譯:使用FWMX創建站點范例 (5-3)
編輯:Fireworks基礎
我們來使用我們的方塊布局文件繼續加工,
但你可以用開新的600x800文件方式來開始學這一部分。

2.選擇文本工具並來到屬性面版。
從字體下拉菜單中選一個chunky, serif系的字體,
設字體大小為36點,顏色#FFCC00。樣式為粗體。
當你完成文字屬性的設置,
點擊畫布激活文本光標。

3.在文本域打字,
然後選擇箭頭工具。
用箭頭工具選擇畫布上你剛加上的詞句,
再到Text>Convert to Paths.
這會將文字變成矢量形狀。
到Modify>Ungroup使之拆分成單一字母。

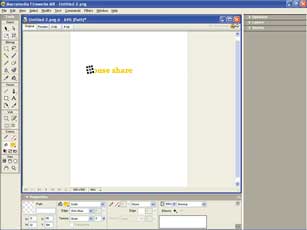
4.點選短句中第一個字母"h",
然後選工具欄上的縮放工具。
將光標移近選中的字母直到轉換到旋轉工具的出現,
並將此字母旋轉些微角度。
重復此過程,
在這標誌中隨選一些字母並稍稍轉動。

5.圈選這些編輯後的文字並點擊命令Command/Ctrl+G 重新群組物件。
將標誌放置在矩形背景上,250x70像素,填充色#006699。
標誌的其馀部分由三角和方塊組合,構成一個簡單的房子形狀,
設置個70x70的方塊作底,填色#FFCC00。

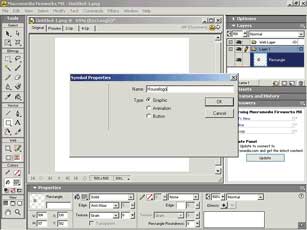
6.選上房子圖樣的所有元素進行群組。
到Modify>Symbol> Convert to Symbol.
我們會在設計過程中重復使用到這一圖形,
將之轉成元件會讓我們省點力氣。
小編推薦
熱門推薦