Fireworks制作GIF動畫廣告BANNER
編輯:Fireworks基礎
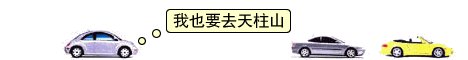
本小節中我們看看怎樣使用Fireworks MX 2004設計一張GIF動畫Banner,以一個宣傳天柱山的Banner為例,主要熟悉Fireworks中幀面板、動畫、元件等工具的使用方法。文章末尾提供.png文件供大家下載參考。
完成效果如圖:

(1) 新建一個大小為468×60的文件,設置其畫布顏色為透明,並導入一幅汽車的位圖圖像,得到圖1所示的圖像。

圖1 新建文件並導入圖像
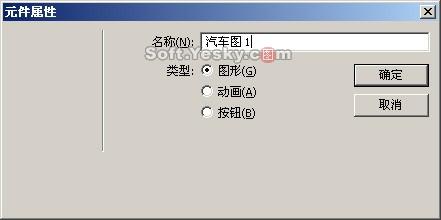
(2) 選中這幅汽車圖像,單擊【修改】菜單,選擇【元件】|【轉換為元件】,這時候會跳出元件屬性對話框,將這個圖形文件命名為"汽車圖 1",如圖2所示。

圖2 將圖像轉換為圖形元件
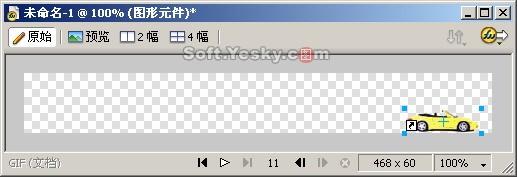
(3) 單擊【確定】,這時候位圖圖像就已經轉換為了圖形元件了,如圖3所示。選中這個圖形元件,單擊【修改】菜單,選擇【動畫】|【選擇動畫】,跳出動畫對話框,在其中設置幀數為10,移 動到380,如圖4所示。

圖3 位圖轉換為圖形元件

圖4 設置動畫屬性

圖5 彈出對話框
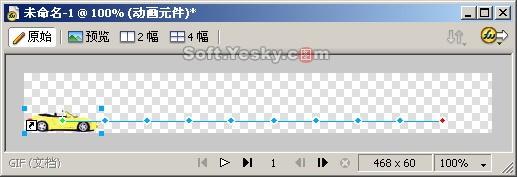
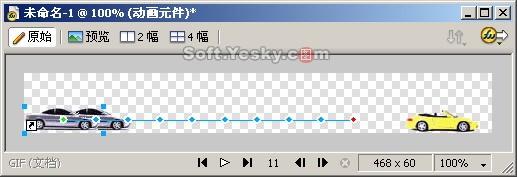
(4) 單擊【確定】,這時候跳出圖5所示的對話框,詢問是否添加新幀,選擇【確定】,這時候在幀面板中就已經添加了新幀,得到圖6所示的動畫元件圖像。

圖6 動畫元件圖像
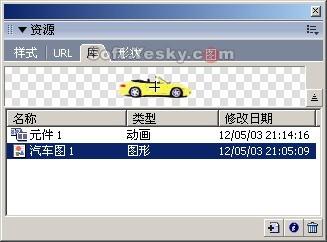
(5) 默認的幀延時的時間太短,可以將前面9幀幀延時設為10,第10幀的幀延時設為35來控制汽車運動的效果。為了將第10幀的圖像始終能夠顯示在這個GIF動畫上,所以有必要將第10幀的圖像效果復制到後面的所有幀中去。設計這幅動畫共有30幀,所以後面的20幀中都需要有這個第10幀中的汽車圖像。這裡要調用庫中的圖形元件來實現所有幀中都有第一幅汽車圖的效果。打開幀面板,新建一幀,設置其幀延時為10。單擊幀面板的洋蔥皮工具,在彈出菜單中選擇【之前和之後】,這樣在編輯第11幀時就能夠看到第10幀的汽車圖像了。單擊【窗口】,選擇【庫】,打開了庫面板。發現庫面板中有一個動畫元件和開始保存的名為"汽車圖形 1"的圖形元件,如圖7所示。

圖7 庫面板

(7) 選中第11幀,在幀面板中單擊 按鈕,在彈出菜單中選擇【重制幀】,在彈出對話框中設置幀的數量為9,如圖9所示。

圖9 復制第11幀
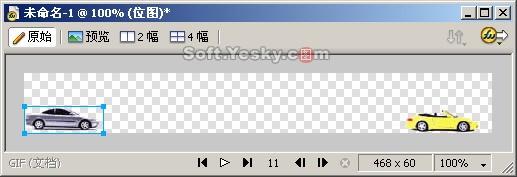
(8) 選中第11幀,導入另外一幅汽車圖像,如圖10所示。

圖10 導入另外一幅汽車圖像
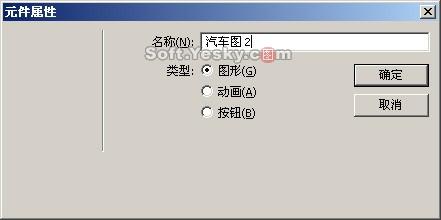
(9) 同樣單擊【修改】菜單,選擇【元件】|【轉換為元件】,在元件屬性對話框,將這個圖形文件命名為"汽車圖 2",如圖11所示。

圖11 將圖像轉換為圖形元件

圖12 第二個動畫元件
(11)設置第20幀的圖像幀延時為35,11幀到19幀幀延時為10
小編推薦
熱門推薦