Dreamweaver如何檢查插件行為
編輯:Dreamweaver入門
在Dreamweaver中使用“檢查插件”行為可以根據用戶的浏覽器是否安裝了指定插件,從而將它們轉到不同的頁面。例如,可能需要讓安裝有Flash的用戶轉到某一頁面,而讓未安裝該軟件的用戶轉到另一頁面。
一、Dreamweaver檢查插件行為
1. 選擇一個頁面元素或者對象。
2. 打開行為面板。
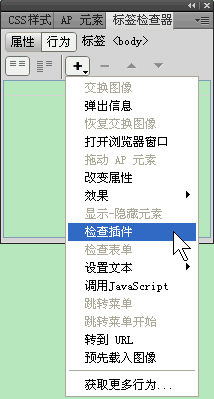
3. 點擊“添加行為(+)”按鈕,在彈出的下拉菜單中選擇“檢查插件”命令。如下圖所示:

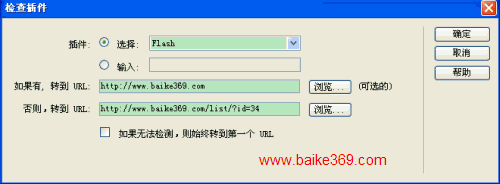
4. 打開“檢查插件”對話框,如下圖所示:

插件:在“選擇”菜單中選擇一個插件,或者單擊“輸入”並在相鄰文本框中輸入插件的確切名稱。
如果有,轉到 URL:指定安裝此插件的用戶要跳轉的URL,或者單擊“浏覽”按鈕選擇一個頁面。如果該文本框為空,表示安裝此插件的用戶將停留在此頁面上。
否則,轉到 URL:指定沒有安裝此插件的用戶要跳轉的URL,或者單擊“浏覽”按鈕選擇一個頁面。如果該文本框為空,表示沒有安裝此插件的用戶停留在此頁面上。
如果無法檢測,則始終轉到第一個 URL:選擇此項時,當浏覽器無法檢測到此插件時,則會轉到前面設置的第一個URL中。一般來說,如果插件對於頁面來說是必需的,則選擇此選項;否則,取消選擇此選項。
5. 單擊“確定”按鈕。
源代碼如下:
Dreamweaver CS5檢查插件行為示例
如果檢測到該插件,則轉到 http://www.baike369.com<;/p>
如果沒有檢測到該插件,則轉到 http://www.baike369.com/Pst/?id=34<;/p>
6. 查看附加的事件是否是需要的事件。如果不是需要的事件,可以更改事件。
7. 查看行為參數是否合適。如果不合適,也可以修改行為參數。
小編推薦
熱門推薦