Dreamweaver Css方框屬性
編輯:Dreamweaver入門
文章來源:清風網絡 http://www.vipcn.com
使用“CSS 樣式定義”對話框的方框(又稱盒子)類別可以為控制元素在頁面上的放置方式的標簽和屬性定義設置。可以在應用填充和邊距設置時將設置應用於元素的各個邊,也可以使用“全部相同”設置將相同的設置應用於元素的所有邊。
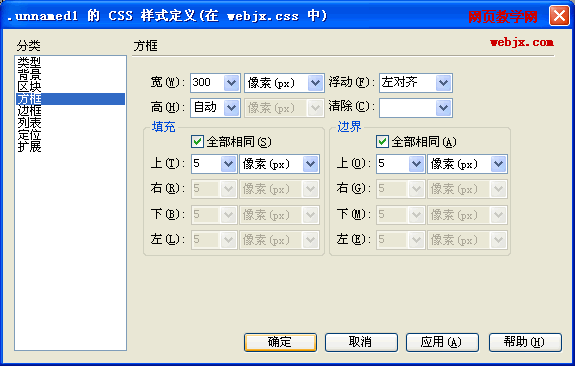
定義元素在頁面上的放置方式:在“CSS 樣式定義”對話框中,選擇“方框”(如下圖),然後設置所需的樣式屬性。

如果不設置屬性可以保持為空。
寬和高:設置元素的寬度和高度。寬和高定義的對象多為圖片,表格,層等。
浮動:設置元素浮動方式(如文本、層、表格等)。其它元素按通常的方式環繞在浮動元素的周圍。
清除:不允許元素的浮動。左對齊:表示不允許左邊有浮動對象。右對齊:表示不允許右邊有浮動對象。兩者:表示允許兩邊都可以有浮動對象。無:不允許有浮動對象。兩種浏覽器都支持“清除”屬性。
填充:指定元素內容與元素邊框(如果沒有邊框,則為邊距)之間的間距。取消選擇“全部相同”選項可設置元素各個邊的填充。
全部相同:將相同的填充屬性設置為它應用於的元素的“上”、“右”、“下”和“左”側。
邊界:指定一個元素的邊框(如果沒有邊框,則為填充)與另一個元素之間的間距。僅當應用於塊級元素(段落、標題、列表等)時,DW MX 2004才在“文檔”窗口中顯示該屬性。取消選擇“全部相同”可設置元素各個邊的邊距。
全部相同:將相同的邊距屬性設置為它應用於的元素的“上”、“右”、“下”和“左”側。
設置完這些選項後,在面板左側選擇另一個 CSS 類別以設置其它的樣式屬性,或單擊“確定”。
小編推薦
熱門推薦