從Fireworks看設計軟件的色彩使用方式(下)[組圖]
編輯:Fireworks基礎
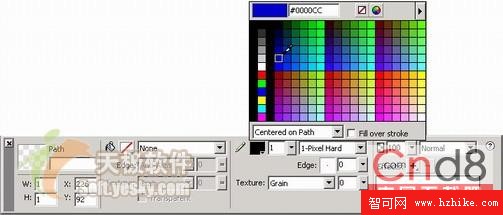
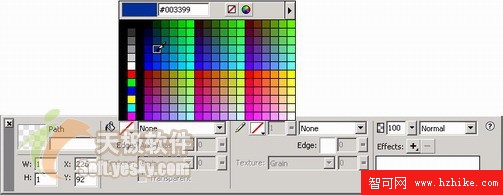
我們還可以通過對象的屬性面板對其進行筆觸和填充的色彩處理,它們的使用方法和在工具箱上使用色彩基本類似,只是此時的浮動色彩框和使用工具箱時候出現的浮動色彩框稍微有些不同,分別如圖11和圖12所示。

圖11在屬性面板上為筆觸選取色彩

圖12在屬性面板上為填充選取色彩
3、 混色器中使用色彩
另外,Fireworks中還提供了一個混色器,我們也可以利用混色器的筆觸色彩框和填充色彩框來修改筆觸和填充的色彩。混色器是默認情況之下放置在Fireworks的色彩面板之上的,要使用混色器,我們首先得熟悉Fireworks MX 2004的色彩面板。
下一節我們會帶大家看看色彩面板的使用並了解如何用它來選取筆觸和填充色彩的。
小編推薦
熱門推薦