本節我們要學習的,就是制作一個六邊形的圖片,然後通過處理將六邊形的圖片作為無縫背景平鋪的背景圖片,大家可以試驗采用其他的效果圖來作為無縫背景平鋪的背景圖片。
1、打開FW,新建一個文件,文件的大小為50*50像素,背景色為白色。[注意]一般來說,背景圖片都是比較小的,我們這裡采用50*50像素大小的目的是,希望制作的演示步驟能夠清楚些。
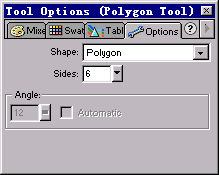
2、選取工具箱的多邊形繪制工具![]() ,因為我們需要繪制一個六邊形,所以現在我們打開Options面板,進行相關設定如下圖所示:
,因為我們需要繪制一個六邊形,所以現在我們打開Options面板,進行相關設定如下圖所示:

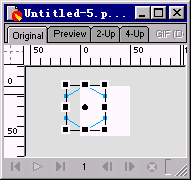
3、設定完畢,我們就可以繪制出一個六邊形了,記得繪制的同時配合Shift鍵,這樣我們就可以繪制出一個等邊六邊形。繪制的時候,請注意鼠標的拖動方向及其范圍,通過鼠標拖動可以調整繪制出的六邊形的位置、方向、大小等,請大家繪制時參考下圖所示:

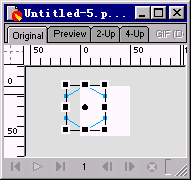
4、此刻六邊形的大小可能與編輯區的大小不符合,我們可以使用縮放工具![]() 對其進行大小的調整,使其大小和編輯區基本相符即可,如下圖所示:
對其進行大小的調整,使其大小和編輯區基本相符即可,如下圖所示:

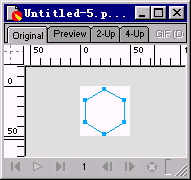
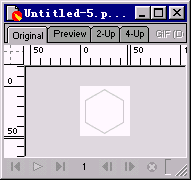
5、將六邊形拖放編輯區的中心,如下圖所示:

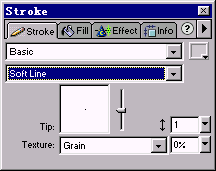
6、呵呵,忙了半天,好像還沒有給六邊形填充顏色呢,這裡我給它填充的是白色,描邊色的具體設定請看下圖所示:

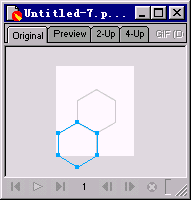
7、經過以上設定後,此刻編輯區的對象如下圖所示:

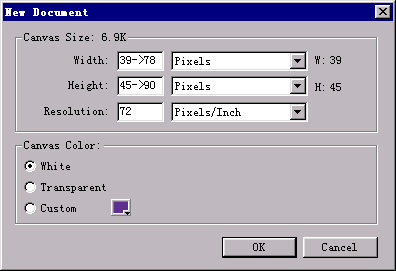
8、選定六邊形對象,復制它,然後使用快捷鍵“Ctrl+N”,新建一個文件,新建文件的寬和高的大小會自動符合復制圖形的大小,此刻我們需要對新建文件的大小進行一下調整,將寬由默認的39像素變為78,高由45像素變為90像素,也就是說都調整為原來的2倍大小,如下圖所示:

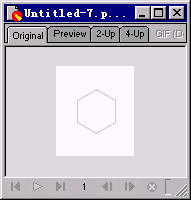
9、將六邊形對象粘貼到新建文件的編輯區,並且對它的位置進行調整,使其基本上位於編輯區的中心即可,如下圖所示:

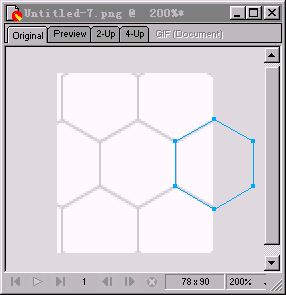
10、然後再次復制一個六邊形對象,對其位置進行調整,使其右上側的邊和位於中心的六邊形的坐下側的邊達到重合,具體的調整如下圖所示:

11、再次復制5個新的六邊形對象,然後分別圍繞位於中心六邊形的其余5個邊進行擺放,注意相交的邊一定要重合,請參考下圖所示進行位置的調整:
[注意]如果感覺調整的不夠細致的話,可以放大編輯視圖一定的倍數,這樣就便於調整了。

[ ] 200% 視圖下進行位置的調整