將Fireworks表格插入Dreamweaver
編輯:Fireworks基礎

到目前為止,你已經體驗了跨產品的交互,從到再回到Dreamweaver。現在你將會進一步體驗這種循環,將一個Fireworks表格放置到Dreamweaver中,並在Dreamweaver和Fireworks中編輯它,最後回到Dreamweaver中看到已經更新的文件。
你將從在Travel Detail頁面中央空白區域放置一個Fireworks表格開始。
在Fireworks中輸出帶表格的圖片
首先,你要打開PNG格式的源文件。
切換到Fireworks。
在Fireworks中,選擇File->Open。
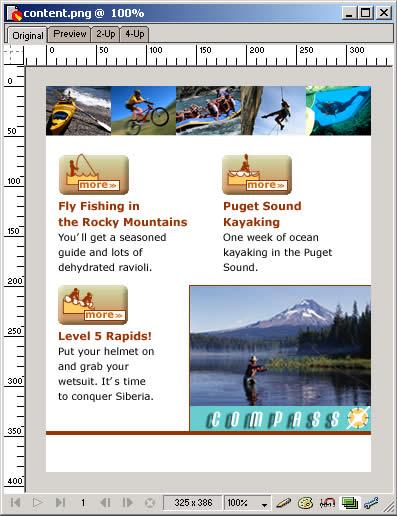
在彈出的對話框中,找到硬盤上存放xtutorial_dwfw4的目錄,找到content.png文件,並打開它。#####2-#####
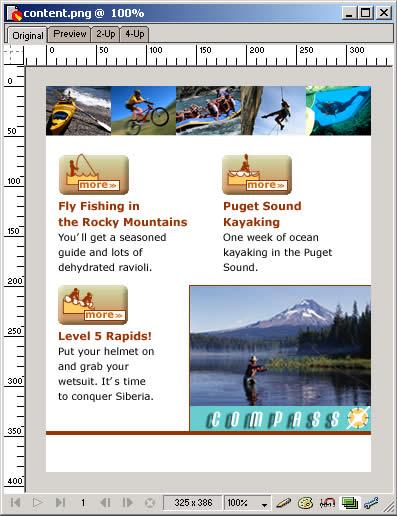
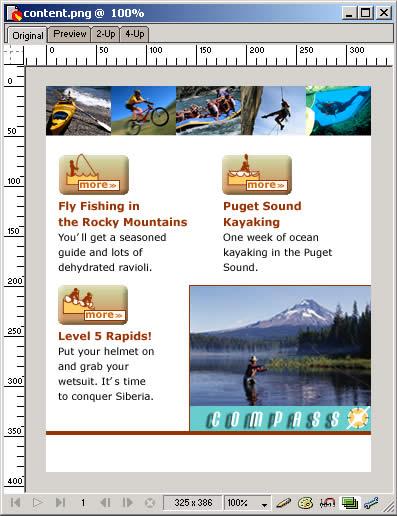
content.png文件是一張大圖片,但是已經被切割為很多個小矩形。如果想要了解更多關於創建切割的信息,請查看Fireworks幫助(FireworksHelp)中的使用熱區和切割(UsingHotspots and Slices)。
點擊工具條底部的顯示切割(Show Slice)按鈕顯示出切割的邊緣。
當你輸出這張圖片後,每個切割都會成為一個Html表格的單元格。
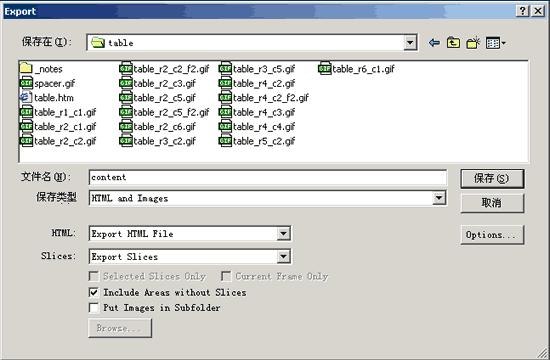
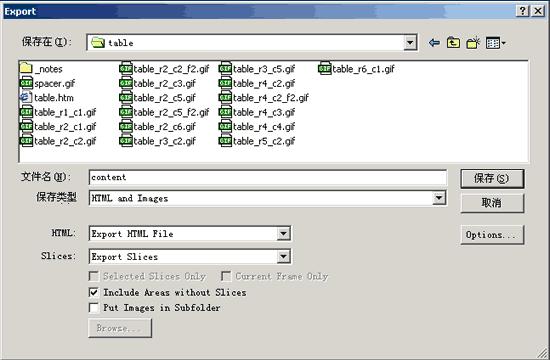
選擇File->Export。在Export對話框中做如下修改:
將文件保存的目錄修改為xtutorial_dwfw4/images下的table目錄。
將文件命名為content.htm
在Save As的彈出菜單中,選擇Html and Images。
在HTML彈出菜單中,選擇Export Html File。
在Slices彈出菜單中,選擇Export Slices。
選擇Include Areas Without Slices。#####3-#####1


到目前為止,你已經體驗了跨產品的交互,從Dreamweaver到Fireworks再回到Dreamweaver。現在你將會進一步體驗這種循環,將一個Fireworks表格放置到Dreamweaver中,並在Dreamweaver和Fireworks中編輯它,最後回到Dreamweaver中看到已經更新的文件。
你將從在Travel Detail頁面中央空白區域放置一個Fireworks表格開始。
在Fireworks中輸出帶表格的圖片
首先,你要打開PNG格式的源文件。
切換到Fireworks。
在Fireworks中,選擇File->Open。
在彈出的對話框中,找到硬盤上存放xtutorial_dwfw4的目錄,找到content.png文件,並打開它。

點擊工具條底部的顯示切割(Show Slice)按鈕顯示出切割的邊緣。
當你輸出這張圖片後,每個切割都會成為一個Html表格的單元格。
選擇File->Export。在Export對話框中做如下修改:
將文件保存的目錄修改為xtutorial_dwfw4/images下的table目錄。
將文件命名為content.htm
在Save As的彈出菜單中,選擇Html and Images。
在HTML彈出菜單中,選擇Export Html File。
在Slices彈出菜單中,選擇Export Slices。
選擇Include Areas Without Slices。

- 上一頁:FireWorks觸角教程
- 下一頁:巧用Style制作立體感文字(組圖)
小編推薦
熱門推薦