分析寬高自適應的九宮格背景圖片切割的技巧
編輯:Fireworks基礎
在原來的寬高自適應的九宮格基礎上做了一些優化,把八個背景圖請求改為一個,以降低網絡成本。其實這也只是一些簡單的小技巧,在切圖方面會比較嚴緊有1px的不對稱就會出問題,請留意下面例子的切割分析。
源文件下載:點擊下載
制作說明:
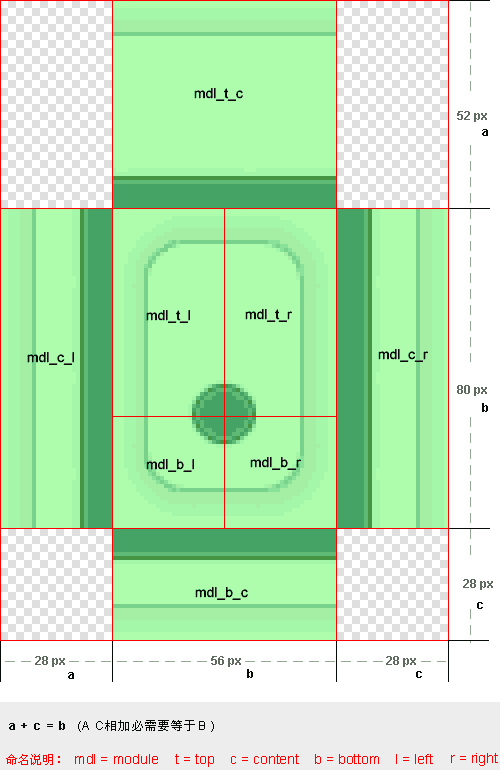
圖片切割分析

重點在於使用局部透明的背景圖,以及為每個自適應延伸的XHtml部分多添加一個<SPAN>標簽讀取背景,以錯位的形式補上左右或上下的延伸背景。為解決IE未能高度100%問題,左右延伸高度寫了3000px絕對值單位(根據需求調整)。
缺點:
背景圖片必需透明所以不能使用JPG格式圖片。(但願有強人能解決這問題)
小編推薦
熱門推薦