jQuery實現的一個tab切換效果內部還嵌有切換
編輯:JQuery特效代碼
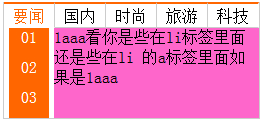
大致效果如圖

下面是代碼:自己導入jQuery包。
樣式:
<style type="text/css">
body,ul,li,div,a{margin:0px;padding:0px;}
body{margin-top:10px;margin-left:15px;}
#all{border-left:1px solid #ccc;border-right:1px solid #ccc;border-bottom:1px solid #ccc;width:255px;}
#title li{float:left;list-style:none;width:50px;border-top:2px solid #f60;border-right:1px solid #ccc;text-align:center;
padding-top:3px;}
#title li:last-child{border-right:1px solid #fff;}
.new{border-bottom:1px solid #fff;color:#f60;}
.old{border-bottom:1px solid #ccc;}
#content{clear:both;}
#content ul{margin-left:5px;list-style:none;float:left;}
#content li{width:40px;height:30px;background-color:#f60;text-align:center;color:#fff;}
.inContent{width:205px;height:90px;background-color:#f6c;margin-left:50px;}
</style>
js代碼:
<script type="text/javascript">
$(function(){
$("#title li:first").addClass("new").siblings().addClass("old");
$("#content div:first").show().siblings().hide();
$(".inContent:first").show().siblings().hide();
$("#title li").click(function(){
$(this).addClass("new").removeClass("old").siblings().addClass("old").removeClass("new");
$(".info").hide().eq($("#title li").index(this)).show();
$(".info div:first-child").show().siblings().hide();
});
$(".info li").mouseover(function(){
$(this).css("color","#20f");
$(".inContent").hide().eq($(".info li").index(this)).show();
});
$(".info li").mouseout(function(){
$(this).css("color","#fff");
});
});
</script>
html結構:
<div id="all"> <div id="title"> <ul><li>要聞</li><li>國內</li><li>時尚</li><li>旅游</li><li>科技</li></ul> </div> <div id="content"> <div style="clear:both;" class="info"> <ul><li>01</li><li>02</li><li>03</li></ul> <div> <div class="inContent">1aaa看你是些在li標簽裡面還是些在li 的a標簽裡面如果是1aaa</div> <div class="inContent">1bbb看你是些在li標簽裡面還是些在li 的a標簽裡面如果是1bbb</div> <div class="inContent">1ccc看你是些在li標簽裡面還是些在li 的a標簽裡面如果是1ccc</div></div> </div> <div class="info"> <ul><li>01</li><li>02</li><li>03</li></ul> <div> <div class="inContent">2aaa看你是些在li標簽裡面還是些在li 的a標簽裡面如果是1aaa</div> <div class="inContent">2bbb看你是些在li標簽裡面還是些在li 的a標簽裡面如果是1bbb</div> <div class="inContent">2ccc看你是些在li標簽裡面還是些在li 的a標簽裡面如果是1ccc</div></div> </div> <div class="info"> <ul><li>01</li><li>02</li><li>03</li></ul> <div> <div class="inContent">3aaa看你是些在li標簽裡面還是些在li 的a標簽裡面如果是3aaa</div> <div class="inContent">3bbb看你是些在li標簽裡面還是些在li 的a標簽裡面如果是3bbb</div> <div class="inContent">3ccc看你是些在li標簽裡面還是些在li 的a標簽裡面如果是3ccc</div> </div> </div> <div class="info"> <ul><li>01</li><li>02</li><li>03</li></ul> <div> <div class="inContent">4aaa看你是些在li標簽裡面還是些在li 的a標簽裡面如果是4aaa</div> <div class="inContent">4bbb看你是些在li標簽裡面還是些在li 的a標簽裡面如果是4bbb</div> <div class="inContent">4ccc看你是些在li標簽裡面還是些在li 的a標簽裡面如果是4ccc</div> </div></div> <div class="info"> <ul><li>01</li><li>02</li><li>03</li></ul> <div> <div class="inContent">5aaa看你是些在li標簽裡面還是些在li 的a標簽裡面如果是5aaa</div> <div class="inContent">5bbb看你是些在li標簽裡面還是些在li 的a標簽裡面如果是5bbb</div> <div class="inContent">5ccc看你是些在li標簽裡面還是些在li 的a標簽裡面如果是5ccc</div> </div></div> </div> </div>
小編推薦
熱門推薦