 有次看到別人在論壇發的貼子,說透明字只能在Photoshop中做到,而在fireworks中卻辦不到。不是辦不到,只是此人沒有想到而已。其實在Fireworks中制作透明字不難,下面就讓我們動手操作一遍吧。
有次看到別人在論壇發的貼子,說透明字只能在Photoshop中做到,而在fireworks中卻辦不到。不是辦不到,只是此人沒有想到而已。其實在Fireworks中制作透明字不難,下面就讓我們動手操作一遍吧。
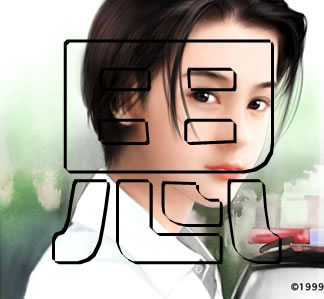
1、打開一張圖片,用文字工具輸入文字。這裡為了讓大家看得清清楚楚,明明白白,真真切切,特用字號為250,字體為綜藝繁體,輸入的字為“思”,填充色為黑色。你也可以用別的字體和字號。
2、把文字打散,選中文字,Texe>Convert to Paths,將文字轉換為路徑。然後再Modify>Ungroup,將文字解組。此時的文字可以任意編輯了。為了不讓大家在學習過程中看得暈頭轉向、摸不著頭腦,我們把這文字層重新命名為text1
3、選中text1文字,Edit>Colne,把克隆出來的文字重新命名為text2。選中text2文字,在電腦鍵盤上的右方向鍵上按三下,然後在下方向鍵上三兩下。(每按一下,文字向相應的方向移動一個象素)。再選中text2,Edit>Clone,把克隆出的來文字重命名為text3。選中text1,Edit>Clone,把克隆出的文字重命名為text4.
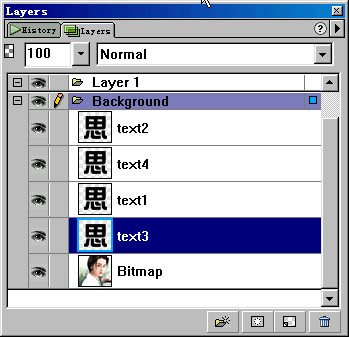
4、大家是不是克隆幾次後有些發暈了?:)。選中text3,把它拖放到text1層之下。此時,text2和text3層是移動了象素的文字層,大家要清楚。此時各層的關糸如圖。
5、按住Shift鍵,同時選中text2和text4,Modify>Combine>Punch。再同時選中text1和text3,Modify>Combine>Punch。
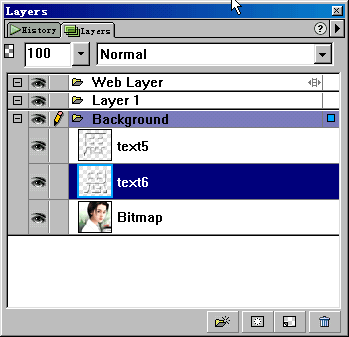
6、把text2和text4punch後的圖層重命名為text5,把text1和text3Punch後的圖層重命名為text6。如圖。
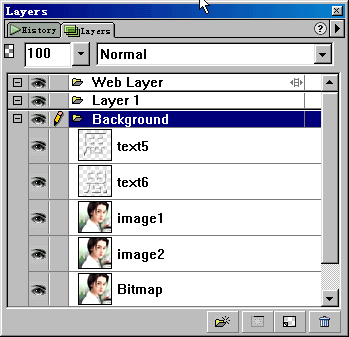
7、選中最下面的圖片,Edit>Clone,再Edit>Clone,把圖片克隆出兩張。給克隆出的圖片分別命名為image1,image2。
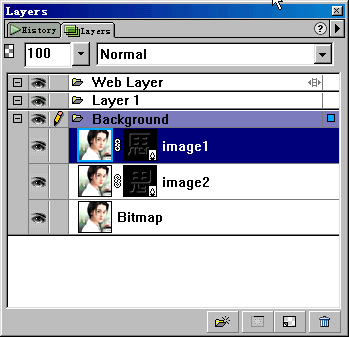
8、同時選中text5和image1,Modify>Mask>Group as Mask。然後再同時選中text6和image2,Modify>Mask>Group as Mask。此時屏幕上除了圖片沒有文字的痕跡了。不要緊,讓我們把字變出來。
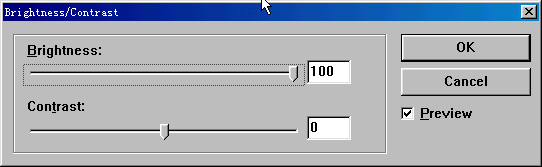
9、選中上面的遮罩層,打開Effect面板,Adjust Color>Brightness/Conteast,在彈出的對話框中,把明亮度調到100。

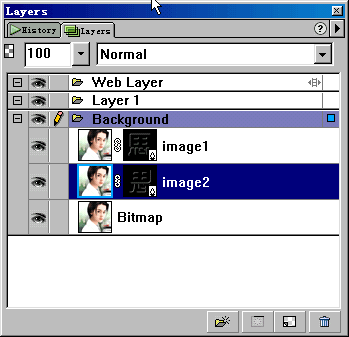
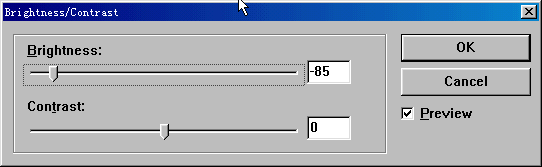
10、選中下面的遮罩層,(image2)。打開Effect面板,Adjust Color>Brightness/Conteast,在彈出的對話框中,把明亮度調到-85。

完工。