用Fireworks畫中國畫(牡丹圖)
編輯:Fireworks基礎
作者:黑光虎
版權所有:www.edubj.com
轉載請與作者聯系
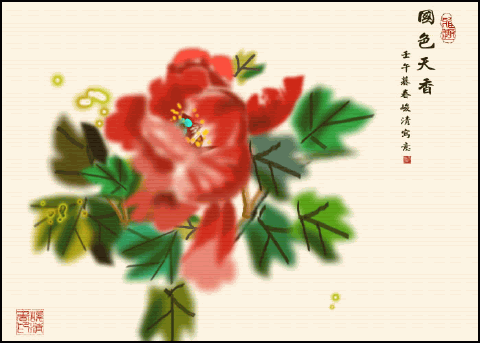
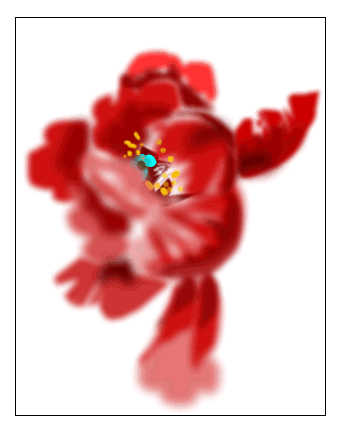
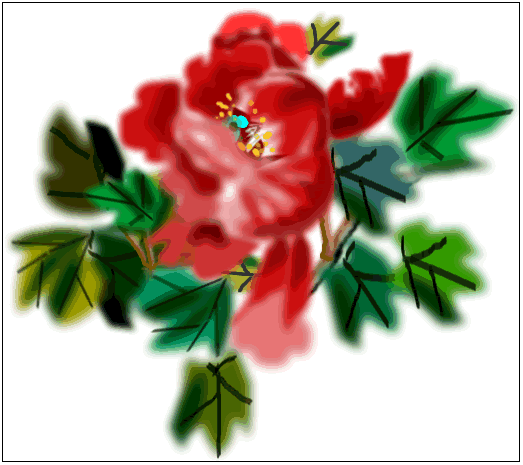
先來看看效果:(點擊看大圖)
簡單步驟:
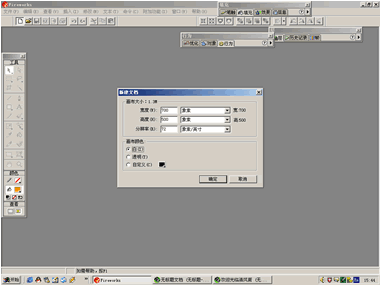
一. 當然先得建一個畫布了,如圖1(700x500白色底子)
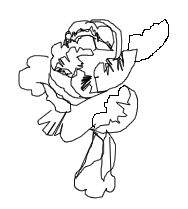
二.手繪一個牡丹花的輪廓線,當然這需要耐性,以下是我用鉛筆工具畫的
三.現在,該給畫上色了。
當然,你得有一點國畫的基礎才好,我畫的是小寫意,(這樣可以掩蓋一些錯誤,嘿嘿!如果有興趣可以畫工筆了!)為了簡單其間,我只做兩片花瓣!
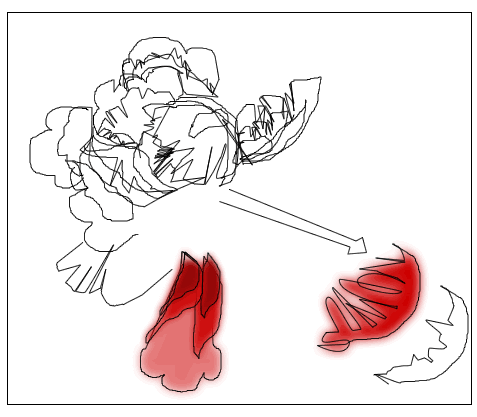
首先將畫好的輪廓線填充為深紅色,將其羽化值設為7就可以了。其次制作花瓣的暗面,方法同前面一樣,只是它的輪廓要跟據花瓣的走勢而定,羽化值也要更小一些罷了,根據你的要求自己去調吧!
四.精心加工使其達到預想的樣子。如(圖4)
需要說明的是不可太急,制作時充分考慮寫意畫的特點,“濕筆”、“枯筆”的效果都要有。調節羽化值的大小和節點的尖銳與平滑程度來達到這種效果!
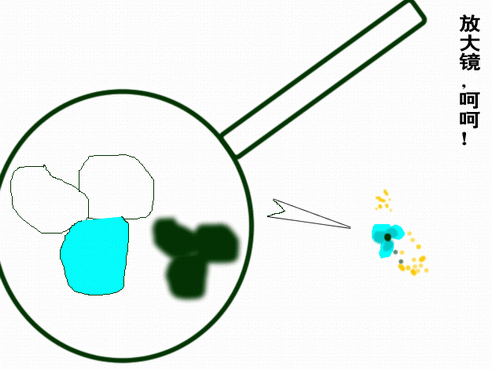
花托-》先畫三個圓,(不要太規則喲!)將三者群組一下,復制一個並填充為深綠色,將其置於三個圈中稍做羽化,去掉邊線調整位置。
花蕊-》用刷子畫黃點點而已嗎,(注意布局!疏密結合,有長有短!)

最好將花蕊分成兩組,把它們方在不同的層上會增加層次!完成後的效果如

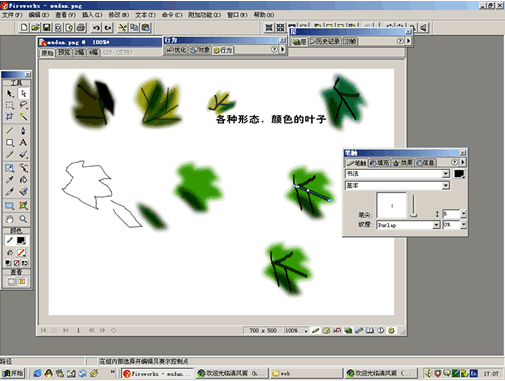
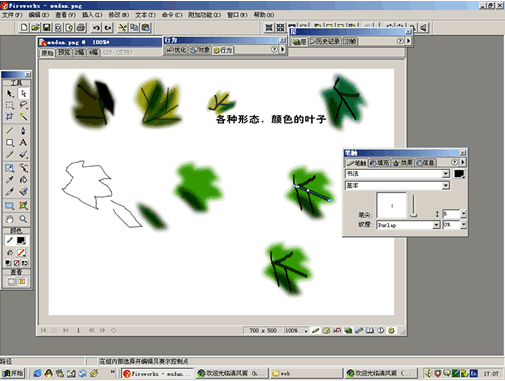
六.好了,現在我們該做葉子了!方法和花瓣差不多,只是樣子變了!呵呵。如(圖6-1)
需要指出的是畫葉脈時不要太規則,可以使用書法筆,顏色為黑色。

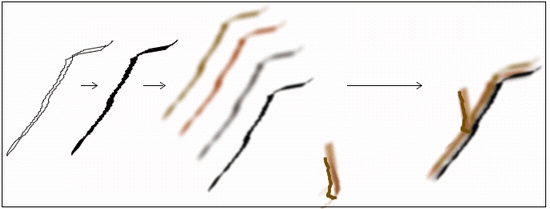
七.現在該做樹枝了!其實都是一樣的道理,不怕麻煩的人就能做好!
八.大功告成,現在該是你表現美術功底的時候了,多做些葉子、花朵、枝干,將它們組織起來就可以了。我簡單的復制了幾片葉子,改變了方向和顏色。細心的網友看出來了吧,呵呵!
小編推薦
熱門推薦