在本教程中你將會學到如何使用Fireworks“建立控點法”來控制“縮放模糊”和“放射狀模糊”,並繪制下面這幅美麗的作品,教程很實用,介紹地也很詳細,希望對大家有所幫助。

1. 建立控點法
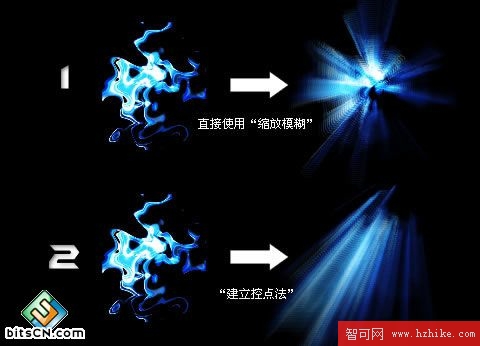
在Fireworks裡面,如果對於一個對象應用“縮放模糊”濾鏡的時候,你會發現並不能控制縮放的方向。就好像圖1那樣,是直接應用了“縮放模糊”,效果只是從圖形的中心進行了縮放模糊。
但是要求做到圖2的效果,也就是可以控制“縮放模糊”的方向,就要用到RockHward原創的“建立控點法”了。

2. 如何建立控點
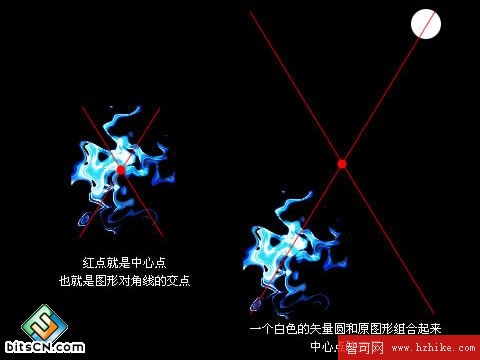
首先我們知道“縮放模糊”濾鏡的原理是先確定物體的中心點,再進行“縮小”和“放大”兩種模糊的。也就是說,可以改變物體的中心點來控制縮放模糊的方向。
如何改變一個物體的中心點呢?就是使用一個圖形和原來要使用“縮放模糊”的圖形“組合”起來,這樣兩個圖形的連線的中點就是新的中心點了。
如圖所示,白色的矢量圓相當於可以控制中心點的控點。

3. 如何控制方向
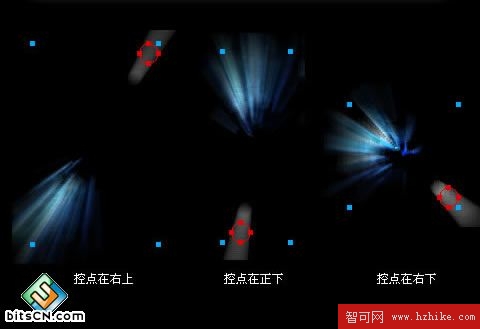
建立了控點並使控點和原圖形組合後,應用“縮放模糊”濾鏡(為了效果明顯,下圖中濾鏡的參數都設為80),就可以看到模糊沿兩者連線的方向。
使用“部分選定工具”拖動控點,就可以控制模糊的方向了。
還有一個要注意的問題就是怎樣使控點消失:使用“部分選定工具”選中控點,透明度改為“1”。

學習了“建立控點法”之後,我們就開始實例繪制吧!
4.實例繪制
學習了“建立控點法”之後,我們就開始實例繪制吧!
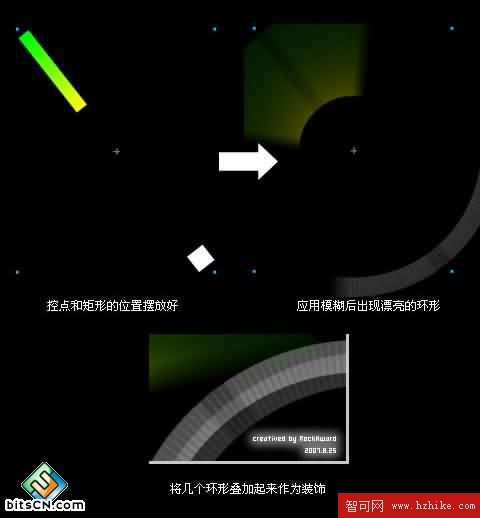
如圖畫一個白色矩形作為控點,然後再畫一個有漸變的矩形(260*40px)作為菜葉,旋轉一定角度後,將兩者組合起來。
對該組合應用“放射狀模糊”濾鏡,數量為100,品質為80。

5.不同的效果
下面我們用相同的方法設計不同樣式的菜葉。
在一個600*480黑色背景的畫布上擺放好,然後打上一些發光的文字作為裝飾。

6.碟子
其實控點也不一定要它消失,使用控點的放射狀模糊模擬一些環形的裝飾效果(令我想起金莎朱古力。。。)。不過你需要將幾個控點的模糊疊加在一起才顯現出效果。

總結:
利用“建立控點”法控制模糊的方向,這種方法對於所有和位置有關的濾鏡都適用。
使控點消失的方法是:用“部分選定工具”選中控點,透明度改為1。

以上就是如何建立空點,並運用Fireworks“建立控點法"繪制美麗的作品過程,希望對大家有所幫助!