工具海報的繪制
編輯:Fireworks基礎
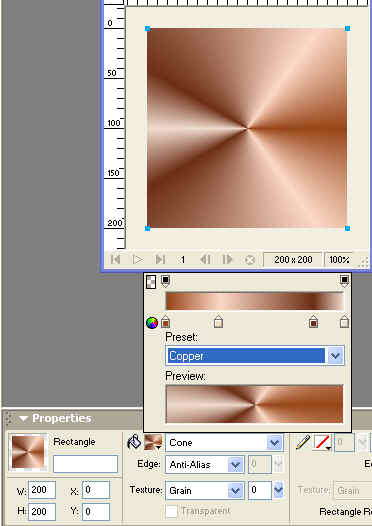
1.新建一個 200 × 200 像素的文件。
2.選擇矩形工具畫一個覆蓋整個畫布的矩形。 在屬性面選擇填充類型為選擇cone和在Preset中選擇Copper。如圖:

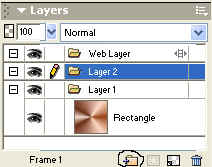
3.增加一個新的層。 畫一個覆蓋整個畫布的矩形。 在選擇Solid填充,填充顏色為#996600

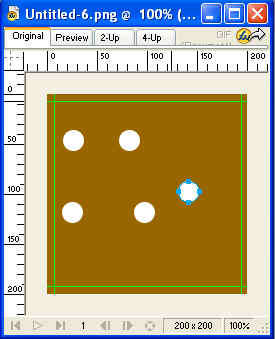
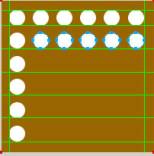
4.設置填充色為白色。 選中圓, 按住Alt拖動復制五個圓。
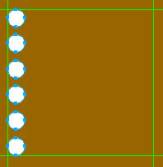
5.選擇vIEw| Rulers,從左邊拉出一條線,畫布右邊緣之內,重復上、下、左。如圖:

6.按Shift選中全部的六個圓,而且選擇Modify>Align>Distribute Heights。 並放置做為第一行,如圖:

7.單擊畫布的任一位置取消選擇。選擇一個圓周並且按ALT拖動,復制五個。選擇其中的一個圓放置在右上角。 把另外四個圓放置在左上角的圓和那右上角圓之間。 按選擇六個圓並選擇Modify|Align|Distribute Widths,然後取消選擇。

8.在第一列的每個圓下放置一個引導線。 按住選擇第一行的第二一直到第六個圓,選擇Edit|Copy 然後 Edit|Paste,並放到第二行引導線的位置上。
9.繼續復制和粘貼5個圓到其它行。做完後,點擊畫布的一個空白的區域取消選擇。
10.依次選擇每一個圓和褐色背景,執行Modify|Combine Paths|Punch。
完成了所有打孔效果以後。選擇Shadow and Glow|Drop Shadow,使用缺省值。
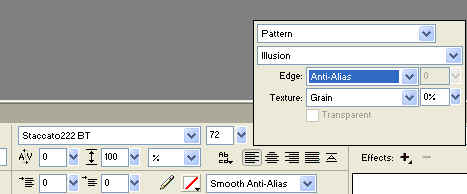
11.選擇文本工具, 選擇Staccato55BT字體,大小為92,單擊畫布,輸入文字。選中文本,在填充選項裡選擇Pattern 填充種類為Illusion,邊緣抗鋸齒。

12.在上面放上幾個工具。如扳手和鉗子。最終效果如圖:

- 上一頁:又一種蘋果按鈕的制作方法
- 下一頁:繪制電線的教程
小編推薦
熱門推薦