FW MX 2004教程:動畫制作(1)
編輯:Fireworks基礎
1、制作GIF動畫
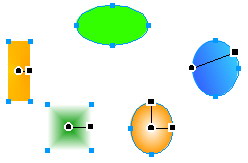
我們先來做一個簡單的五幀動畫例子。在工作區上隨意畫上五個對象,按住Shift鍵選中所有對象,如圖6—01。

圖6—01
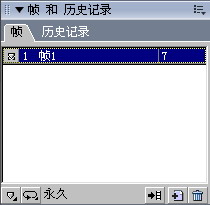
然後點擊菜單欄上的“窗口—幀”命令來啟動“幀”面板,如圖6—02

圖6—02
點擊“幀”面板右下角的“分配到幀” ![]() 按鈕,在“幀”面板上會自動生成一個五幀的動畫。這樣,一個簡單的動畫就制作完成了。而這動畫一至五幀的對象是按照對象建立的先後順序生成的。完成後動畫效果如圖6—03。
按鈕,在“幀”面板上會自動生成一個五幀的動畫。這樣,一個簡單的動畫就制作完成了。而這動畫一至五幀的對象是按照對象建立的先後順序生成的。完成後動畫效果如圖6—03。

圖6—03
點擊“幀”面板右下角的“添加” ![]() 或“刪除”
或“刪除” ![]() 按鈕,可以添加或刪除被選中的幀。而在“幀”面板左下角的“循環”
按鈕,可以添加或刪除被選中的幀。而在“幀”面板左下角的“循環” ![]() 按鈕可以設置動畫的播放次數,如圖6—04,當前所選擇的是“永久”循環播放。
按鈕可以設置動畫的播放次數,如圖6—04,當前所選擇的是“永久”循環播放。

圖6—04
小編推薦
熱門推薦