開言
DW8這個新的功能究竟好在哪裡?這不得不先說了一些令初學者感到犯暈的多個技術名詞。
但注意:本文主要是進行例題的過程說明,您可以按照步驟很輕松地完成本案項目。不過終究會在操作進行時會遇到一些概念,這裡先預介紹,內容只做概要,相關具體內容可搜索參考詳細。
先說XML
這是什麼?越來越多的站點開始應用了XML,最常見的就是各個BLOG中存在RSS。
SO,現在出現了兩個技術名詞:XML和RSS。
· 請大家多動手,多看多觀察如下幾個站點的RSS
http://cnbruce.com/blog/rss2.asp
http://dw8.cn/common/dw8.xml
http://www.blueidea.com/common/rss.asp
請仔細看,他們有沒有共同點?
1,都是樹型目錄的結構
2,基本都有<channel>,<item>,<title>等相關標簽
3,......................
其實,RSS就是一個特殊標准的XML文檔,特殊在哪裡?比如必要要聲明 <rss version="2.0"> , 比如以 <channel>,<item>,<title> 等固定的標簽來包含並表示相關內容,隨著RSS標准規范版本(如RSS1.0、RSS2.0)的不同,其將定義不近相同的標簽來表示特定的內容。
所以說RSS是XML文檔中的特殊一類。
· 接著是XML的認識
從剛才的RSS文檔中可以了解到XML的結構是如此的簡單。
簡單之一:其標簽都是首尾呼應對稱的,比如<channel>和</channel>,這和HTML標簽是一回事。
簡單之二:這些標簽不象HTML標簽已經固定死的,比如<body>、<table>、<td>。在XML中我可以任意定義標簽,甚至是中文(當然使用中文必須在XML中預先聲明:encoding="gb2312")。
下面就可以動手書寫一個XML文檔:mysite.xml
<?xml version="1.0" encoding="gb2312"?>
<我的站點>
<站點信息>
<建立時間>10/29/2003</建立時間>
<站點地址>http://www.cnbruce.com</站點地址>
<站點說明>個人的BLOG站點,比較多的WEB相關的資料收集站</站點說明>
</站點信息>
<站點信息>
<建立時間>5/20/2005</建立時間>
<站點地址>http://www.liury.com</站點地址>
<站點說明>喜歡劉若英的歌,欣賞她這個人,所以想收集些她的東西,可惜一直沒時間</站點說明>
</站點信息>
<站點信息>
<建立時間>7/20/2005</建立時間>
<站點地址>http://www.dw8.cn</站點地址>
<站點說明>愛好DW,恰MM的新版軟件DW8的發行,於是有了這個站點</站點說明>
</站點信息>
<站點信息>
<建立時間>9/26/2005</建立時間>
<站點地址>http://www.yzcheng.com</站點地址>
<站點說明>揚州城,立足本土,建立揚州對外窗口站點,希望為揚州盡自己的綿力</站點說明>
</站點信息>
</我的站點>
很簡單,以<我的站點>...........</我的站點>包括各類不同<站點信息>的內容
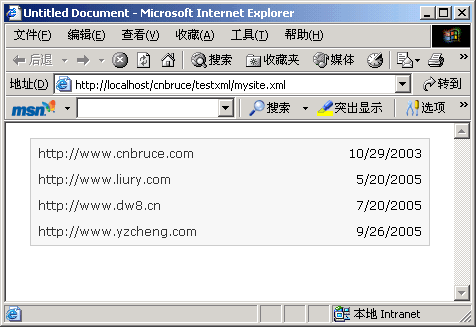
在記事本中輸入(建議自己輸入加深印象:)以上標簽代碼,保存為 mysite.xml 文件,並通過浏覽器浏覽。

OK,有了以上XML,或許有人問,要這XML干嘛?
是的,除了目錄樹的結構讓我們感到好玩以外,別忘了RSS是它的一個重要應用,當然RSS的各XML標簽所包括的內容是動態的,由程序而生成的,這是另外話;同時XML還作為未來的發展,目前已經逐漸被廣泛應用……總之,你在本篇中是無條件接受XML這個詞的:D
p.s.有關XML更詳細的資訊內容請搜索互聯網絡,關鍵字“XML”、“XML是什麼”、“XML教程”等
這裡簡單提供一個連接
http://dw8.cn/forum/NewsDetail.asp?ForumName=%B9%D8%D7%A2Web%B1%EA%D7%BC%26%C7%B0%CC%A8%B8%DF%BC%B6%B4%FA%C2%EB%CC%D6%C2%DB&DaysPrune=0&lp=1&id=63
說完XML,下面就談下XSLT
這個XSLT是個什麼玩意兒?有什麼用?又該如何使用?
可以觀察到剛才的RSS文檔,雖然內容信息都顯示出來了,但其可讀性是比較弱的,一般都是希望用網頁的方式直觀地查看。
那麼一直對XML疑惑並對HTML鐘情的朋友,也許會問:既然用網頁直觀顯示,直接用DW快速編輯個表格,將如上主要數據錄入單元格不就行了麼?
對的,確實可以如此不必使用XML麻煩。但有個要提醒一下,純的XML文件只記錄了數據,沒有任何冗余的類似HTML中<table><td>之類的標簽,所以XML其更適合保存比純淨水還純的數據。這是要和HTML區分開的。
還有,有人會說現在不是討論WEB新標准比較多麼,我可以用<ul><li>來實現啊。
也是對的,而XHTML正是HTML向XML過渡的一個東西,再說,用<ul>、<li>有得比<站點信息>、<建立時間>如此令人一目了然麼?
好,以上就是說的 為什麼要用XML,相信各位開始慢慢地喜歡上了。
那麼如何讓XML文檔顯示為可讀性比較強的WEB頁面效果,接觸“WEB標准”的朋友很多的則是由(XHTML+CSS)聯想到XML+CSS了。
對的,用CSS確實能將XML數據顯示更為人性化一點,但CSS畢竟只能是顯示,不能有選擇有目的用戶自定義的顯示。
SO,XSLT的到來解決了我們的需求!
可擴展樣式表語言轉換 (XSLT) 是 XSL 的子集語言,它允許您在 Web 頁面上顯示 XML 數據,並將 XML 數據和 XSL 樣式“轉換”為 HTML 形式的可讀的樣式化信息。
其實XSL也還是XML的一種特殊結構
p.s.注意:RSS,XSL同是XML的結構
簡單來說,利用XSL我們可以從XML中進行有選擇性的提取和顯示,當然其功能還不僅僅如此,其主要起一個類似數據庫查詢語句SQL的功能,即XML模式化查詢語言:通過相關的模式匹配規則表達式從XML裡提取數據的特定語句。
這下該了解到XSL的主要作用了吧,即其主要其的是對XML數據的處理功能,而CSS則是對數據內容的顯示修飾功能。
SO,現在一個完整的數據處理用WEB進行可讀性較高訪問的方法是:XML+XSL+CSS,這幾塊的分別功能,我想我再不需要羅嗦了
那麼,正如RSS是XML特殊一樣,XSL裡面究竟有什麼特殊呢
參考微軟的"XSL開發者指南",我們大致可將模式語言分為三種:
選擇模式:
<xsl:for-each>、<xsl:value-of>和 <xsl:apply-templates>
測試模式:
<xsl:if> 和<xsl:when>
匹配模式:
<xsl:template>
大致的結構體系就是篩選出所需要的XML數據來,具體內容你可以在互聯網搜索“跟我學XSL”系列。
本文所要說的,我們不去編寫如此復雜的XSL來過濾出XML信息,而是通過Dreamweaver8的新功能,來可視化操作XSLT頁面——這才是本文的重點(當然,沒有上面的過場,也不能一步到此:)
下面,打開DW8(如何您還沒有DW8,那麼請到這裡下載:)
1,以卻才的 mysite.xml 所在文件夾建立好DW站點(這是基礎了,不會建立DW站點的朋友在論壇開新帖咨詢)
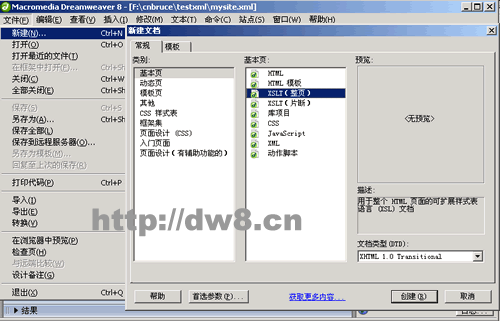
2,打開“文件”菜單選擇“新建”(或者直接Ctrl+N),打開“新建文檔”對話框,選擇“常規”類別的“XSLT(整頁)”為基本頁

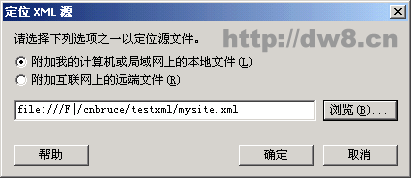
3,因為XSLT頁面是為實現篩選XML數據功能而存在的,所以,必須要為XSLT頁面“定位XML源”。選擇“附加到我的計算機或局域網上的本地文件”,單擊“浏覽”按鈕選擇已經保存在本機的“mysite.xml”文檔,“確定”完成定位操作/

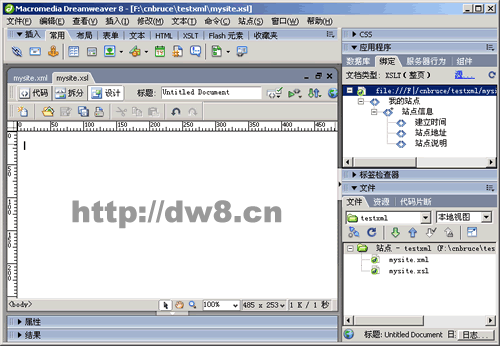
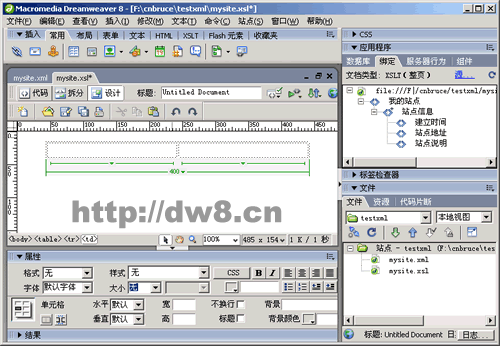
4,Ctrl+S將新建立的XSLT文件保存到當前DW站點內,文件名為 “mysite.xsl”。如圖,在“應用程序”面板的“綁定”標簽內,即可看到已經定位連接的XML數據源的主要標簽。

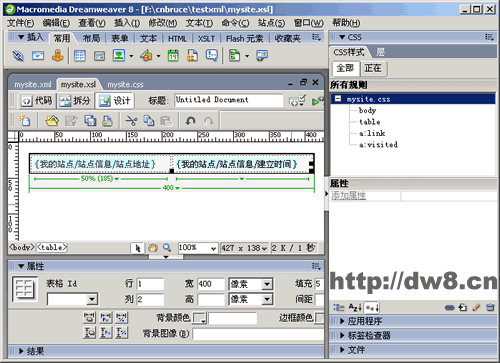
5,其實現在就可以通過“綁定”標簽內已有的XML標簽進行XML數據的可視化操作了。具體,將XSL頁就當作普通HTML頁,在其中插入一行兩列的表格。

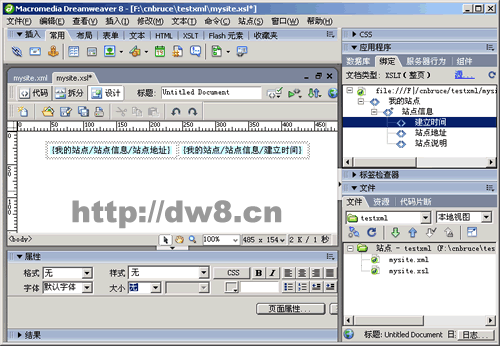
6,將XML標簽“站點地址”和“建立時間”分別拖入兩個單元格

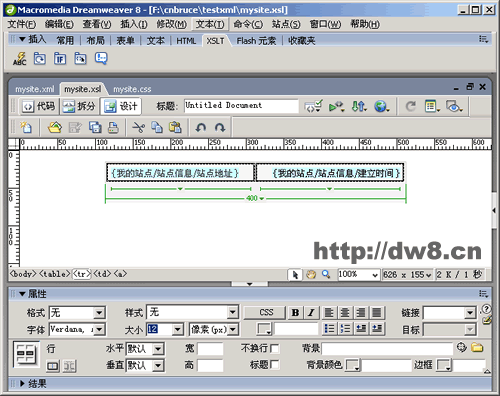
切換至“代碼”視圖,你可以觀察到剛拖入到頁面的兩個標簽分別由代碼
<xsl:value-of select="我的站點/站點信息/站點地址"/>
<xsl:value-of select="我的站點/站點信息/建立時間"/>
來表示,其實其中的<xsl:value-of>即為XSL模式語言中的選擇模式,我們通過DW8不費吹灰之力完成了。
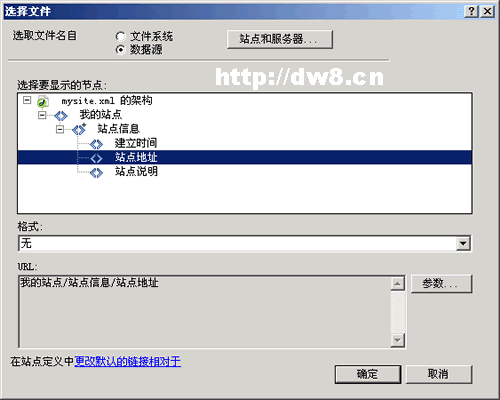
7,接著為頁面中的“站點地址”制作超級鏈接,該鏈接地址即為其本身的值。選擇單元格子中的“站點地址”系列文本,從屬性面板中單擊黃色“浏覽文件”文件夾按鈕

8,在彈出的“選擇文件”對話框中,選擇文件名自選擇為“數據源”,同時從“選擇要顯示的節點”中選擇“站點地址”,“確定”完成鏈接的添加。

9,在XSLT頁建立CSS樣式表,並建立對各HTML標簽的樣式修飾的定義。

至此,一個XSLT頁頁算是建立完成,其主要的操作是:只提取了“站點地址”和“建立時間”兩個XML數據源,並對他們進行了簡單的排版布局。
接著,就是讓XML文件附加應用該XSLT文件。
(注意:我們最終要的是對XML文件中的數據信息進行的篩選,所以最終查看的是XML文件的效果,建立的XSLT文件只是可視化了最終的效果,而非查看該XSLT文件)
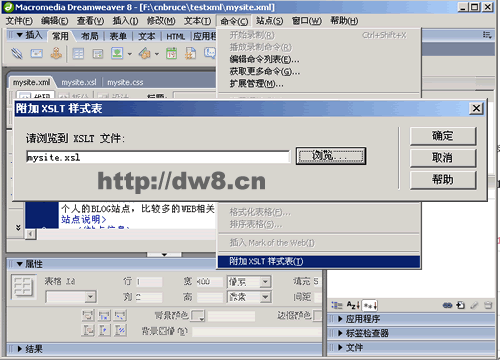
10,選擇“mysite.xml”文檔,打開菜單“命令”,選擇“附加XSLT文件”。彈出對話框選擇浏覽到已建立的XSLT文件“mysite.xls”。

附加了該XSLT文件後,在XML文件中即加入了如下代碼:
<?xml-stylesheet href="mysite.xsl" type="text/xsl"?>
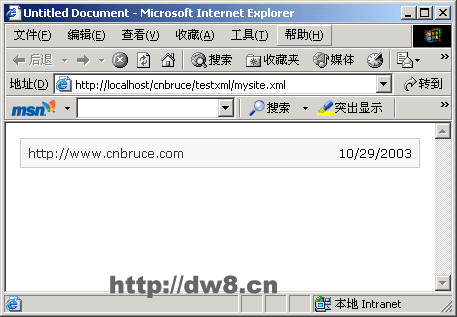
11,此時預覽“mysite.xml”文件,即可查看到已經 XSL篩選和CSS修飾過的數據內容了,注意該圖和起始預覽“mysite.xml”的情況圖的對比

但你也許會發現,其只顯示了一條數據記錄,而實際上XML數據源中滿足是“站點地址”或“建立時間”的數據有四條。
那麼,該如何將所有的記錄全部顯示出來呢?這時,XSLT的具有“重復區域”的功能可以大顯身手了。
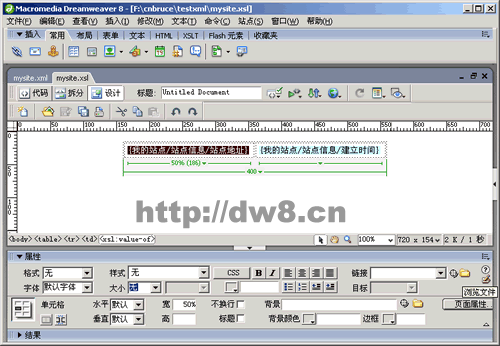
12,重新返回“mysite.xsl”文件進行進一步的設置,首先需要明確需要循環的區域是某個表格行。所以,選擇數據所在表格行(快速方法即從標簽選擇器中選擇“<tr>”標簽)

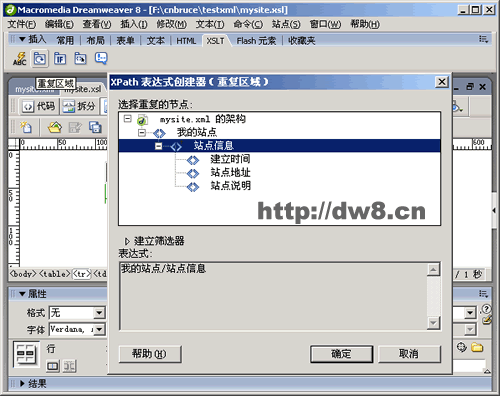
13,從“插入”面板中選擇“XSLT”類別中的“重復區域”按鈕。彈出的“XPATH表達式創建器(重復區域)”對話框中選擇重復的節點為“站點信息”(能重復一般在其右上角有+號)

其實設置完畢後即加入了 XSL語句 <xsl:for-each>
14,再次浏覽 mysite.xml 文件,則會顯示了XML文檔中所有的數據記錄。

至此,利用DW8建立XSLT頁墒踴僮鱔ML數據的功能暫告一段落,相信您
12下一頁