使用Dreamweaver輕松實現交替圖像按鈕制作
編輯:Dreamweaver相關
Flash 中的交替圖像按鈕一直是網頁愛好者喜歡的動畫按鈕,在 Dreamweaver 中只需要幾步簡單的操作,就可以制作出這些極具動感的交替圖像按鈕,而且占用空間少。
效果說明:建立一組相互交替的圖像,當鼠標移至目標圖像上時,會顯示出另外一幅圖像,就像會動的按鈕,既動感,又時尚。
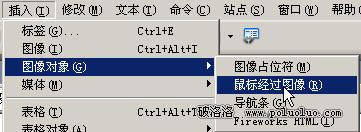
創作思想:打開 Dreamweaver MX 2004 軟件,執行【插入】 【圖像對象】 【鼠標經過圖像】命令,或者單擊工具欄中 下拉菜單裡的【鼠標經過圖像】命令,按要求進行設置,最後保存文件完成制作。
操作步驟
( 1 )打開 Dreamweaver MX 2004 軟件新建HTML文件。
( 2 )單擊插入菜單,選擇圖象對象,鼠標經過圖象,如圖1所示。

( 3 )打開【插入鼠標經過圖像】對話框,按圖2所示進行設置,選擇圖像文件。

提示:注意圖象文件的位置,最好和該網頁文件在同一目錄下。
( 4 )按快捷鍵 Ctrl+S 保存文件。本實例操作完畢。交換按鈕如果結合按鈕特效,效果將會更好。
小編推薦
熱門推薦