網頁制作POLUOLUO文章簡介:在你開始設計之前,了解一下當前流行的設計趨勢是很有必要的。你可以選擇迎合當前的趨勢,或者創造逆趨勢的新風格。無論選擇哪種方式,及時捕捉流行趨勢是設計師必備的本能。
網站設計師和運營者都知道,一個網站能吸引住訪客是多麼的困難。實際上,一個網站能否吸引潛在顧客駐足,可能就決定在轉瞬的時間裡。有幾個因素可以促成網站吸引住訪客,包括精彩的頭條、有趣的內容和優質的設計等等。這些因素都很重要,我們今天重點講一個非常具體的,有時卻很容易忽視的因素:指向全文內容的“閱讀更多”或“查看全文”鏈接。
每個網站都有各自的方式來引導用戶點擊文章鏈接。有的網站使用非常突出的方式,有的則略顯低調,無論采用什麼形式,設計師們都創造了許多富有創意和樂趣的方式,來吸引訪客繼續閱讀。本文介紹了45個網站,這些網站都具有非常優秀的“閱讀更多”設計,希望這些介紹能為你的設計帶來靈感,或者至少可以提醒大家不要忽視這一個細節的設計。
最佳實踐
在開始欣賞之前,我們首先來討論一下設計“查看全文”功能的重要性。
它最重要的作用就是,可以在網站首頁壓縮內容,從而呈現更多的信息。這意味著讀者可以更快速的浏覽頭條新聞,並且你可以有更多的信息來充實頁面。
同時,使用“查看全文”功能便於網站管理員通過訪問統計了解網站上最受歡迎的內容。如果把全篇的內容都堆砌在首頁上,則很難掌握網站的熱點內容。
最後一個,也可能是最實際的一個原因,就是可以獲取更多的收益。目前流行的網站賺錢方式,都是依靠點擊廣告,網站的頁面越多,廣告的展示次數就越多,則收益就可能越大,並且能吸引更多的廣告主。
現在我們明白“查看全文”鏈接的重要性了,我們一起來了解一些設計的最佳實踐。
1. 突出顯示文字鏈接
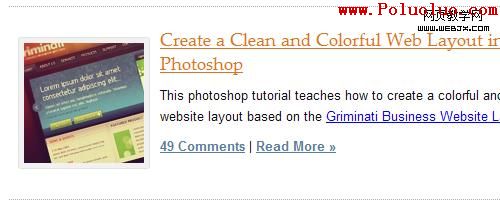
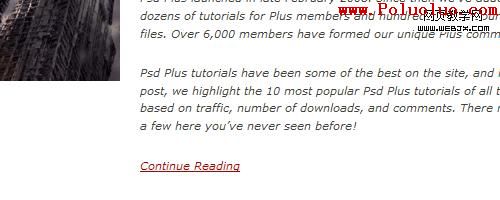
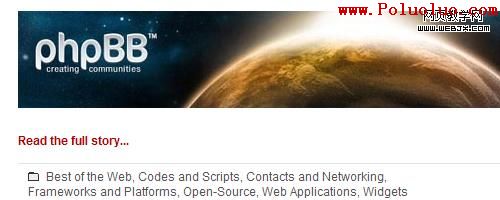
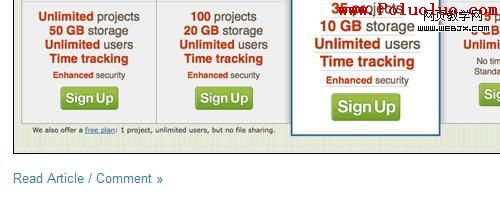
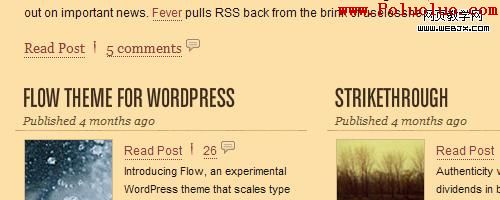
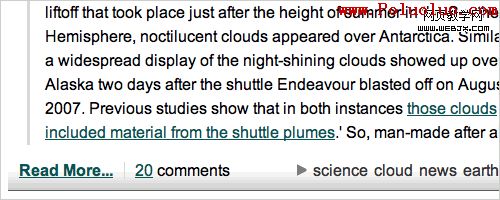
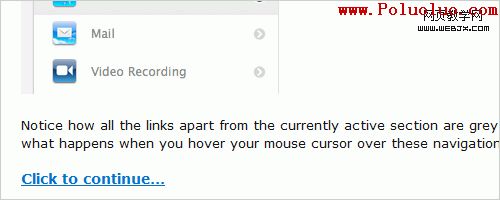
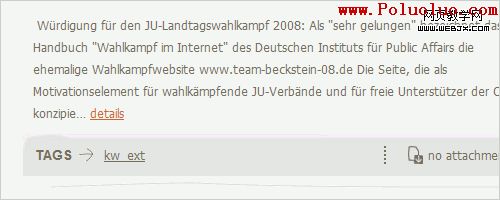
目前網站通常使用的方法,是使用簡單的文字鏈接來顯示"查看全文"。通常設置為下劃線、粗體、顏色突出,或者加一個“>”標記。中心目的就是保證它於普通鏈接明顯的區別開,這是很多設計師容易忽視的地方。
下面是一些這方面的優秀實例:
Tutorial9

PSDTuts

Smashing Apps

CSS Tricks

David Airey

Freelance Switch

Lost and Taken

Veerle’s Blog

Rob Goodlatte

Douglas Menezes

slashdot

UsabilityPost

Kupferwerk

Dino Latoga