試工程師:

【總結】
對於堅持撰寫DRD的我來說,DRD的好處自己當然是明白的。但是並非所有人都喜歡寫文檔,都喜歡看文檔。
解決問題有多種方案,DRD只是其中一個。不過,當你因為設計需求傳遞過程中發生了問題,或者你的需求被理解偏差,或者你的需求被遺漏,或者你接手的項目改版,因為要梳理過去的設計邏輯焦頭爛額時,你可以試試用DRD。如果使用過程中還是存在問題,那麼就想想是否還存在別的解決方案吧~