Fireworks - 金屬節教程
編輯:Fireworks基礎
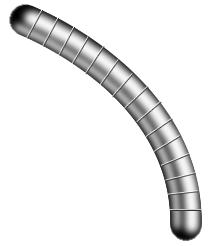
這是網上很常見的一種金屬管狀物體。
記住,在得到最終結果之前,你隨時可以用Ctrl+Z來撤消你上一步的操作。
首先創建新文檔,File>New(快捷鍵Ctrl+N)。文檔大小300*300 pixels。如果圖片用於網絡發布,保持默認分辨率為72不變。
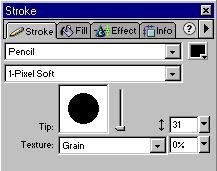
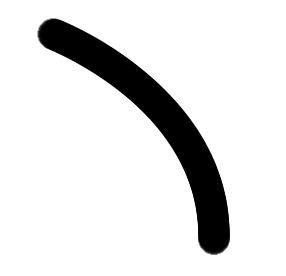
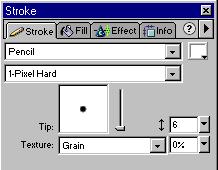
使用鋼筆工具來繪制曲線。設置描邊如下圖所示。在左上部單擊畫布,然後在右下方再次單擊並拖動鼠標直到畫出合適的曲線。

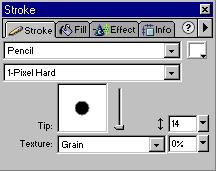
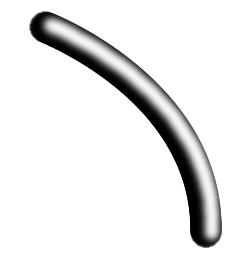
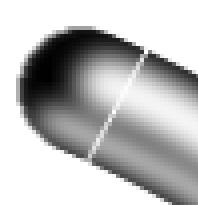
現在我們給曲線添加亮邊效果。Ctrl+Shift+D克隆剛才繪制的曲線,然後設置描邊屬性如下圖。在Effects面板裡設置曲線Gaussain:3.0.用方向鍵向右上移動曲線,如下圖。調節使達到右下的效果。



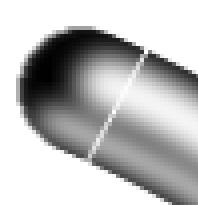
重新選擇黑色曲線,Ctrl+Shift+D再次克隆一個,在Stroke調節新曲線如左下所示。同樣添加Effects>Blur>Gaussain Blur,數值為3.0.用方向鍵向左下方向移動曲線。現在,開始添加管上的金屬節,在曲線上繪制一條直線(可以用直線工具,也可用鋼筆工具)如下所示。直線屬性為:1 pixel, 白色,下面將再附加一條黑色直線.



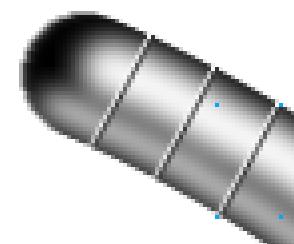
Ctrl+Shift+D復制上一步繪制的白色直線,用方向鍵移動直線(往下往左各一個想素),最終得到黑色直線。用Shift鍵同時選中黑白直線,選擇Modify>Group進行群組。Ctrl+Shift+D克隆群組物體,用方向鍵進行移動,同時用縮放工具(Scale Tool)進行旋轉,得到最佳效果。重復進行上一步,直到黑白直線布滿整條曲線。


這是最終效果圖:

小編推薦
熱門推薦