 看到這麼酷的動畫,你不想自已親手動手做一個嗎??把你的照片也加上這樣的邊框,讓你的朋友對你佩服得四腳朝天!!不會??不要緊,跟我來!
看到這麼酷的動畫,你不想自已親手動手做一個嗎??把你的照片也加上這樣的邊框,讓你的朋友對你佩服得四腳朝天!!不會??不要緊,跟我來!
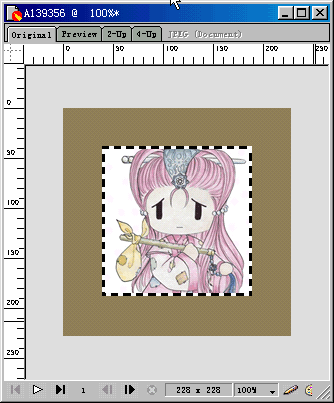
1、打開一張圖片,選中該圖片,Modify>Transform>Numeric Transform在彈出的設置框中,選中Resize重新設置圖片的尺寸,這裡我們把圖片的長和寬設為150pixels(象素),你也可以隨意把長寬設置。Modify>Canvas Color在彈出的設置框中,把Custom前面的框勾選,然後選一種你喜歡的背景色。要把圖片的長和寬記住,因為我們要為它加上邊框。
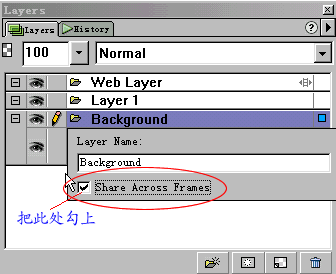
2,雙擊Layern面板中的Background背景層,在彈出的對話框中,把Share Across Frames前面的框勾選上。使背景層共亨。
3、新建一層Layer1,在layer1層中,我們給圖片加上黑色邊框,用工具箱中的矩形工具,參照Info面板,拖畫出一個長為150象素,寬為3象素的矩形。選中該矩形,Edit>Clone克隆出一個,把這兩個矩形,分別放在圖片的上,下邊,再用矩形工具拖畫出一個豎放的矩形,長為144象素,寬為3象素。然後克隆出一個,把它們分別放在圖片的左右兩側。如圖所示
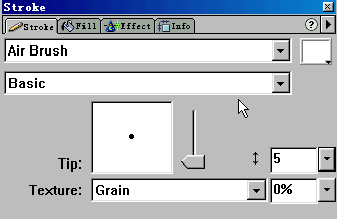
4,用直線工具,畫一條長180象素的線段,選中該線段,打開Storke面板,進行如圖設置
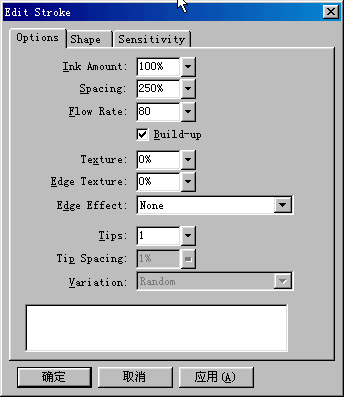
5、點擊面板右上角的黑色小箭頭,在彈出的菜單中,選擇Edit storke ,隨後彈出一個設置框,在Options面板中如圖設置
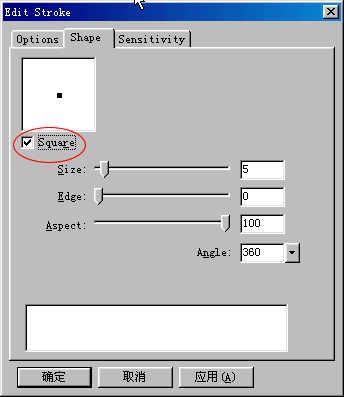
6、再點開shape面板,把square前面的框勾選上,如果不勾選它,默認的虛線由圓點組成。
7、這時我們發現,剛才畫出的線段變成了由矩形組成的虛線了,選中該線段,按F8鍵,在彈出的對話框中,把Graphic前面的框勾選上,這條白色虛線被我們定義成了符號,我們可以隨時調用它。
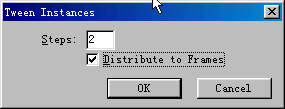
8、現在我們要開始制作四個虛線運動的動畫,它們分別是從左向右運動,從上向下運動,從右向左運動,從下向上運動。從而形成一個圍繞黑色邊框運動的效果。先做一個虛線從左向右的動畫符號,Insert>New symbol在彈出的對話框中,我們在Name中,命名為1,把Animation前面的框勾選上,隨後彈出一個動畫符號編輯區,打開Library面板,我們剛才定義的虛線符號就在裡面,按住鼠標左鍵不放,把這個符號拖到動畫符號編輯區,選中編輯區的虛線符號,Edit>clone克隆一個,選中克隆出的虛線,按8下電腦鍵盤上的右方向鍵,把克隆出的虛線向右移動8個象素。同時選中這兩個虛線段,Modify>Symbol>Tween Instances在彈出的對話框中如圖設置。這樣一個從左向右運動的動畫符號就做好了,好,把編輯區關閉。
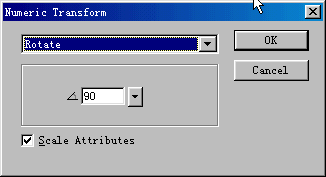
9、這一步,我們將做一個從上向下運動的動畫符號,Insert>New symbol在彈出的對話框中,我們在Name中,命名為2,把Animation前面的框勾選上,在隨後彈出的動畫符號編輯區中,把虛線符號從Library面板拖到編輯區,因為要做一個從上向下的動畫,所以虛線應是豎立的,選中虛線,Modify>Numeric Transform在彈出的設置框中,選擇Rotate,角度設為90度。這樣我們得到了一個豎著的虛線段。然後克隆出一個線段,用電腦鍵盤上的下方向鍵按8下,同時選取編輯區的兩個線段,Modify>Symbol>Tween Instances在彈出的對話框中steps:2,把Distribute to Frames勾選上。
10,再做出一個從右向左運動的動畫符號和一個從下向上運動的動畫符號,制作方法和上面相同,只是把克隆出的線段分別向左移8個象素。向上移8個象素。這裡就不再重復了。把這四個運動方向的動畫符號完成!
11,回到編輯區,打開Library面板,把動畫符號1(從左向右運動)拖放到編輯區,把它和上面的黑色矩形對齊好。選取動畫1,Edit>cut,把它剪切,然後選中上面的黑色矩形,Edit>Paste Inside
12、把動畫符號2(從上向下運動)從Library面板拖到編輯區,把它和左邊的黑色矩形對齊,然後選中動畫2,Edit>cut。再選中左邊的黑色矩形,Edit>Paste Insid