Fireworks制作光盤效果的圓形圖片
編輯:Fireworks基礎
 Fireworks的history面板的功能,想必大家用得不多吧,這次這個圖形制作用的就是history面板中的功能,有興趣的朋友可以看看,我在這兒,把制作過程仔細地講一遍。:)
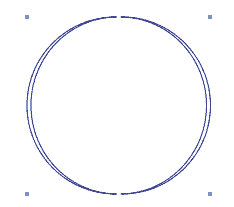
1、首先新建一個文件,用ellipse工具畫一個圓,fill為none,stroke為1,顏色自定,我這兒選的是#000033。
Fireworks的history面板的功能,想必大家用得不多吧,這次這個圖形制作用的就是history面板中的功能,有興趣的朋友可以看看,我在這兒,把制作過程仔細地講一遍。:)
1、首先新建一個文件,用ellipse工具畫一個圓,fill為none,stroke為1,顏色自定,我這兒選的是#000033。 2、克隆圖片(edit->clone),在info面板中,把W值減去4,敲回車。並用箭頭工具選中這個clone的圖片,向右移到四個象素。
2、克隆圖片(edit->clone),在info面板中,把W值減去4,敲回車。並用箭頭工具選中這個clone的圖片,向右移到四個象素。 3、同時選中這二個圓,用modify菜單中的combine->punch,進行布爾運算。
3、同時選中這二個圓,用modify菜單中的combine->punch,進行布爾運算。 4、把這個運算出來的圖形clone,並翻轉180度,然後join.
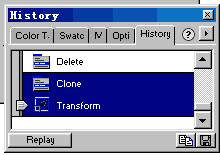
4、把這個運算出來的圖形clone,並翻轉180度,然後join. 5、再次clone圖形,modify菜單中的transform->numeric transform->scale,各選97%
5、再次clone圖形,modify菜單中的transform->numeric transform->scale,各選97%
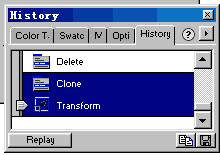
 6、打開history面板,把最後二項clone&transform同時選中,按下面的replay按鈕,一直重復按這個按鈕
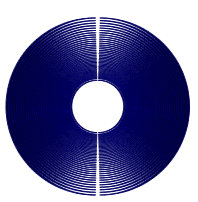
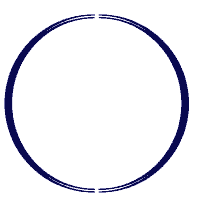
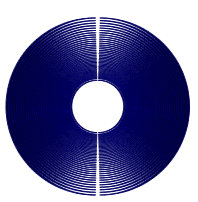
6、打開history面板,把最後二項clone&transform同時選中,按下面的replay按鈕,一直重復按這個按鈕 7、最後的結果。
7、最後的結果。
小編推薦
熱門推薦