良好的網站用戶界面所必須的8個特性
編輯:關於網頁技巧
網頁制作Poluoluo文章簡介:成功的用戶界面的8個特性.
當你構建你的用戶界面和網站的時候,有各種各樣的關於界面設計方法和模式的信息你可以使用, 對常見問題的解決方案和一般可用性的建議。下列專家給出的准則可能會引導你創造一個良好的用戶界面, 但是究竟什麼才是一個良好的界面? 一個有價值的用戶界面應該具有那些特性?There is a lot of information out there about various interface design techniques and patterns you can use when crafting your user interfaces and websites, solutions to common problems and general usability recommendations. Following guidelines from experts will likely lead you towards creating a good user interface — but what exactly is a good interface? What are the characteristics of an effective user interface?
以下八個特性是一個良好的用戶界面所必須的:
清楚
簡明
熟悉
易響應
一致
吸引力
高效
寬容
1. Clear / 清楚的
清晰度是用戶界面設計最重要的元素。事實上,用戶界面設計的所有目的是為了使人們能夠與您的系統通過溝通和功能來進行交互。 如果人們不知道你的應用程序怎樣工作或在你的網站上應該去哪裡,他們會困惑和沮喪。

這是什麼呢?鼠標移到WordPress的按鈕時工具提示會彈出解釋其職能。
2. Concise / 簡明
清晰的用戶界面是很好的,但是,您應該謹慎,不要陷入過度明晰。定義和解釋很容易被添加,但是你這樣做的同時也增大了規模。您的界面規模增加。添加過多的解釋,您的用戶將不得不花費過多的時間去讀它們。

不僅要保持清晰,而且還保持簡潔。當你能用一句話解釋一項功能的時候就不要用三句話。當你可以用一個單詞標記一個項,就不要用兩個。 保持簡潔可以節省你的用戶的寶貴的時間。 同時保持清晰和簡明並不容易,需要足夠的時間和努力來實現,但其回報是值得的。
在 OS X 的音量控制中使用兩個小圖標以顯示的音量從低到高。
3. Familiar / 熟悉
許多設計師努力使自己的界面,直觀。但到底直觀的真正意思是什麼?直觀也就是就是說可以自然地,本能地理解和領會。但是你怎麼能做到直觀一些?你可通過是它變的熟悉來實現。

熟悉就是, 跟你以前遇到過的東西相似。當你熟悉的東西,你就知道怎樣它怎麼做-你知道會發生什麼事情。 弄清你的用戶熟悉的並把它們融合到你的用戶界面中。
GoPlan的標簽頁式界面。標簽很熟悉,因為他們模仿文件夾上的標簽。你清楚知道點擊標簽您將浏覽該節和其他地方的標簽將繼續存在為了進一步導航。
4. Responsive / 易響應
易響應意味著兩件事。首先,易響應意味著快速。如果沒有軟件在後台,界面應該響應很快。等待加載和緩慢的界面是令人沮喪。看起來加載的很快,反正就是界面快速載入(即使內容尚未趕上)改善了用戶體驗。

易響應也意味著界面提供某種形式的反饋。界面應該反饋給用戶,告知他們現在怎麼了。你成功地按下那個按鈕嗎?你將如何知道?按鈕應顯示一個被按了的狀態反饋,或許可以把按鈕上的文字改成“正在加載... ”並且禁用按鈕。是軟件掛了還是內容載入中?用轉動的輪子或顯示進度欄的方式來保持用戶在進程中。
Gmail會顯示一個進度欄當您第一次進入您的收件箱。 而不是逐步載入網頁時,一旦一切准備就緒整個頁面即時顯示。
5. Consistent / 一致
之前我談過關於上下文的重要性,以及它應如何指導你的設計決定。我認為,適應任何給定的上下文是很聰明,但是,一個界面仍然應保持一定程度的一致性。

一致的界面,使用戶能夠開發慣用模式-他們會了解不同的按鈕,標簽,圖示和其他界面元素的外觀,並識別他們。認識到在不同的情況他們所做的事情不同。他們也將了解特定的東西如何工作,能夠從過去的經驗中更快的總結知道如何操作新功能。
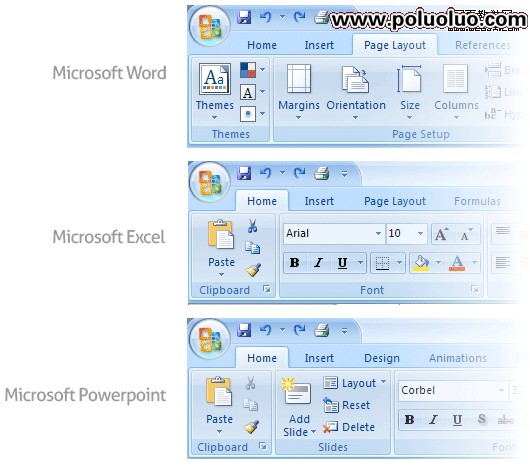
在Microsoft Office的用戶界面是一致的是有原因的。
6. Attractive / 吸引力
這可能有一點爭議,但我相信一個良好的界面應該有吸引力。吸引力在某種意義上,是與界面交互變得是愉快。是的,你可以讓你的用戶界面簡單,易於使用,有效率和易反應,它將盡其出色-但如果你可以做額外的一步,使之有吸引力的。那樣用戶體驗會真正令人滿意。當你的軟件使用起來是令人愉快的,你的客戶或工作人員將不僅是簡單地使用它-他們會期待著使用它。
當然有許多不同類型的軟件和網站,所有的創作針對的不同的市場和用戶。什麼樣看來'好'對任何一個特定的觀眾都會有所不同。這就是說,你應該為了你的用戶來包裝你的界面的的外觀和風格。此外,美感設計應適度使用,並且是為了加強功能。美化界面不同於加載時使用多余的眼睛糖果。

谷歌是眾所周知的極簡潔的界面,他們關注功能重於形式,但他們顯然的花費時間美化了Chrome用戶界面元素,如按鈕和圖標,使它們看起來正好體現了微妙的梯度和像素超薄突出。
7. Efficient / 高效率
用戶界面像是車輛,帶你去你要到的地方。這些地方是軟件應用程序或網站的不同的功能。一個良好的界面可讓您在執行這些功能更快。現在, '有效'聽起來像一個相當模糊的屬性-如果你把所有其他的事情在這個清單上,當然界面到頭來還是需要高效?差不多,但不完全。

你真正需要做的是使界面能高效的找出用戶努力想要實現的,然後讓他們可以有條不紊的做到。您必須確定您的應用程序應該如何工作' -什麼功能它需要有,什麼樣的目標是你努力努力爭取實現?實現一個界面,可以讓人們輕松地完成他們想要做的,而不只是簡單的實現對各個功能的訪問。
蘋果公司已經確認了人們在其iPhone上想要對照片做三個關鍵的事情,並在照片控制中提供按鈕來分別完成他們。
8. Forgiving / 寬容
沒有人是完美的,當使用你的軟件或網站必定有人會犯錯誤。 如何處理這些錯誤將成為你的軟件的質量一個重要指標。不要懲罰用戶-建立一個寬容的界面,糾正問題。

一個寬容的界面可以使你的用戶遠離代價高昂的錯誤。例如,如果有人刪除了重要的信息,他們可以輕松地重新檢索或撤消這一行動? 當有人浏覽到損壞或不存在的網頁,他們會看到什麼?他們會迎接一個加密的錯誤提示還是得到了一些有用的替代目的地?
錯誤的刪除了電子郵件?Gmail可讓您迅速取消上一次的操作。
To conclude…結束...
實現這些特性實際上可能同實現另外一些特性產生沖突。例如,試圖使一個界面清晰,您可能會增加太多的描述和解釋,即最終使整個界面變得大而笨重。縮減容量,努力使事情簡潔可能產生相反的效果,使東西模糊不清。實現一個完美的平衡需要的技能和時間,解決方案根據不同的案例也並不一樣。
小編推薦
熱門推薦