第五講、設置繪圖區頁面
編輯:Fireworks基礎
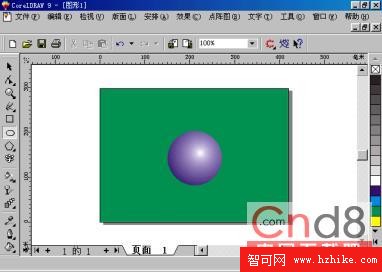
中文CorelDRAW 9.0的“繪圖區”指的是在窗口中間有陰影的那個矩形區域。之所以將它稱為“繪圖區”,是因為只有這部分區域的圖形才會被打印機輸出到紙上。
“繪圖區”頁面不是固定不變的,可根據需要將其大小及其背景顏色進行改變。
例如:將“繪圖區”頁面設置成圖19所示的“橫向”A3紙,並將其背景顏色也改變為“綠色”。

圖7-19 重新設置的“繪圖區”頁面
設置“繪圖區”頁面的步驟如下:
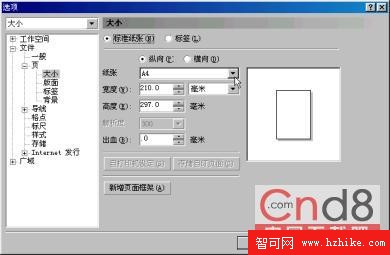
步驟一、選擇“版面”下拉菜單的“頁面設定”命令,進入設置頁面的“選項”對話框,如圖20所示。

圖20 進入設置“繪圖區”頁面的“選項”對話框
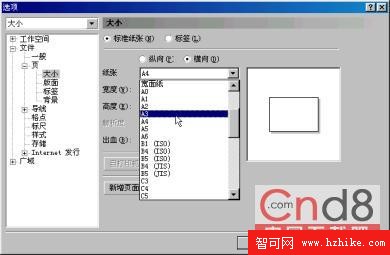
步驟二、單擊“紙張”下拉按鈕,在展開的下拉菜單移動光標至A3上,如圖21所示, 單擊選取A3紙。

圖21 在“紙張”下拉菜單中選擇A3紙
步驟三、單擊“橫向”選項,將“繪圖區”頁面設為橫向放置。
步驟四、將光標移至對話框左邊“頁”的“背景”圖標上,單擊選取“背景”,進入“背景”設置對話框,如圖22所示。
步驟五、單擊選取“純色”項。
步驟六、按下“純色”下拉按鈕,在展開的調色板中單擊“綠色”色塊,將綠顏色做為頁面的背景顏色。
步驟七、單擊“確定”按鈕退出對話框。完成了對“繪圖區”頁面的設置。

圖22 進入“背景”設置對話框
- 上一頁:第七講、制作文字特效
- 下一頁:FW MX 2004為卡通圖片添活力(三)
小編推薦
熱門推薦