10.還是光感.
塑料部分的正面進行羽化:羽化塑料的正面,達到從正面到側面的色彩緩慢過渡的目的.你可以和上圖比較下,可見上圖的菱角是很明顯的.
半透明漸變:把手握的位置的反光畫出來,具體是上面透明,下面白色的漸變,再羽化一下.
同上:同上制作手握位置的角的高光
白色實心填充:制作一條細線來表現整個塑料部分的菱角的高光,上一部的作用和這一步是同樣的,只是手握的位置的高光線條比較粗,所以我用兩步來實現
金屬部分表面內容的內側陰影:金屬部分表面有一個槽和兩個洞..內側陰影是為了表示他們是凹進去的.
一象素白色線條:金屬部分的高光,金屬部分的菱角是很直爽的.直接變到另外一個面

11.細節部分.操作解釋如下理解
USB標志的原角舉行邊框:使用1PX內側陰影表現它們是凹入的
USB標志:使用1PX投影,表示它是凸出的,投影和陰影的目的是畫出那個很薄的側面.
金屬質感修改:這裡加一個黑色的或者你也可以再加一條白色的再左邊.為什麼??你從凸出的鏡子看自己,自己被壓扁了.,那麼從一個到90度的菱角看景物..每個景物就剩下一根線了,所以金屬的原角有一系列無規律的線條..

12.來看看金屬部分的另外一些細節和全部組成內容
塑料再金屬上的投影:使用表面做內側陰影,然後選上[去底色],這是塑料擋住了部分照到金屬的光.
自身的邊緣:金屬的邊緣,由於11步說的原理,所以金屬的邊緣加兩條深線條

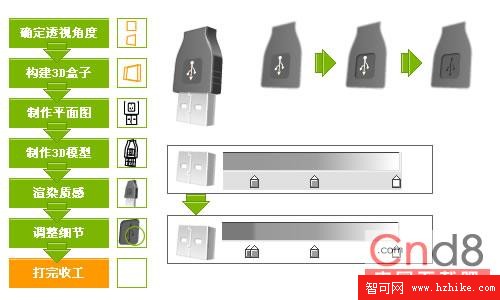
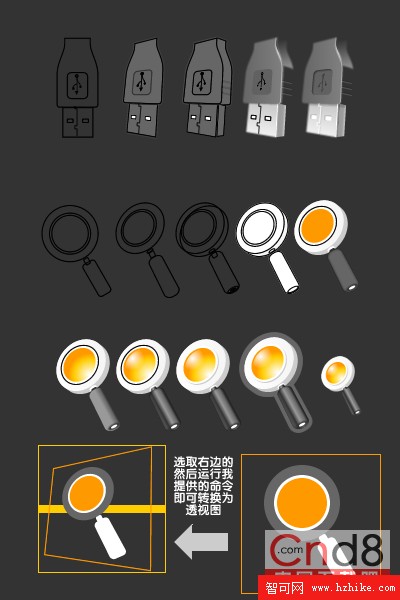
13.過份仿真的圖標在使用起來是沒有太大意義的,真正的圖標要使用起來必須顏色清晰,容易區分,有體量感(胖一點).而且實際制作中,一套圖標要風格統一.你可以使用同樣角度的透視或者同樣的配色或者同樣的表現風格.這裡我使用了同樣的透視,這就意味著整套圖標的透視都用同一個透視的命令.如下另一例子

14.這裡使用了上一個圖標制作所保存的命令,這樣兩個圖標就是從同一個角度透視了,這個例子中,我也把 [光影漸變]和[渲染質感]作為兩步,這樣能更好的調整色彩
兩個實例的源文件和這裡使用的透視的命令下載

透視命令下載
放到:
......\user\Application Data\Macromedia\Fireworks MX 2004\Commands 目錄下面,然後進入FW,選取正方形,然後執行菜單的 [命令]-[我提供的命令]就可以直接透視了.也就是直接完成了第2張圖片的操作