Adobe Brackets是一款開源、簡潔強大的HTML、CSS和JavaScript集成開發環境,支持增加外掛程式以提供額外的功能擴展,目前可用的外掛程式例如支持增加偵錯、浏覽器特定CSS前綴、JSDoc注解等,下面小編簡單介紹Brackets的使用和設置:
- 軟件名稱:
- Adobe Brackets v1.7 官方英文安裝版
- 軟件大小:
- 42.6MB
- 更新時間:
- 2016-06-12
一、項目設置
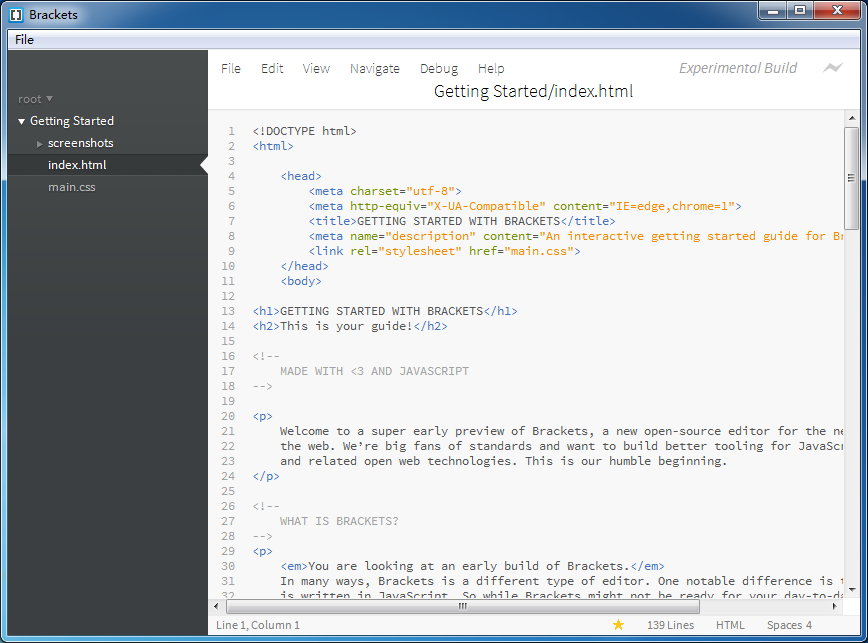
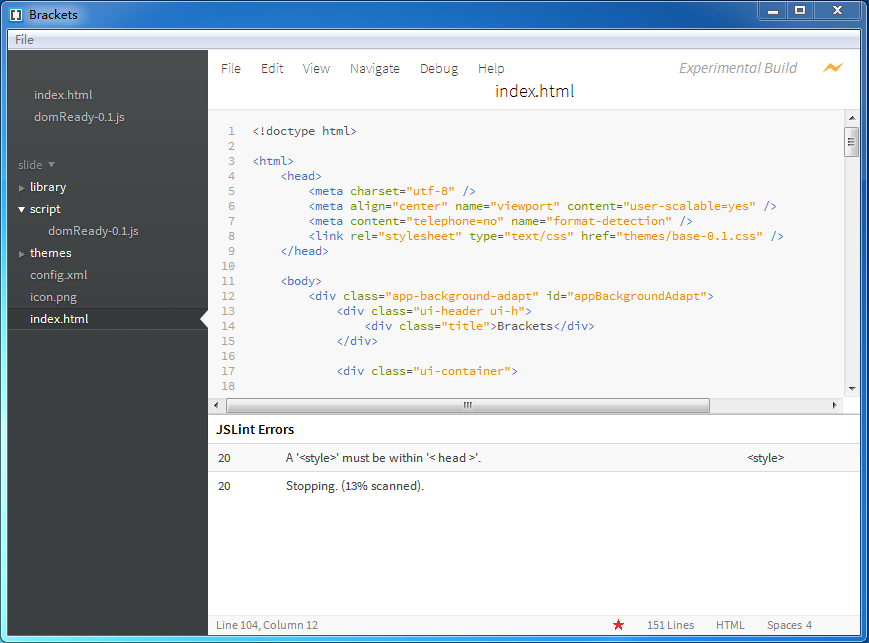
1、打開Brackets,整個界面很簡潔,頂部菜單欄只提供file > exit退出編輯器功能。左側為項目組織結構的文件樹,使用Ctrl/Cmd+Shift+H可以呼出與關閉文件樹。右側為編輯區,上部為工具欄,中部為文檔區域,下部為提示區域。

2、打開項目 使用File > Open Folder命令打開項目文件夾,左側文件樹項目名更新為項目文件夾名,文件樹更新為當前項目的文件樹。

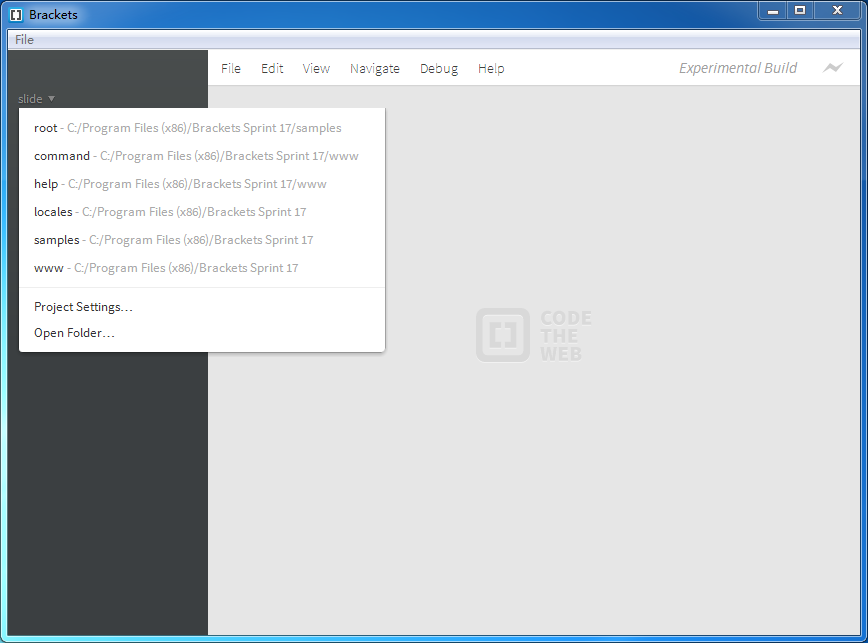
在項目名上單擊左鍵,彈出項目編輯菜單,編輯菜單會顯示歷史項目,以及項目編輯命令。

Open Folder命令:打開新的項目。
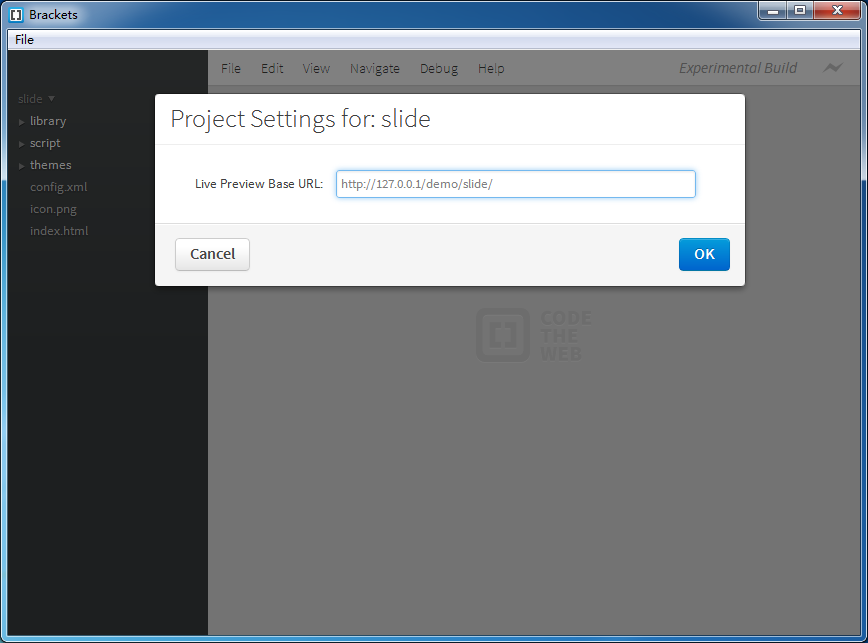
Project Settings命令:設置當前項目的Web地址,在頁面調試預覽時會用到。
設置要求:必須是http://開頭的web地址。

如上圖,設置為http://127.0.0.1/demo/slide時,在浏覽器預覽時,會通過web地址打開相應的頁面。

如果沒有設置,會通過文件的盤符地址打開頁面。

二、文件編輯
在文件樹中點擊index.html,主區域打開index.html的文檔。

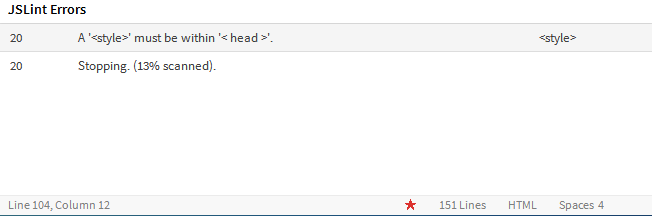
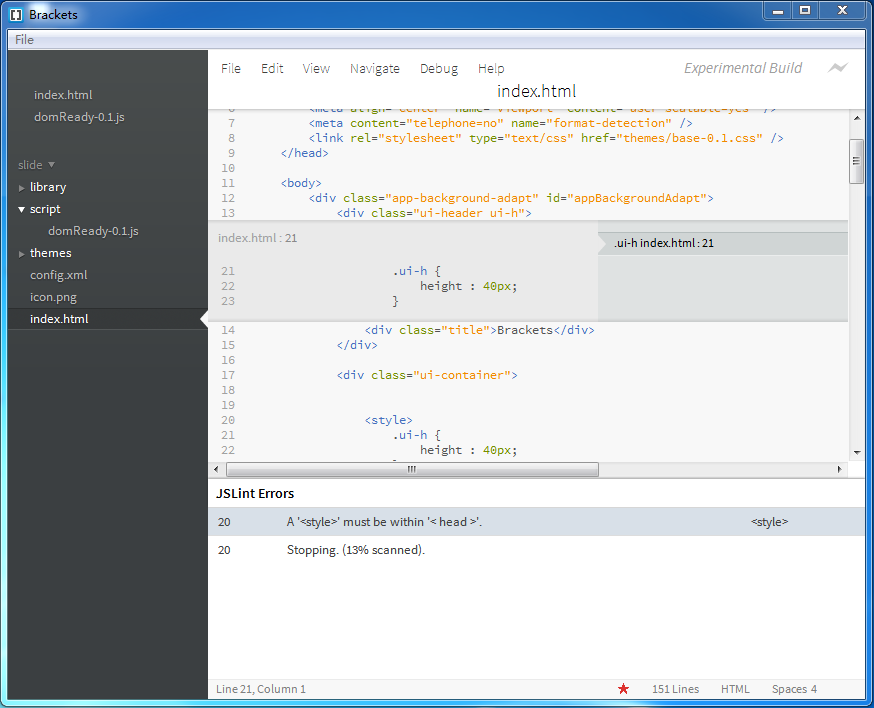
1、Brackest會檢測文檔是否符合html規范,如下圖提示,在20行有一個style樣式塊需要放在head節點裡。

2、把光標放在一個class或id屬性的標簽名稱上,按下Ctrl/Cmd + E(“編輯”)或退出編輯。Brackets將搜索項目下所有CSS文件,然後打開一個內嵌的編輯器嵌入在HTML文件中,可以讓你迅速修改CSS代碼。

當前class/id標簽有多處樣式定義時,編輯窗口提供切換按鈕來切換顯示樣式,也可以使用Alt + Up/Down箭頭鍵切換。
需要注意的是,Brackets會檢測當前html文檔以及項目下所有CSS文件來查找class/id樣式,即使某些CSS文件在當前html文檔中未被引用到。
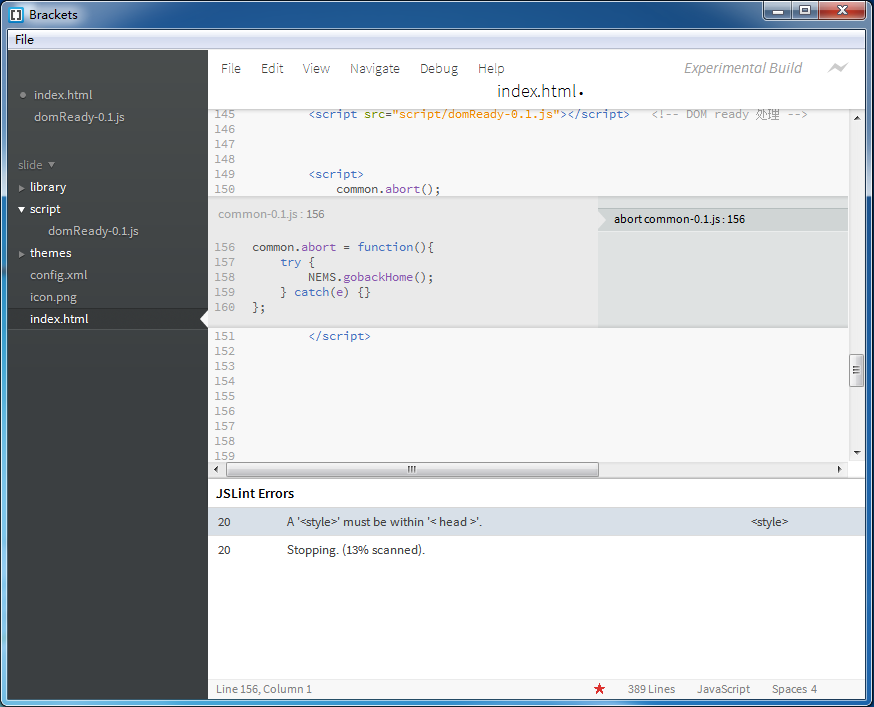
3、Brackets同樣支持對JS對象定義的快速預覽/編輯,把光標放在一個js函數名稱上,按下Ctrl/Cmd + E(“編輯”)或退出編輯。

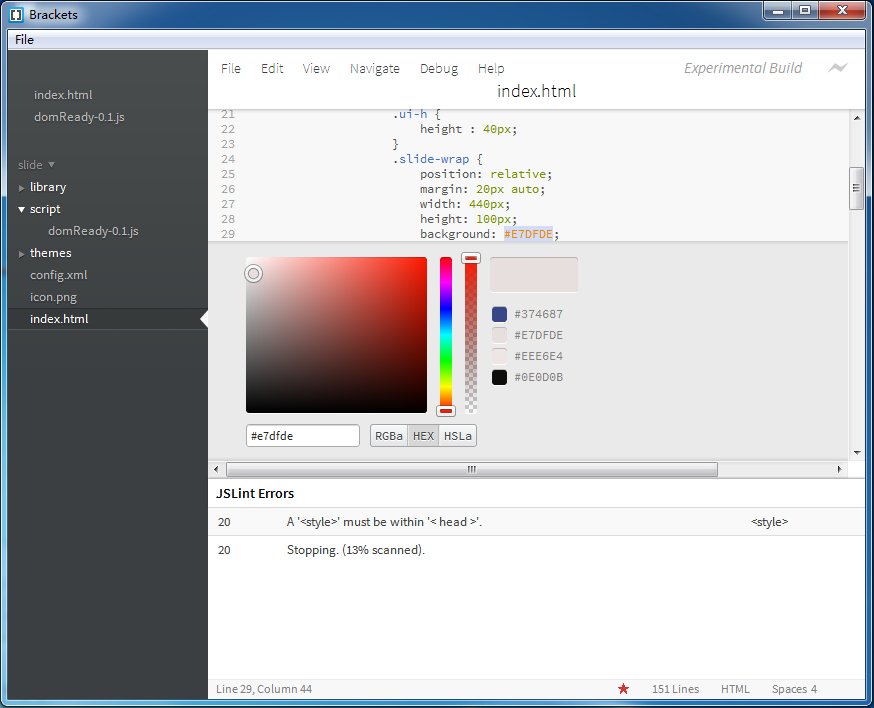
4、Brackets內建取色器,提供RGBa、HEX、HSLa的顏色編碼形式。把光標放在一個顏色編碼上,按下Ctrl/Cmd + E(“編輯”),退出取色器窗口需要使用Esc鍵。

三、即時預覽
Brackets提供網頁即時預覽功能。使用該功能時,Brackets調用Chrome浏覽器打開當前頁面,此後修改html、css、javascript並保存後,所修改的內容會即時響應到浏覽器中的頁面,無須手動刷新頁面。這是Brackets最大的一個亮點,有兩個顯示器的coder有福了,可以分屏顯示Brackets和chrome,即時修改即時預覽,無需切換編輯器/浏覽器和刷新頁面。
目前即時預覽功能的一些限制:
它僅適用於Chrome浏覽器為目標浏覽器,你必須安裝Chrome。
它依賴於在Chrome浏覽器中的遠程調試功能,這是一個命令行標志啟用。在Mac上,如果你已經在使用Chrome浏覽器,這時啟動“即時預覽”,Brackets將詢問你是否要重新啟動Chrome浏覽器啟用遠程調試功能。
只能同時對一個HTML文件進行預覽 - 如果切換另一個HTML文件,Brackets將關閉原來的預覽。
四、部分快捷鍵
Ctrl/Cmd+Shift+H 可以呼出與關閉文件樹
Ctrl/Cmd + E 快速預覽/編輯 css樣式/javascript函數
Ctrl/Cmd + +/- 放大縮小編輯區字體大小
Ctrl/Cmd + 0 重置編輯區字體大小
Ctrl/Cmd + Alt + P 打開即時預覽功能
Ctrl/Cmd + / 行注釋
Ctrl/Cmd + Alt + / 塊注釋
注:css代碼、html代碼注釋時只能使用塊注釋快捷鍵