MX2004和MX有什麼不同我就不用多說了,MX2004比MX多了一些功能比如模糊系列的運動模糊。好了廢話少說今天就給大家說說利用運動模糊做的一些效果!比如做一個電視效果(本人覺得做得一般還望高手們指導)^_^
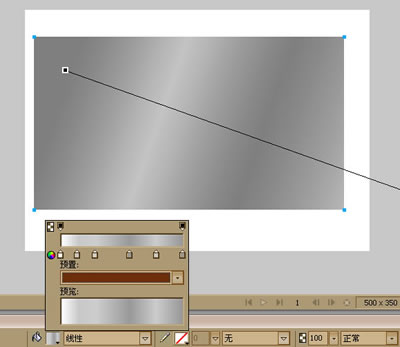
1.新建立一個文件(500*350)背景白色在畫一個矩形充填灰色。大小你也可以自己定(我做的是長方形450*251)選擇漸變→線性漸變。設置如圖1(也可以自己設置本人一直對漸變掌握不好正在改進中@_@)

請點擊這裡看大圖
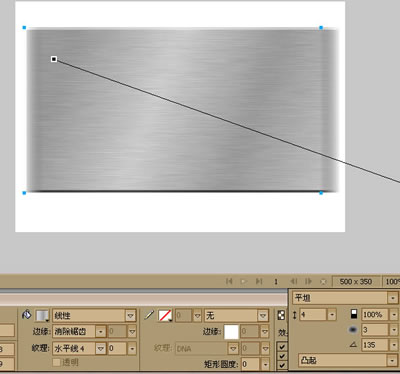
2.(主要設置部分)設置完漸變以後在屬性板的效果選項裡選新增雜點。在彈出來的屬性框裡的數量選15 然後繼續在效果選項屬性板選運動模糊,在彈出的屬性面板裡選角度180.距離30。 然後繼續在效果選項框選斜角和浮雕→內斜角屬性是(形狀:平坦寬度:4柔化:3角度135對比度100%按鈕預設:凸起) 得到的效果如圖2

請點擊這裡看大圖
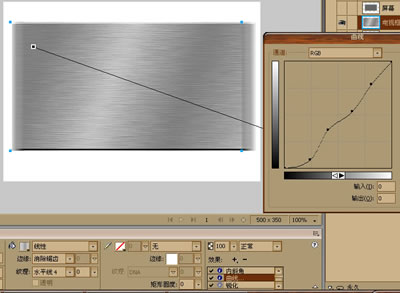
3.設置完以後現在主要是在優化一下質感。繼續選效果→銳化→銳化 銳化後質感就有了,但是還不夠。在繼續選效果→調整顏色→曲線。小提示:這個曲線面板很不錯的大家以後沒事就多玩玩這個面板會有你意想不到的效果出現(先廢話兩句,嘿嘿~~!先抽根煙。。~_~)曲線的屬性和得到的效果如圖3

請點擊這裡看大圖
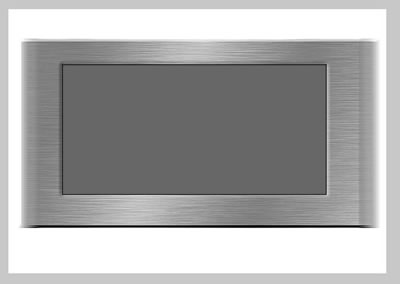
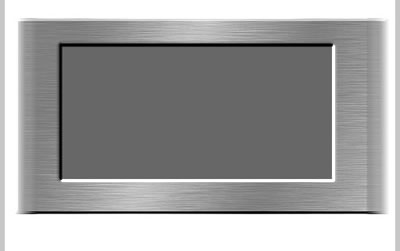
4.好了設置完以後現在我們就給他加上一個屏幕。用矩形工具畫一個350*173的矩形。相關設置:充填灰色。描邊顏色:黑色。。在選效果→斜角和浮雕→凹入浮雕 相關屬性為寬度:2對比度:75%柔化3角度150得到效果如圖4

請點擊這裡看大圖
5.設置完以後為了增加電視屏幕的立體感,我們在用直線工具給屏幕邊加上白和黑各2條象素4的線條。得到效果如圖5

請點擊這裡看大圖
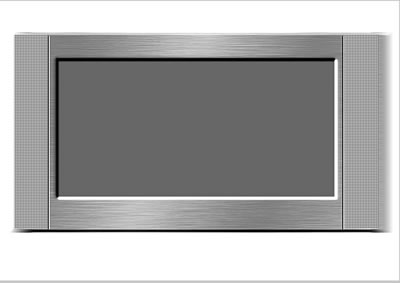
6.好了,設置完後我們就給電視添加喇叭。用矩形工具畫一個42*243的矩形。屬性為:(充填:灰色紋理:網格線4透明:100%)在選效果→顏色調整→亮度/對比度。把亮度調到30。對比度15。然後按住CTRL拖動左邊這個喇叭到右邊,或者CTRL+C (復制)CTRL+V (粘貼到右邊)設置完以後在用直線工具畫一條寬1高241。1象素的白線。選擇剛畫好的這條白線復制粘貼。把張貼的那條線選為黑色向右移動一格。選中兩條線組合(CTRL+G)復制粘貼到右邊。得到效果如圖6

請點擊這裡看大圖
7.這是最後的拉把圖片放到屏幕裡圖片的制作我就不多說了!還有文字我就簡單的寫了上去。最後自己在畫一個電視開關就OK了!!!最終效果如下!也就是PNG源文件。如果還有那些地方不明白的請跟貼。還希望各位高手多多指點。

點擊下載原尺寸源文件
也可以這樣使用
呵呵!

請點擊這裡看大圖
<
- 上一頁:FWMX2004 濾鏡打造翠玉 (二)
- 下一頁:曲別針展示圖效果