這篇文章主要介紹了基於jQuery實現網頁進度顯示插件的實現方法以及源碼下載,十分的詳細,並自帶2種皮膚,這裡推薦給小伙伴們。
相信大家都見過類似的網站功能,這種形式的進度顯示可以很方便的讓用戶去理解和操作,
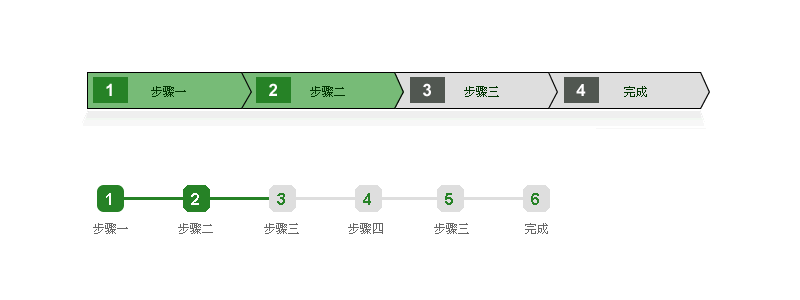
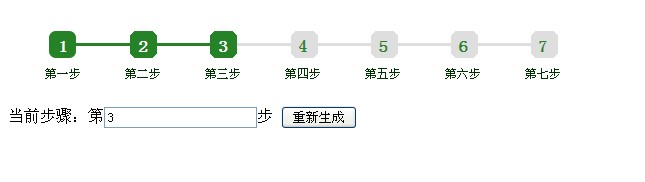
以下是插件的測試截圖 ,提供了兩個皮膚



使用js編寫 可以靈活的生成進度條 方便進對一些工作進度進行圖形顯示
1、簡單的調用
//所有步驟的數據
var stepListJson=[{StepNum:1,StepText:“第一步”},
{StepNum:2,StepText:"第二步"},
{StepNum:3,StepText:"第三步"},
{StepNum:4,StepText:"第四步"},
{StepNum:5,StepText:"第五步"},
{StepNum:6,StepText:"第六步"},
{StepNum:7,StepText:"第七步"}];
//當前進行到第幾步
var currentStep=5;
//new一個工具類
var StepTool = new Step_Tool_dc(“test”,“mycall”);
//使用工具對頁面繪制相關流程步驟圖形顯示
StepTool.drawStep(currentStep,stepListJson);
//回調函數
function mycall(restult){
// alert(“mycall”+result.value+“:“+result.text);
StepTool.drawStep(result.value,stepListJson);
//TODO…這裡可以填充點擊步驟的後加載相對應數據的代碼
}
2、自定義皮膚修改
插件提供了兩套皮膚科共選擇如果不能滿足您的要求,則自己編寫CSS代碼即可
html代碼
代碼如下:
<title>無標題文檔</title>
<!--<link rel="stylesheet" href="css/step-dc-style1.css" />-->
<link rel="stylesheet" href="css/step-dc-style1.css" />
<script type="text/javascript" src="./step-jquery-dc.js"></script>
<script type="text/javascript" src="js/jquery.min.js"></script>
</head>
<body>
<div class="step_context test">
</div>
當前步驟:第<input type="text" value="5" id="currentStepVal" />步 <button onclick="StepTool.drawStep(jQuery('#currentStepVal').val(),stepListJson);" type="button">重新生成</button>
</body>
</html>
<script>
//所有步驟的數據
var stepListJson=[{StepNum:1,StepText:"第一步"},
{StepNum:2,StepText:"第二步"},
{StepNum:3,StepText:"第三步"},
{StepNum:4,StepText:"第四步"},
{StepNum:5,StepText:"第五步"},
{StepNum:6,StepText:"第六步"},
{StepNum:7,StepText:"第七步"}];
//當前進行到第幾步
var currentStep=5;
//new一個工具類
var StepTool = new Step_Tool_dc("test","mycall");
//使用工具對頁面繪制相關流程步驟圖形顯示
StepTool.drawStep(currentStep,stepListJson);
//回調函數
function mycall(restult){
// alert("mycall"+result.value+":"+result.text);
StepTool.drawStep(result.value,stepListJson);
//TODO...這裡可以填充點擊步驟的後加載相對應數據的代碼
}
</script>
javascript代碼
代碼如下:
/**
* @auther DangChengcheng 請保留作者
* @mailTo dc2002007@163.com
*/
var Step_Tool_dc =function(ClassName,callFun){
this.ClassName=ClassName,
this.callFun=callFun,
this.Steps = new Array(),
this.stepAllHtml="";
}
Step_Tool_dc.prototype={
/**
* 繪制到目標位置
*/
createStepArray:function(currStep,stepListJson){
this.currStep=currStep;
for (var i=0; i<stepListJson.length;i++){
var Step_Obj =new Step( this.currStep,stepListJson[i].StepNum,stepListJson[i].StepText,stepListJson.length);
Step_Obj.createStepHtml();
this.Steps.push(Step_Obj);
}
},
drawStep:function(currStep,stepListJson){
this.clear();
this.createStepArray(currStep,stepListJson);
if(this.Steps.length>0){
this.stepAllHtml+="<ul>";
for (var i=0; i<this.Steps.length;i++){
this.stepAllHtml+=this.Steps[i].htmlCode;
}
this.stepAllHtml+="</ul>";
jQuery("."+this.ClassName).html(this.stepAllHtml);
this.createEvent();
} else{
jQuery("."+this.ClassName).html("沒有任何步驟");
}
},createEvent:function(){
var self=this;
jQuery("."+this.ClassName+" ul li a").click(function(){
var num=jQuery(this).attr("data-value");
var text=jQuery(this).attr("data-text");
result={value:num,text:text} ;
eval(self.callFun+"(result)");
});
}
,clear:function(){
this.Steps=new Array();
jQuery("."+this.ClassName).html("");
this.stepAllHtml="";
}
}
var Step=function(currStep,StepNum,StepText,totalCount){
this.currStep=currStep,
this.StepNum=StepNum ,
this.StepText=StepText,
this.totalCount=totalCount,
this.htmlCode="";
}
Step.prototype={
createStepHtml:function(){
var stepHtml="<span>"+this.StepNum+"</span>";
stepHtml=stepHtml+"<a href="#" data-value=""+this.StepNum+"" data-text=""+this.StepText+"" >"+this.StepText+"</a>";
if(this.currStep>this.totalCount){
this.currStep=this.totalCount;
}else if(this.currStep<=0){this.currStep=1;}
if(this.currStep>this.StepNum&&this.StepNum==1){
classSype="firstFinshStep";
} else if(this.currStep==this.StepNum&&this.StepNum==1){
classSype="firstFinshStep_curr1";
}
else if(this.currStep==this.StepNum&&this.currStep!=this.totalCount){//當前步驟,下一個未進行,並且不是最後一個
classSype="coressStep";
}else if(this.currStep==this.StepNum&&this.StepNum==this.totalCount){//當前步驟 並且是最後一步
classSype="finshlast";
}else if(this.currStep<this.StepNum&&this.StepNum==this.totalCount){//未進行步驟,並且是最後一個
classSype="last";
} else if(this.currStep<this.StepNum){//未進行的步驟
classSype="loadStep";
} else if(this.currStep>this.StepNum){//已進行的步驟
classSype="finshStep";
}
stepHtml="<li class=""+classSype+"">"+stepHtml+"</a>";
this.htmlCode=stepHtml;
}
}
以上就是本文的全部內容了,希望大家能夠喜歡。