要想做網頁建網站,不能沒頭沒腦地直接干活,得理出個頭緒來。網頁網站到底是何物?如何才能一睹其尊容?這就不得不提到WWW(World Wide Web,環球萬維網)。
全世界的電腦何其多?如何讓這麼多電腦連接起來構成龐大的網絡,以完成巨大的任務,或共享廣域的信息,是一個很重要的研究課題。發展至今,像TELNET、GOPHER、FTP、WAIS、BBS、WWW等這些技術,都已能滿足我們的需求。但惟WWW獨具魅力,使用廣泛,用戶眾多,成為Internet(因特網)上最受歡迎的應用之一。
那究竟WWW由何處得來?它是在瑞士由歐洲粒子實驗室(CERN)的物理學家Tim Berners-Lee和Robert Calliau於1989年提出的。他們的最初動機只是想讓幾千名經常訪問CERN的科學家,在世界各地的計算機上都可以用同一種方式共享信息資源。為了在Internet上實現它,WWW被定義了以下三個技術要點:
(1)WWW所依存的超文本(Hyper-text)數據結構,采用超文本和多媒體技術。這也就是著名的HTML(Hypertext Markup Language)語言。
(2)超文本傳送的通信協議HTTP(Hyper Text Transfer Protocol)。該協議速度快,可解決不同類型的文件在傳輸中產生的問題。
(3)信息資源的統一定位格式URL(Uniform Resource Locator),也就是我們現在通常所說的“網址”。
擁有了這些,就可以看到一個聲色俱全的、界面友好的信息顯示窗口了,而查看該窗口內容的條件也只是:擁有一款讀信息的Browser(浏覽器)軟件。
伴隨著超文本概念的形成,網頁也就應運而生了。“網頁是蜘蛛網上粘著的一片樹葉”,當然這是一個笑話。網頁是用HTML(超文本標識語言)或者其他語言(如JavaScript、VBScript、ASP、PHP、XML等)編寫而成的一個文件,它采用WWW規定的超文本數據結構,運用各種多媒體技術,成為傳播文字、圖形、聲音、動畫等信息資料的載體。
要想擁有圖、文、視、聽的多媒體載體,要想制作網頁,就得熟悉超文本數據結構,其最基本元素也即是HTML(超文本標記語言)。那HTML究竟是什麼呢?
HTML是Hypertext Markup Language(超文本標記語言)的縮寫。它是一種描述文檔結構的語言,但不能描述實際的表現形式。HTML語言使用描述性的標記符(稱為標簽)來指明文檔的不同內容。標簽是區分文本各個組成部分的分界符,用來把HTML文檔劃分成不同的邏輯部分(或結構),如段落、標題或表格等。標簽描述了文檔的結構,它向浏覽器提供該文檔的格式化信息,以顯示傳送文檔的外觀特征。
那HTML標簽具體有哪些?都是如何運用的呢?
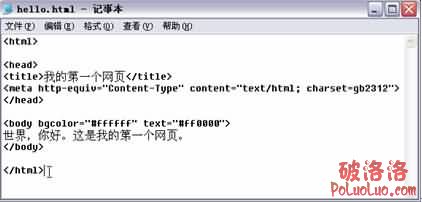
打開電腦【開始】菜單,選擇【程序】中的【附件】菜單,在彈出的子菜單中選【記事本】菜單命令,打開記事本軟件,在其中輸入如圖所示的代碼。

對於輸入的標簽代碼,分析如下:
— 記事本中內容的首行和末行分別是<html>、</html>。前後呼應,以作為整個HTML文檔的統領性標簽;
— <head>和</head>之間的部分表示網頁頭部信息相關的內容;
— <title>和</title>則將網頁的標題內容顯示在浏覽器的標題欄處;
12下一頁- 上一頁:菜鳥看過來之網站策劃建設
- 下一頁:彈出窗口制作技巧9則
相關文章
- 菜鳥學用DreamWeaver做ASP
- 菜鳥學用Dreamweaver MX 2004行為(12)跳轉菜單
- 菜鳥學用Dreamweaver MX 2004行為(13)拖動層
- 菜鳥學用Dreamweaver MX 2004行為(14)預先載入圖象
- 菜鳥學用Dreamweaver MX 2004行為(15)顯示彈出菜單
- 菜鳥學用Dreamweaver MX 2004行為(16)設置文本
- 菜鳥學用Dreamweaver MX 2004行為教程
- 教菜鳥學 DWMX 2004 自定義站點
- 菜鳥學用Dreamweaver MX 2004行為(1)行為概述
- 菜鳥學用Dreamweaver MX 2004行為(2)認識行為事件