使用Fireworks MX制作水滴效果
編輯:Fireworks基礎
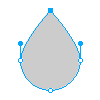
2、現在選擇鋼筆工具。並且在你的圓圈的頂上點擊最頂端的點,同時按住Shfit鍵與向上的方向鍵,移動幾次調整。使形狀成為看起來更像水落下,你的形狀應該在下邊上看起來像圖象。

3、用箭頭工具選擇你的形狀。在屬性欄裡選擇填充類型為線性填充。左顏色值為#CCCCCC 右顏色#FFFFFF 。

4、現在選擇箭頭工具調整,如下圖像。應該是垂直的並且應該從頂(#CCCCCC) 到底部(#FFFFFF)。

5、現在再給水滴形狀添加特效,使水滴產生3D的效果來。
打開效果菜單。選擇陰影和光暈==>內側陰影。按下圖設置。

內側陰影2,如下圖。

陰影,如下圖。

6、現在我們需要給它象水一樣外觀。做這,首先復制落下層( CTRL + C 、 CTRL + V)。
在層面板中選擇頂部的層對象,進入屬性面板,將所有特效去除了。通過“數字變形”( CTRL + SHIFT + T) 命令,調整該對象。選擇縮放,寬度和高度為86% ,並勾選“約束比例”選項,單擊“確認”。
7、選擇橢圓工具,再繪制一個圓形出來。現在層面板中已存在三個層對象。
8、保證你的圓形是在你的 86% 落下層上,按SHIFT鍵選擇兩層。現在去選選擇菜單修改|聯合路徑|打孔。結果如下圖:

9、現在給水滴圖形添加反光特效。
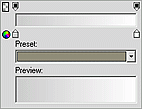
用箭頭工具選擇你的創建的形狀。在編輯線性漸變設置框對上面透明滑塊的左、右兩邊顏色值設置為 #FFFFFF黑色。然後將右邊的透明滑塊從 100% 改變為 0% 。效果如下圖。


結果如下圖:

10、加入TV掃描線增加背景層,改變層的亮度,並且在水滴外形層上改變錨點使它更圓。效果如下Png圖:

小編推薦
熱門推薦