【內容提要】
本章主要介紹Fireworks中如何對顏色進行管理,以及如何在路徑上應用筆畫效果和填充效果。掌握樣本面板、使用吸管、混色器、筆畫和填充工具以及相應面板的設置。
4.1 顏色的概念、顏色的選取
4.2 設置樣本面板、使用混色器
4.3 筆畫及筆畫面板
4.4 填充及填充面板
重點與難點:
顏色的概念、樣本面板的設置、混色器、筆畫、填充的使用以及相關面板的設置。
關鍵字:
顏色、樣本面板、混色器、筆畫、填充
【本課內容】
4.1 顏色的概念和選取
4.1.1 顏色
自然界中的顏色大都可以由三種基本色組合而成,紅色、綠色、藍色這三種顏色也稱作三原色或三基色。它們可以組合成1600多萬種顏色,它可以將自然界中的物體生動的顯示出來,計算機中編輯圖像時就采用這種顏色模式,當然還有其他的顏色模式,比如:CMYK色彩模式、Lab色彩模式、Grayscale色彩模式、Index色彩模式等等。
在Fireworks中采用的也是RGB色彩模式來編輯對象。在後面的學習中,都是以RGB色彩模式為基礎展開講解的。
網絡上浏覽的圖片,從浏覽速度上考慮,通常采用Index色彩模式,由256種顏色構成web圖像,基本能滿足普通圖像浏覽的需要。
4.1.2 顏色的選取
顏色的選取有多種方法,主要有:
一、 通過顏色井選擇顏色
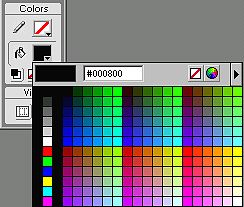
在工具箱的下部有筆畫和填充的顏色井,單擊顏色井右邊的顏色提取按鈕,會彈出顏色選擇面板,如圖:

若沒有所要的顏色 ,可單擊選擇面板的![]() 按鈕,會調出Windows使用的顏色拾取器,對顏色進行一定的選擇、設置後,拾取所需的顏色。
按鈕,會調出Windows使用的顏色拾取器,對顏色進行一定的選擇、設置後,拾取所需的顏色。
二、 通過樣本面板選取顏色
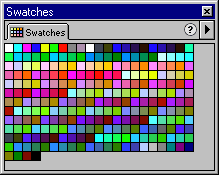
單擊【Window】菜單中的【Swatches】命令。打開"Swatches"面板

在該面板中用鼠標單擊需要的顏色即可。
4.2 設置樣本面板和使用混色器
4.2.1 樣本面板中通常放置了一些用戶常用的顏色,設置好樣本面板可以極大的方便編輯工作,我們可以對樣本面板進行添加、刪除顏色和定制自己的樣本組合。
一、 添加顏色樣本
用取色器工具選擇新的顏色,將光標移動到顏色面板的最後一個樣本後面,鼠標自動變為油漆桶的樣子,單擊鼠標即添加了一個新的顏色樣本。
二、刪除顏色樣本
將鼠標移動到要刪除的顏色樣本上,按下鍵盤的"Ctrl"鍵,鼠標變為剪刀形狀。單擊鼠標即刪除一個顏色樣本。
三、選擇樣本組合
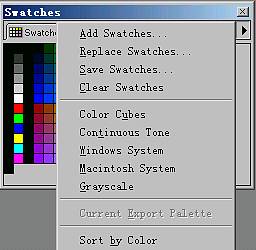
打開"Swatches"面板上的下拉菜單

在菜單中選取所需的顏色樣板 ,同樣可以將自己定制的顏色樣板進行保存(單擊"Save Swatches"命令)、替換現有的樣板(單擊"Replace Swatches"命令)
4.2.2 使用混色器
Fireworks 中用混色器來創建自定的顏色,
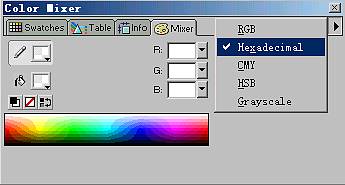
首先打開混色器面板,單擊【Window】菜單中的【Color Mixer】命令。

在右邊的下拉菜單中選擇顏色模式 ,然後在相應的文本框中填入數值,或點擊右部的小三角進行移動操作。
4.3 筆畫及筆畫面板
4.3.1 Fireworks中的筆畫工具![]()
與生活中普通的畫筆有所不同,它是沿著用戶所繪制的路徑來繪制圖像的。並且畫筆的顏色、線條粗細、特殊效果等等,可以通過筆畫面板進行調節。
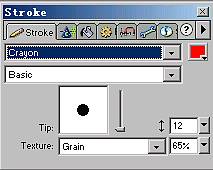
單擊【Window】菜單中的【Stroke】命令,打開"Stroke"面板

在"Storke"面板中有兩個下拉列表選項,第一個下拉列表是Fireworks提供的12種筆畫類型,選中某一類型後,第二個下拉列表就會產生相應的變化,可以選擇該筆畫類型下的多種筆畫,教材中詳細的講解了這些筆畫類型能產生的獨特效果。編輯圖像時可以查閱教材。
如果對如此眾多的筆畫還不滿意,那我們就來編輯自己的筆畫效果
4.3.2 編輯筆畫效果
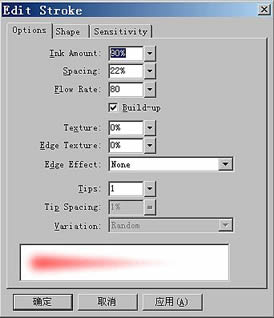
打開筆畫面板右上角的面板菜單按鈕,單擊"Edit Stroke"命令,彈出對話框

進入該對話框,可以對筆畫做一些高級設置,對話框中對應三個選項卡:"Option"、"Shape"、"Sensitivity"。
一、"Option"下的常用選項:
Ink Amount: 設置筆畫的用墨量,墨水量的多少代表顏色的深淺。
Spacing :筆畫工具繪制圖形時基本元素的間距,即元素間的連續性。
Flow Rate:流程速率指筆畫停在某處時墨水的浸染速度,停留時間越長墨水越多,顏色也越濃。
Build-up:選中該復選框,筆畫之間交叉處的顏色會加深。
Textture:設置筆畫邊緣上的紋理填充量。
Edge Effect:邊界效果,在下拉列表中選擇 "White Neon"白氖燈、"Harsh Wet"極端潮濕、"Smooth Neon"平滑氖燈、"Wavy Gravy"波浪效果、"White Neon No Center"無芯白氖燈效果。
Tips:設置筆尖數目,可以用來繪制多個線條。
Tip Spacing:在設置多個筆尖後,調節筆尖之間的間距。
Variation:分別對各個筆尖設置不同選項 ,"Random"隨意 、"Uniform "統一、"Complementary"補充、"Hue"色調、"shadow"陰影。
二、"Shape"選項卡
Square :設置筆尖的形狀為正方形。
Size :拖動滑塊,設置筆尖的大小。
Edge :拖動滑塊,設置筆尖邊緣的柔和度。
ASPect:拖動滑塊,設置筆尖的外觀。
Angle:設置筆尖的傾斜角度。
三、"Sensitivity"選項卡
Brush Property: 畫筆屬性選擇列表,從以下七大選項中進行設置:"Size"大小、"Angle"角、"Ink Amount"墨水數量、"Scatter "散開、"Hue"色調、"Lightness"亮度、"Saturation"飽和度。
Pressure:設置畫筆繪制時的壓力。
Horizontal:設置橫向繪制路徑屬性。
Vertical:設置縱向繪制路徑屬性。
Random:設置隨機產生筆畫的相應屬性。
4.4 填充及填充面板
筆畫工具所有的操作都直接應用於路徑本身,而填充![]() 則應用於路徑的內部,本節將介紹,如何使用填充面板制作特效。在應用填充之前,先來熟悉填充面板。
則應用於路徑的內部,本節將介紹,如何使用填充面板制作特效。在應用填充之前,先來熟悉填充面板。
4. 4.1 填充面板
單擊【Window】菜單中的【Fill】命令,打開"Fill"面板。

填充面板的內容包括:填充種類、填充顏色、銳化填充、羽化數量、紋理名和透明紋理。
填充種類 :位於填充面板的第一個下拉列表中,有"Solid"、"Web Dither"、"Pattern"等15種類型選項。
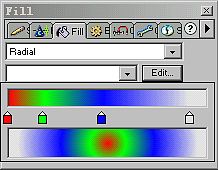
填充顏色:位於填充面板的第二個下拉列表中,也可編輯填充顏色,點擊其右部的"Edit"按鈕,會出現顏色編輯框,如圖:

該圖中,從"Fill"面板的第一個下拉列表中的眾多選項中選擇了"Radial"(漸變色),並選擇徑向漸變方式,第二個下拉列表是選擇漸變顏色,點擊"Edit"按鈕後,就會看到上圖的顏色編輯框, 點擊墨水瓶,會彈出顏色選擇面板;要增加顏色數量,可在兩個墨水瓶之間的空白處,單擊鼠標左鍵會新增一個墨水瓶,同樣可以更改這個墨水瓶的顏色來制作出自己填充效果。
Edge(銳化填充):設置圖案的邊緣效果。
Feather(羽化):在"Edge"的選項框內,選擇"Feather"後調節框才被激活,設置羽化數量。
Texture(紋理名)在該下拉列表中可以選擇Fireworks內置的許多紋理,同時可在預覽窗口中查看該紋理的效果。用戶可以制作自己的紋理效果,選擇最下面的"Other"一項,即可調入位圖作為新紋理。
紋理數量:位於紋理名右方的調節框,用於設定紋理的明顯度。
Transparent:透明紋理。選中該復選框,則填充對象下方的其他對象仍可顯示,否則,被填充覆蓋。
小結
本章主要介紹Fireworks中如何對顏色進行管理,以及如何在路徑上應用筆畫效果和填充效果。掌握樣本面板、使用吸管、混色器進行顏色的選取,重點掌握筆畫和填充工具以及相應面板的設置。