用Fireworks MX制作立體感相片
編輯:Fireworks基礎

其實在FW MX中要做出象上面那樣的帶有立體感的相片一點都不困難的,想學的朋友們,Follow me,讓我們開始第一步吧!
一、先建一個新文件,200*200,背景為白色。
二、在畫布中畫一個W=120,H=80的白色長方形方塊。長方形填充設置如圖所示:

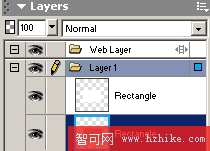
三、選中你剛才畫好的長方形,按Ctrl+C,再Ctrl+V,復制一個相同的長方形,這時在你的layers>layer 1面板中會有兩個Rectangle,請選擇第二個Rectangle,然後在PropertIEs中,設置solid為 #999999,Edge為Feather=5。如圖所示:



很明顯,第二個Rectangle是做為達到立體感而做為陰影用的。
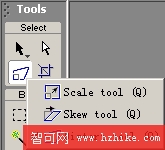
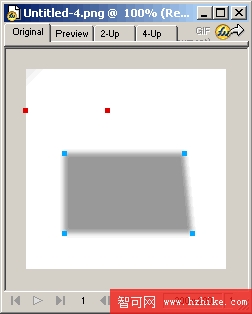
四、仍選中第二個Rectangle,為了突出帶有立體感的陰影效果,所以要對其稍微做一些變形設置。如圖所示:

把第二個Rectangle變形為如圖所示:

五、再在畫布上畫第三個長方形,大小為W=82,H=64,選擇此長方形,填充效果選擇:linear,設置如圖所示。

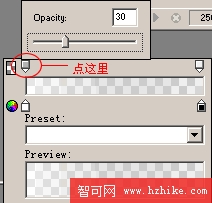
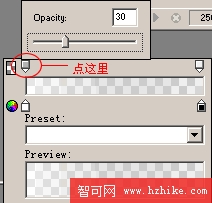
點這裡後,出現以下設置,如圖所示。

左邊的Opacity設置為30,右邊的Opacity設置為6,這個數字越小透明效果越明顯,反之則越不明顯,然後請慢慢調整黑白之間的漸變效果,這個效果也是達到立體感的重點之一,希望大家能夠耐心完成。

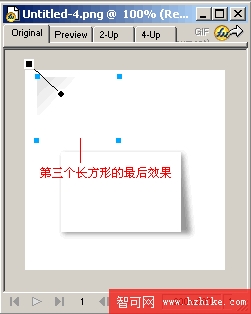
全部設置好以後,第三個長方形的效果也就設置好了,如圖所示:

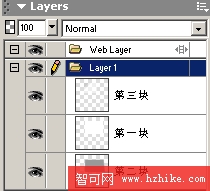
六、在layers中把3個長方形按下圖順序排列,這步可不能錯,否則就不能做出帶立體感的效果了。

然後把3個長方形位置按下圖擺放,如圖所示:

怎麼樣,有那麼一點意思了吧,其實做到這步,已經算是完成了90%了,如果不滿意,請回到上面步驟,慢慢調整,現在剩下來的事情就是找一張你喜歡的圖片,然後調整圖片大小後,放在layers的最上面就算完工了,不算很難吧?

小編推薦
熱門推薦