logo系列光照效果
編輯:Fireworks基礎
不急慢慢來!以下是在Firework MX下做的,FW 4.0下可能有些命令不一樣!
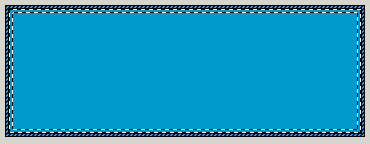
新建一88X31大小的圖像,選中Custom這項,背景隨便選,接著按Ctrl+=四次,使其放大到400倍,然後用marguee tool工具,在背景上正擊一下,接著按Ctrl+a進行全選,再執行Select/contract Marquee命令,彈出來方框裡填1PX接著按Ctrl+Shift+I後如圖:
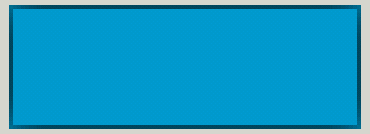
再用油桶工具填充為深一點的顏色。如圖:

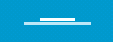
新建一層,然後用Line Tool工具畫出一個長14px,寬1px的直線,設置為白色,透明度為75%,再畫一個長6px,寬1px的白色直線,再把個圖重合放在一起按Ctrl+G進行組合。

接著Clone一個出來,並執行Modify/Transform/Rotate 90 轉90度。並且最後一樣Clone一個,再把這四個直線放在他們相應的位置,如圖:

再把圖層一設為共享層。
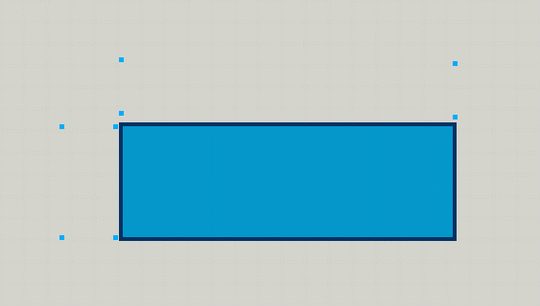
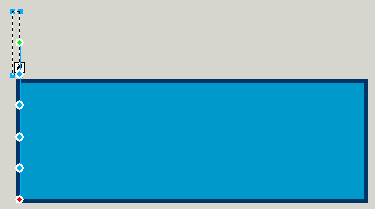
然後選中左上角准備向下運動的直線,按Modify/animation/animation selection,在Frame這項裡填6幀,點確定,再按住紅色的那個圓點,拖成如下圖的樣子:

在選左上角准備向右運動的直線,按Modify/animation/animation selection,在Frame這項裡填14幀。
再選下面同樣執行上述命令,但Frames這項裡填20,出來後把他的位置拖放如下圖:
- 上一頁:Fireworks制作隱藏影像
- 下一頁:logo系列玻璃效果
小編推薦
熱門推薦