以人為本的設計,不能不考慮普通人在一般任務執行中的耐受力問題。因為人的精力有限,再強大的需求,無力去完成也是枉然。精力的有效轉化率,是衡量交互設計品質的重點。
1.公式
精力一般由腦力和體力構成。針對互聯網產品,腦力居前(非生產類網站的體力消耗很低)。而腦力的組成又分為注意力、理解力和記憶力。本文將嘗試以注意力為例分析交互設計的特點和注意事項。
注意力本身可以集中、分散和轉移。集中一般出於明確的需求、潛在的興趣;分散則由於信息干擾和不可控的時間;轉移一般發生在需求探索階段。
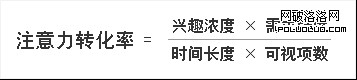
以網站信息結構內的各元素為單位,加上每個頁面的所有視覺元素,可以得到網站總的注意力“項”。用戶就是利用這些項去滿足自己的需求,交互設計則是這些項的描繪者、組織者。如果假設注意力有限,那麼每個項分享到的注意力應該是固定值。加上因為個體差異,興趣和需求的等級不同,便得到了以下公式

注意力轉化率計算公式
其中除了“需求強度”以外,“興趣濃度”、“時間長度”和“可視項數量”三個值,交互設計都可對其產生影響。
2.興趣濃度
用戶在網絡上的操作習慣和交互預期,有自己獨特的心智模型,有時與現實生活中是不同的。比如現實中我們對圖片的要求只是看,掛在牆上或拿在手上。而互聯網首先是一個超鏈接整合平台,其次才是一個展示平台。所以上邊的圖片除了看,還被賦予鏈接的預期。人們對它的期待變得更加豐富。因此,賦予圖片更多交互內涵可以直接提升用戶的興趣值。
對興趣的兩個典型設計思想是,圖勝於表,表勝於文,還有擬物化設計,包括擬物的文案。可以說對象越具體,人們就越覺得安全和親切。而親切有禮的,符合物理定律的,對操作及時反饋的,滿足情感需求的設計,都可以為興趣加分。反之亦然。
![]()
不可用狀態不是好的設計,尤其當激活它的條件比較多時
正是基於人們對圖形化的向往,視覺設計才會對交互設計產生不可低估的影響。個人認為交互設計中凡是與興趣相關的部分,視覺都應該成為重要的參考因素。比如控件的顏色,文案的排版,鏈接的展示方式等等。
3.時間長度
互聯網交互設計和日常用品交互設計的一個重要區別,還在於兩者的時間觀念。現實中,時間是重要成本,經常影響人的決策和情緒。網絡環境中,體力和人際負擔被充分弱化,時間大部分只是個人腦力成本。如果需求和興趣銜接的好,時間甚至可以忽略。
不說游戲這種極端的例子,以平常產品的加載時間為例,如果以興趣為導向處理得當(進度條和微型漏斗等時間計算工具屬於此列,而預加載則屬於需求銜接),用戶也不會產生太大抱怨。涉及到搜索、尋找、浏覽等注意力分散的情況,用戶幾乎只關心項而不關心時間。
需要注意的是,流程性比較強的任務,開始和結束都要有明確的提示,以防止注意力溢出,造成不必要的精力損耗。

任務完成提示可以防止精力損耗
4.可視項數量
一般來說,交互設計的重頭工作是項設計。如確定信息結構、元素詞典、視覺形式等。為什麼說可視項數量越大,注意力越小呢?這是由認知特點決定的。選項越多,步驟越長,人越需要耗費理解力。理解力帶給人的壓力比較大,需要求助於向內的注意力,把注意力的任務屬性,轉向邏輯屬性,造成交互能力降低。加上對注意力轉移所使用時間的預期,對鼠標和鍵盤操作的苛求(體力),人們普遍反感冗長的表單,頁面跳轉等情況。於是便出現了“響應式展開”、“彈出泡”、“彈窗”、“標簽”等交互形式。

項的組織和展示方式是大課題
除了可以利用好的組織方式來“減少”可視項數量,元素詞典、視覺形式也可以影響興趣,利用興趣來提升注意力。以元素詞典為例,作用主要發揮在關鍵詞上。如“推薦給你聽”和“我們一起聽”中的“一起”,“你可能會喜歡”和“朋友們也喜歡”中的“朋友”之類。阿拉伯數字的注意力明顯高於中文數字。“刪除全部”的反應速度也要快於“清空”。如果不考慮使用環境,“刪除張三的微博”和“刪除微博”,那個效果好?
5.總結
交互設計作為一門過程科學,需要一定的時間和精力損耗。從互聯網領域看來,因為排除了體力因素,注意力變得尤為重要。以注意力轉化率為契機,我們可以把交互設計向用戶體驗設計推進一步。
注意力和理解力的結果是記憶力,關於記憶力對交互設計的影響,下次再交流。