新增位圖工具介紹
在FWMX中,我們可以驚喜的發現位圖操作能力比起FW4來要強大一些了,同時我們還是看到,FWMX的位圖處理能力比起一些專業的圖形處理軟件來說,還是顯得薄弱。當然,我們要知道,FW系列的主要操作目的是為了網絡使用、開發,所以我們要苛求FWMX能夠和PS或其他同類圖形處理軟件相抗衡的話,是不太切合實際的,而且想必這也不是MM公司的初衷所在。好了,說了一些題外話,下面我們就來看看FWMX中新增的兩個位圖工具的具體操作使用。
一、基礎知識
在工具箱中,我們可以看到FWMX的Bitmap工具組中新增了兩組工具:1、Brush Tool(筆刷)工具;2、塗抹工具組,點擊該工具位於右下角的彈出箭頭不要松開鼠標,就會顯示出其包括的五個小工具。a、Blur tool (模糊虛化工具)b、Sharpen tool(銳化、鈍化工具)c、Dodge tool(加亮工具)d、Burn tool(加暗工具)e、Smudge tool(塗抹工具)。
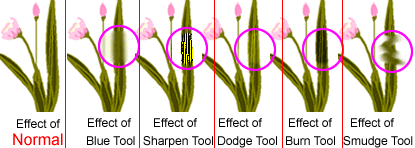
下面我們通過具體的操作實例來分別看看這五個小工具各自的作用,請看下圖使用各種工具後的效果展示(最左側圖片為沒有使用任何工具之前的效果):
從上圖我們可以直觀的了解到以下內容:
1、Blur tool(模糊工具)。是用來模糊圖像的,通常我們想模糊圖像時總是第一感覺想到使用濾鏡,但是我們知道濾鏡的操作對象必須是整個位圖區域或者部分選擇區域,如此一來,就有很大的局限性了,使用Blur tool便可以實現對操作對象的局部模糊,並且形狀可以自由支配,你需要做的就是在需要模糊的區域晃動你的鼠標即可了。在實際操作中,選定該工具後,相應的PropertIEs屬性面板會如下圖所示:
我們需要了解到的幾個選項的意思分別為: Size--模糊點區域大小;Edge--模糊點區域邊緣柔和度設置;Shape---模糊點區域形狀;Intensity--模糊點模糊強度大小。通過調整以上各個相關屬性,即可實現你需要的自由區域的模糊效果。
2、Sharpen tool(銳化工具)。從字面上我們就可以清楚的意識到這個工具的功能應該恰恰與模糊工具相反,而是用來強調某一塊區域,並使像素突出尖銳顯現出來。選定該工具後,相應的PropertIEs屬性面板會如下圖所示:
關於上圖各選項含義,請參看上面Blur tool工具的屬性面板講解,這裡不再贅述。
3、Dodge tool(加亮工具)。該工具是用來加強像素顏色的亮度的,就象使用一塊海綿在顏色塊兒中吸掉一些水分,使顏色變淺、變亮。選定該工具後,相應的PropertIEs屬性面板會如下圖所示:
Size--加亮點區域大小;Edge--加亮區域柔和度;Shape--加亮點區域形狀;Range--加亮點作用范圍效果;Exposure--加亮點強度大小。
4、Burn tool(加暗工具)。該工具是用來加深顏色,減低像素顏色亮度的工具,就象是使用一塊兒髒抹布來擦桌子,桌子只會越擦越髒,使用該工具作用於圖像就是同樣的道理,越塗抹圖像亮度越暗,顏色越暗。選定該工具後,相應的PropertIEs屬性面板和Dodge tool相似,所以我們不再多作介紹了。
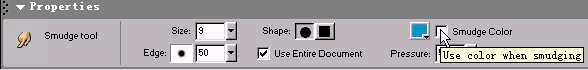
5、Smudge tool(塗抹工具)。這個工具我覺得是這五個小工具中最有意思的一個了。使用這個工具作用在圖像上,就象是在使用手指對圖像進行塗抹,從而產生各種不同色調的融合的效果;同時我們還可以對塗抹工具進行設定,從而實現兩種不同的塗抹效果,請先看如下圖所示選定該工具後的屬性面板:
對於塗抹工具屬性面板上的各個屬性選項,我們這樣來理解: Size--塗抹點區域大小;Shape--塗抹點區域形狀;Edge--塗抹點邊緣柔和度;Use Entire Document--是否應用於整個打開圖像;Pressure--塗抹點壓力大小設定;Smudge Color--是否使用塗抹額外添加顏色。
我們需要重點理解一下 Smudge Color 選項的作用,為了便於理解,我們先要看看下面一個效果圖,最左側的圖像為未經任何操作處理的圖像;右側一圖像為使用塗抹工具後的效果圖,Smudge Color選項沒有被選中則產生此效果;如果Smudge Color選項前面勾選對勾選中後,並且塗抹的顏色選定為黑色,然後再次進行塗抹操作後,則產生右側二圖像的效果。(請參看下圖)