二、優化GIF和PNG圖像
1. 設置調色板、色度、抖動與色損
當選擇GIF與PNG8格式時,可選擇調色板,各調色板的特點如下:
· Adaptive:該調色板是從所有顏色中提取的系列色彩,是被使用最多的調色板,可以使用最少的顏色實現較好的效果。
· WebSnap Adaptive:是一種更高級的自適應調色板,這種調色板既兼顧色彩的豐富性又考慮了浏覽器的兼容性,建議用戶使用這個調色板。
· Web 216:通用於Windows與Macintosh平台的216色調色板。由於它能在各種8位顯示平台的浏覽器中保持相當好的一致性,因此是最保險的網絡圖像調色板。
· Exact:包含圖像中使用的精確顏色。只有當圖像中的顏色小於256時,才可使用該調色板。當圖像所包含的顏色數超過256時,它自動轉換成“最適色彩”模式的調色板。
· Windows和Macintosh:使用由Windows系統或Macintosh平台定義的標准256色。
· Grayscale :小於256灰度級的調色板,將把圖像轉換成灰度圖。
· Black & White:由黑、白顏色組成的雙色調色板。
· Uniform:基於RGB像素值的數學調色板。
· Custom:自定義調色板。其基本內容可來自於標准調色板或GIF文件,用戶可在此基礎上對調色板進行修改。另外,當用戶改變過調色板的某種顏色後,原來的模式會變成“Custom”模式。
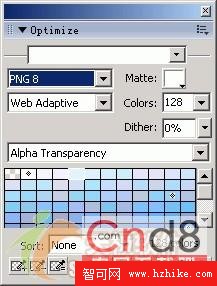
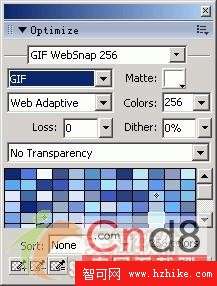
用戶還可利用顏色編輯框設置色深,利用抖動編輯框設置抖動。對於GIF格式,還可以利用失真編輯框設置色損。該數值越大,文件尺寸越小,但圖像質量越差,如圖5所示。


圖5 GIF和PNG微調優化參數面板
2.設置反鋸齒顏色
單擊Optimize面板中的色版按鈕可設置反鋸齒顏色,它通過將對象顏色與畫布顏色混合使對象看起來更平滑。為防止出現光暈,可使畫布顏色與網頁背景顏色相一致,為對象增加反鋸齒效果,然後將畫布設置為透明。
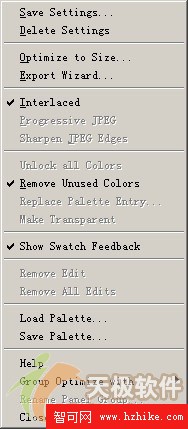
在Fireworks MX 2004中,關於GIF圖像優化的選項,還有在優化面板的彈出菜單中設置GIF的“Interlaced”屬性,其作用是可以在浏覽器中實現邊下載邊顯示的效果,如圖5所示。

圖 6 設置“Interlaced”屬性
三、優化JPEG圖像
JPEG格式的優化設置面板如圖7所示,用戶可以設置如圖參數。

圖7 JPEG的微調優化參數面板
1. JPEG的選擇壓縮
在Fireworks MX 2004中保留了JPEG的選擇壓縮功能,它可以對圖像的不同區域選擇不同的壓縮比率,從而達到更加個性化的圖像導出效果。例如,圖像重要部分可以高級別壓縮,非重要部分(如背景)可以低級別壓縮,以便能在保證重點區域質量的前提下減小文件的尺寸。
(1)壓縮JPEG圖像的選定區域
具體步驟如下:
· 在圖像上使用選擇區域工具畫一個選區。
· 選擇菜單“Modify>>Selective JPEG>>Save Selection as JPEG Mask”,將選取保存為JPEG蒙版。
· 在優化面版中將輸出格式設置為JPEG。
· 單擊優化面板中選擇性品質右側按鈕 ,打開圖8所示的可選JPEG設置對話框。
,打開圖8所示的可選JPEG設置對話框。

圖8選擇性JPEG壓縮
· 選中“Enable selective quality”復選框,並在文本框中鍵入選擇區域所要設定的壓縮比率。
· 選擇“Overlay color”(該顏色只用於預覽,不用於輸出)
· 選中“Preserve text quality”復選框,表示所有文本將自動以高級別輸出,而忽略具體的選擇性壓縮數值。
· 選中“Preserve button quality”復選框,表示所有按鈕符號將被自動以高級別輸出。
· 單擊“OK”按鈕就可以在預覽窗口看到效果了。
(2)修改選擇JPEG壓縮的區域
具體步驟如下:
· 選擇菜單“Modify>>Selective JPEG>>Restore JPEG Mask as Selection”,將會出現一個選區。
· 用選擇區域工具或其他工具對選區進行修改。
· 再選擇菜單“Modify>>Selective JPEG>>Save Selection as JPEG Mask”。
· 要取消JPEG選擇壓縮可以選擇 “Modify>>Selective JPEG>>Remove JPEG Mask”。
2. 設置反鋸齒顏色
同樣,對於JPEG格式而言,用戶仍可利用色版按鈕設置反鋸齒顏色。通過調整品質的數值,可調整JPEG圖像的質量。該數值越大,圖片質量越好,但圖像尺寸也就越大。
3. 模糊邊界
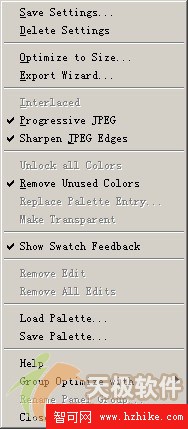
通過設置優化面板中的平滑值,可控制JPEG算法對尖銳的顏色 邊界做模糊處理,從而減小文件尺寸。由於這樣的邊界在JPEG算法中不能實現很好的壓縮,所以,較大的“Smooth”參數值通常會減小導出圖像文件的大小。一般情況該數值為3,既可減小文件尺寸也能保證圖像的質量。在Fireworks MX 2004中,還有兩種JPEG優化參數,是在優化面板的彈出菜單中設置的,它們是“Progressive JPEG”和“Sharpen JPEG邊緣”。使用方法是單擊優化面板右上角的按鈕 ,會彈出一個下拉菜單,在彈出的菜單中選擇相應參數,如圖9所示。
,會彈出一個下拉菜單,在彈出的菜單中選擇相應參數,如圖9所示。
若選擇“Progressive JPEG”參數,則該圖像在浏覽器中顯示效果將隨著圖像下載進程的遞增由模糊漸變為清晰,有點類似交錯式GIF。
若選擇 “Sharpen JPEG Edges”參數,可更好地保留兩種顏色之間的邊界。因此,特別適用於輸出帶文本的文檔。

圖9 另外兩個JPEG優化選項
注意:對於PNG24和PNG32格式而言,用戶只能設置反鋸齒顏色。