Fireworks MX2004 之Shapes初體驗
編輯:Fireworks基礎
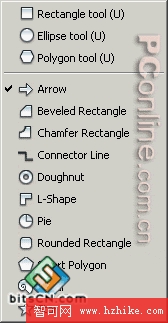
我們可以發現,在FWMX2004中,涉及到的Shape組有兩處。一是工具箱上羅列的形狀組,如下圖所示:

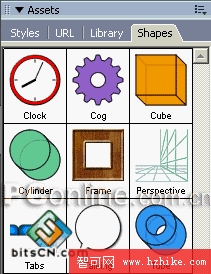
二是浮動面板組的Shapes面板:

下面就兩處形狀的使用方法分別來看一看。
一、工具箱上的形狀組的使用方法詳解
(一)基本操作方法
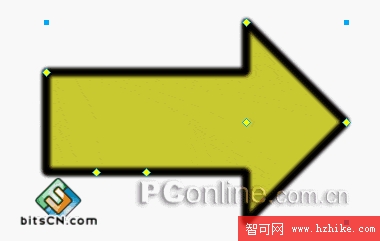
1、選取工具箱Shape組的箭頭繪制工具,然後在編輯區直接繪制,會出現如下圖所示的圖形:


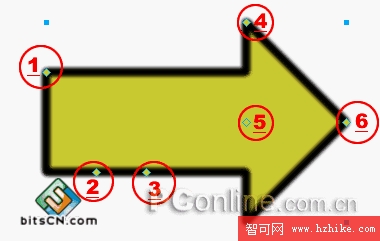
3、如果大家對微軟的Word軟件中的圖形工具經常使用的話,相信對這些菱形的圖標不會陌生,而且估計你首先想到的就是會用你的鼠標去拖拽它們。呵呵,會有什麼效果出現呢?我們依次來看看各個數值標示的調整點的拖拽情況:
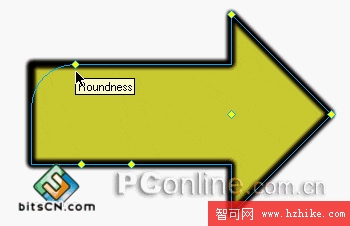
a、1號點
當我們選中該調整點的時候,就出現一個黃色背景的提示框:Roundness。圓角數值調整。向箭頭的方向拖動鼠標,會發現原來的默認直角會變成圓弧的樣式。

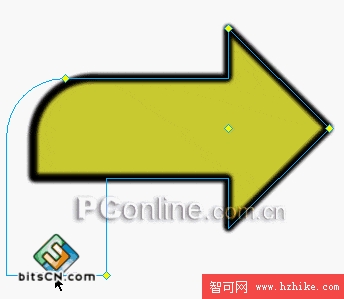
b、2號點
當我們選中該點進行調整的時候,不會出現相應的背景提示框。但是奇妙的事情是我們可以向下、向左右方向進行拖拽了(不能向上,也就是說,不能比箭頭的現有水平高度還小),形成了彎角箭頭,如下圖所示:


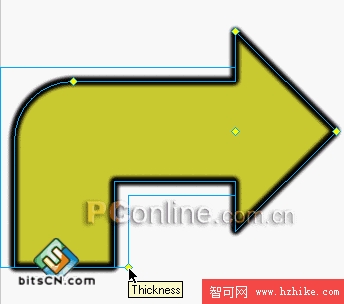
c、3號點
當我們選中該點,會出現背景提示框:Thickness。這樣,我們知道了該調整點的作用是用來調整箭頭的厚度或者說是寬度了。下圖調整的前提是已經將箭頭變成了彎角箭頭,大家可以在沒有變成彎角箭頭的前提下拖動該點,看看效果如何。

小編推薦
熱門推薦