Fireworks 制作立體旋轉地球
編輯:Fireworks基礎
本例使用圓形遮罩中運動的平面世界地圖模擬地球的轉動,涉及到的關鍵技術只有Mask,但要做到地球旋轉連續流暢還是需要一點小技巧,希望下面的教程能夠讓你有一點收獲。
讀者應具有Fireworks的基本操作能力,特別要熟悉層面板和Select菜單操作。

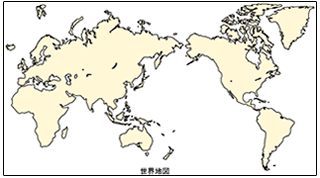
step1:先打開一張世界地圖的圖片,如圖1。
 圖1
圖1 step2:在工具欄點擊
 圖2
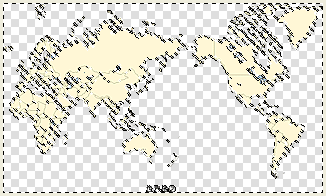
圖2 step3:按下Delete鍵將圖片中的白色全部刪除,使用橡皮擦工具擦去不在選擇區域中多余的部分,剩下的就是整個世界地圖的輪廓了。當然你也可以輕松的給地圖換上你喜歡的顏色,只需執行菜單命令“Select/Select Inverse”或快捷鍵“Ctrl+Shift+I”,就可以取得地圖的選擇區域了,然後在工具欄選擇油漆桶工具,填充你所喜歡的顏色。
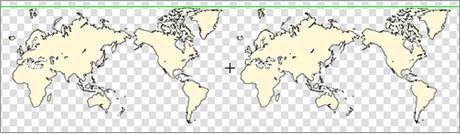
然後再克隆一個世界地圖,將它們群組,兩個地圖的位置關系如圖3。注意兩地圖一定要保持Y軸參數相同。
 圖3
圖3 step4:新建一個文件,背景色選為黑色。將上一步完成的世界地圖復制並粘貼在新文件中,然後選中世界地圖,執行菜單命令“Modify/Symbol/Convert to Symbol...”(快捷鍵F8),將其轉化為符號。
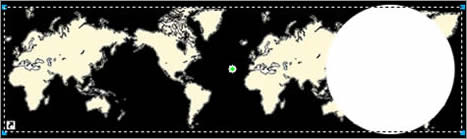
在層面板中新建一層,在該層上使用圓形工具繪制一個無邊框的正圓(繪制時同時按住Shift鍵),如圖4 。
 圖4
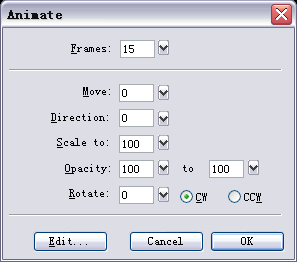
圖4 step5: 選中Symbol世界地圖,執行菜單命令“Modify/Animation/Animate Selection...”(快捷鍵“Alt+Shift+F8”),出現如圖5的對話框,將Frames參數設為15。該參數的設置有一定的原則,如果太小,地球轉動就會不夠流暢;如果參數過大,雖然動畫效果比較流暢,但文件的尺寸會比較大,所以大家最好根據作品的用途及環境設置該參數。
 圖5
圖5 step6: 現在我們創建了一個15幀的動畫,向右水平拖動中間的紅色控制點,會產生代表15個幀的15個點,其中綠色表示第一幀(首幀),紅色表示第15幀(末幀)。本動畫制作的關鍵就是使世界地圖無間斷地流暢轉動,業就是使最後一幀的世界地圖狀態和第一幀的世界地圖的狀態完全重疊。為了達到這種效果,我們需要在世界地圖中做一個小標志:在Lirbary面板中選擇Symbol,進入對符號的編輯狀態,我們這裡在世界地圖中右上角的格陵蘭島東海岸畫上標志,如圖6
 圖6
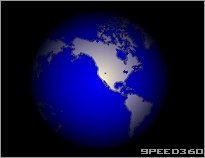
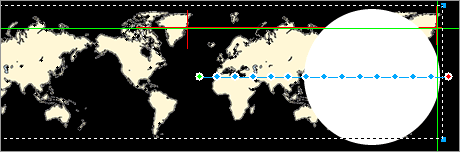
圖6 step7:退出符號編輯狀態,在主動畫文件中,用鼠標拖動綠色的點(第一幀),使圓形和地圖的位置如圖7所示。然後用鼠標點擊紅色的點(最後一幀),保持水平拖動使其位置如圖8所示。使用適當的輔助線和放大視圖會使你更好的完成這一步,這一步很關鍵也很麻煩,一定要有耐性,只要能調整准確他們的位置,就能保證動畫的流暢。
 圖7
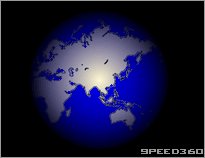
圖7  圖8
圖8 step8: 在共享層Layer2中選中正圓,復制(Ctrl+C),然後點擊動畫層Layer1,粘貼(Ctrl+V)
小編推薦
熱門推薦