FW MX 2004教程:鏈接設置(4) (1)
編輯:Fireworks基礎
2、制作彈出菜單
先制作或引入一個要用來制作彈出式菜單的主按鈕,如圖10—11。

圖10—11
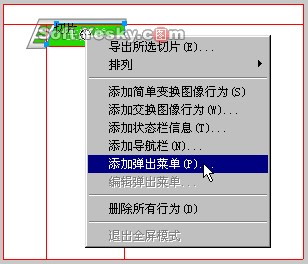
接著為該按鈕添加一個切片或熱點,並在其控制手柄的彈出菜單中選擇“添加彈出菜單”項,如圖10—11。

圖10—11
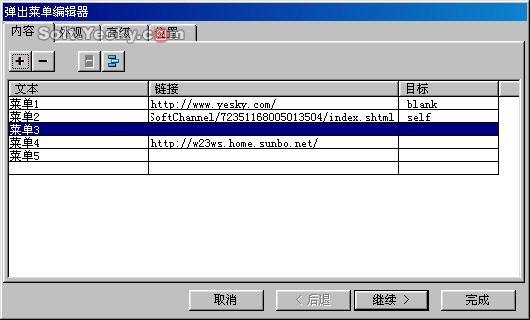
此時將會啟動“彈出菜單編輯器”窗口,如圖10—12。

如圖10—12
在“內容”選項卡中,點擊“添加菜單項” ![]() 或“刪除菜單項”
或“刪除菜單項” ![]() 按鈕,可在文本欄中加入或刪除一個菜單項;
按鈕,可在文本欄中加入或刪除一個菜單項;
文本欄——可輸入彈出菜單中各選項的名稱;
鏈接欄——輸入菜單菜單項所要鏈接的地址;
目標欄——選擇鏈接對象在浏覽器中的打開方式。
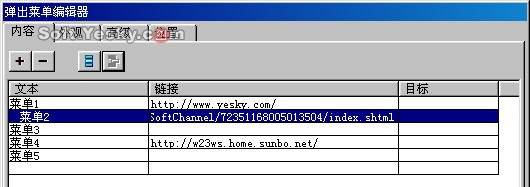
如果要把文本欄中某個菜單選項再設置為另一個菜單的下一級目錄時,只需點擊“下級菜單” ![]() 按鈕即可。如圖10—13;
按鈕即可。如圖10—13;

圖10—13
可以看到,“菜單2”已成了“菜單1”的下級目錄了。而點擊“上級菜單” ![]() 按鈕則可以將“菜單2”又向上恢復一級。
按鈕則可以將“菜單2”又向上恢復一級。
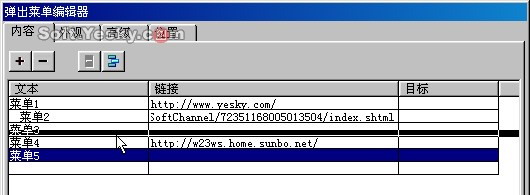
菜單項上下位置的調整可能用鼠標的拖拽來完成,如圖10—14,我們把“菜單5”向上移動了一格。

圖10—14
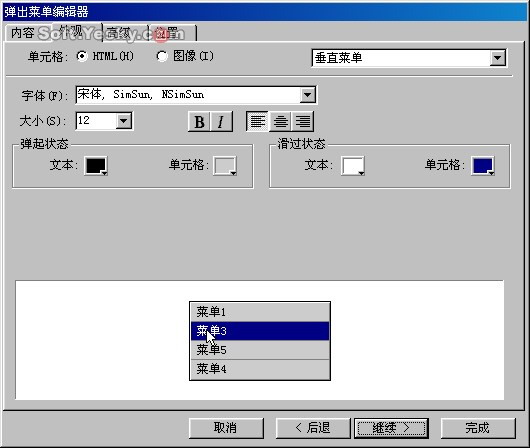
在“內容”選項卡的設置完成之後,點擊右下角的“繼續”按鈕,進入下“外觀”選項卡,如圖10—15。

圖10—15
小編推薦
熱門推薦