第一章 Fireworks 4.0入門
Fireworks的工作界面分為7大部分,分別是:
標題欄:標題欄左側顯示Fireworks的圖標和名稱,接著顯示的是正在編輯的文檔名以及文檔的格式。
菜單欄:菜單欄存放了一個軟件所有的命令,通過菜單欄幾乎可以執行所有的命令,完成所有的工作。
工具欄:Fireworks中主要有兩個工具欄:【Main】、【Modify】工具欄 ,工具欄中放置了許多快捷命令按鈕,主要為了方便用戶快速進行一些操作。
工具箱:工具箱中存放了Fireworks用於編輯操作的所有工具
文檔窗口:文檔窗口是用來顯示正在編輯的圖像內容,相當於畫家使用的畫布。
面板:面板也是Fireworks的一個工具集;在window菜單下有"stroke"、"effect"、"layers"等總共18個面板選項。
狀態行:位於程序窗口的底部,主要用來顯示當前編輯的對象和選中工具的相關信息
Fireworks允許用戶根據喜好設置自己的工作參數,我們只需了解該節內容,不用深究。
本章作為入門的第一課 ,主要是讓大家認識一下Fireworks,熟悉Fireworks的工作界面;菜單欄、工具欄、工具箱、文檔窗口和面板的名稱以及作用,了解Fireworks的一些基本操作,設置工作參數。我們應重點加強對相關工具的熟悉程度,使我們能很快進入下一階段的學習。
第 二 章 文檔的基本操作
本章主要學習文檔的格式,文檔的創建、文檔的保存以及導出;文檔屬性的設置;以及歷史面板基本使用方法。本章只是讓讀者對Fireworks的基本操作有一個大致的了解,知道如何入手開始編輯,這些操作會在學習以後的章節中不斷得到熟悉強化。
第三章 矢量對象的繪制和編輯
矢量圖像:用包含顏色和位置屬性的直線或曲線來描述圖像屬性的圖像表示方法,也稱向量圖像。
位圖圖像:使用象素來定義的圖像,每個象素都有一個特定的位置和顏色 。編輯位圖圖像時修改的是象素。位圖圖像與分辨率有關,它包含固定數量的象素。
圖像的繪制模式:對象模式(編輯矢量圖像時的模式)和位圖編輯模式(編輯位圖圖像時的模式) 對象模式可以為路徑選擇紋理和填充,也可以添加陰影 、內倒角、外倒角、暈光等效果;而位圖模式是沒有路徑的,因而無法添加效果。
繪制和編輯相關工具
1. 基本形狀工具![]() 我們可以使用這個工具組方便的繪制出基本的圖像形狀,
我們可以使用這個工具組方便的繪制出基本的圖像形狀,
2. 用鉛筆和畫筆工具![]() 繪制自由路徑。
繪制自由路徑。
3. 使用鋼筆工具![]() 繪制直線線段和曲線線段。
繪制直線線段和曲線線段。
編輯矢量對象
1.對象選擇工具:
箭頭工具![]() 選擇、拖放對象或路徑
選擇、拖放對象或路徑
選擇被遮對象工具![]() 在圖層或圖組中選擇被遮蓋了的對象
在圖層或圖組中選擇被遮蓋了的對象
導出區域工![]() 確定文件的導出區域
確定文件的導出區域
子選擇工具![]() 選擇組中的對象或對象的部分
選擇組中的對象或對象的部分
2. 變換對象:Fireworks可以將對象在整體上進行變換,比如:縮放對象、傾斜對象、旋轉對象、翻轉對象或扭曲對象等等操作,使用變換工具來完成:
![]() 比例變換工具 :控制編輯對象的旋轉和大小變換
比例變換工具 :控制編輯對象的旋轉和大小變換
![]() 傾斜工具 : 用傾斜或旋轉對象的方法來改變透視點
傾斜工具 : 用傾斜或旋轉對象的方法來改變透視點
![]() 扭曲工具 :可以把一個多邊形或多角星變換任何一個想要的形狀
扭曲工具 :可以把一個多邊形或多角星變換任何一個想要的形狀
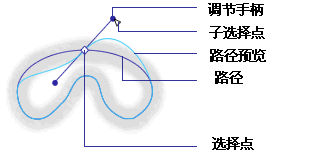
編輯路徑:矢量對象的基本元素是路徑和點,我們通過對路徑和點的編輯來更改對象,使用工具:
1. 鋼筆工具![]() 路徑上的點主要有兩種:邊角點(至少有一邊是直線的點)和曲線點(兩邊都是曲線)。鋼筆工具可以完成邊角點和曲線點的繪制與轉換
路徑上的點主要有兩種:邊角點(至少有一邊是直線的點)和曲線點(兩邊都是曲線)。鋼筆工具可以完成邊角點和曲線點的繪制與轉換
2. 子選擇工具![]() 可以通過子選擇工具 ,對繪制的路徑和點進行調節
可以通過子選擇工具 ,對繪制的路徑和點進行調節

3.任意形狀工具組![]()
![]() 自由格式工具,可以使用大小可變的光標拖曳選定的路徑區域。
自由格式工具,可以使用大小可變的光標拖曳選定的路徑區域。
![]() 區域變形工具,可以使用可變光標區域來更改選定的路徑形狀。
區域變形工具,可以使用可變光標區域來更改選定的路徑形狀。
![]() 路徑塗飾工具(+),可以完成對壓力和速度敏感的紋理效果的修改(增加)
路徑塗飾工具(+),可以完成對壓力和速度敏感的紋理效果的修改(增加)
![]() 路徑塗飾 工具(-),可以完成對壓力和速度敏感的紋理效果的修改(減小)
路徑塗飾 工具(-),可以完成對壓力和速度敏感的紋理效果的修改(減小)
第四章 使用顏色、筆畫和填充
本章主要介紹Fireworks中如何對顏色進行管理,以及如何在路徑上應用筆畫效果和填充效果。掌握樣本面板的設置、使用吸管、混色器進行顏色的選取,重點掌握筆畫![]() 和填充工具
和填充工具![]() 的使用以及相應面板的設置。
的使用以及相應面板的設置。
第五章 文本處理
Fireworks4.0中,所有的文本創建和修改都將使用到"Text Editor"文本編輯對話框,文本編輯對話框(Text Editor)對文本的風格和樣式有著豐富的控制功能:對文本字體屬性控制,包括:字體、字形大小、字體顏色 、字型;調整文本中字間距、行間距;對齊文本功能。 可以使用描邊、填充、文本區域變換、應用特效 、應用樣式對文本進行修飾,可以將文本附加套用路徑上、文本路徑化與圖像化,使文本能被當作位圖或矢量對象一樣進行編輯。
第六章 位圖操作
位圖圖像的編輯,是以像素的編輯為基礎的,Fireworks為基於像素的操作提供了相關工具:
規則區域的選取:這將用到"Marquee Tool"![]() 和
和![]() 進行矩形或橢圓形區域的選取。
進行矩形或橢圓形區域的選取。
不規則像素區域的選取:不規則像素區域的選取將用到套索工具(Lasso Tool)![]() 和魔術棒工具(Magic Wand Tool)
和魔術棒工具(Magic Wand Tool)![]() 。選擇區域的調整可以實現如下操作:增刪選中區域、反轉選擇區域、縮放選擇區域、邊框的選取。
。選擇區域的調整可以實現如下操作:增刪選中區域、反轉選擇區域、縮放選擇區域、邊框的選取。
本章主要介紹了Fireworks中的位圖操作,要求掌握位圖的創建、像素的選取以及像素的編輯,熟練掌握位圖選取和編輯的相關工具:套索、魔術棒、橡皮圖章等以及相關面板 。
第七章 濾鏡、效果和樣式
濾鏡產生的復雜數字化效果來源於現實生活中的攝影技術,攝影濾光鏡用來改進圖像品質,產生特殊的效果。了解濾鏡的基本用法和濾鏡的工作原理是學習Fireworks進行圖像編輯的一個重要步驟。
Fireworks的內置濾鏡:"Brightness/Contrast"(亮度/對比度)濾鏡、"Hue/Saturation"(色調/飽和度)濾鏡、"Levels"(色階調整)濾鏡、"Sharpen"(銳化)濾鏡等等。
"Effect"(效果)面板:通過效果面板的調節可以制作各種特效出來。
樣式:是一些特定的屬性集合,通過樣式可以將這些定制好的屬性一次性的應用在某一對象上,設置樣式屬性對話框中可以看到樣式的屬性組合,它包括:筆畫類型、筆畫顏色、填充類型、填充顏色、效果、文本字體、文本字號、文本字型八大屬性。可以通過樣式面板直接應用樣式、編輯樣式、導入和導出樣式
第八章 圖層、合成和蒙版
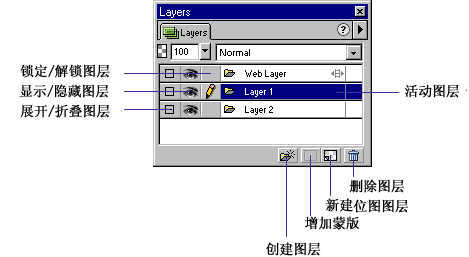
圖層面板圖解如下:

圖層的操作:新建圖層、選取圖層、復制圖層、改變圖層疊放順序
在圖層中編輯對象:單層與多層編輯模式、在圖層中復制或移動對象
設置圖層屬性:圖層的顯示和隱藏、圖層的鎖定和解鎖
合成:指改變文檔中對象的透明度,使下層的對象可以透過上層顯示出來。合成操作主要是指控制透明度和修改混合模式的操作。
蒙版:是將兩個不同圖層的重疊對象,通過一定的操作組合成蒙版組。位於上面的對象稱為"蒙版",位於下面的對象只有被蒙版覆蓋的部分可見,稱為"被蒙對象"。蒙版並沒有破壞被蒙對象,只是將其隱藏。
本章介紹了Fireworks中圖層及圖層面板的使用,設置圖層的屬性、合成技術、蒙版的創建和編輯。重點掌握圖層面板的使用。
第九章 圖像的優化及輸出
在Fireworks中對圖像的優化操作,有好幾種方式,運用優化面板、顏色表面板或者在導出預覽中都可以實現對圖像的優化設置。
調色板是一個顏色索引的集合,它將圖像中的像素的二進制數值同某種顏色對應起來,在顯示時,根據顏色和像素值的對應關系,將圖像中的顏色正確顯示出來。
所有優化操作,它的最終目的是圖像的輸出,得到設置好的GIF或JPEG格式的圖片,重點掌握"Export PrevIEw"輸出預覽的導出設置。
本章主要介紹了Fireworks關於優化和輸出的基本操作,講解對常用圖像格式的優化措施,以及圖像的輸出設置,熟悉優化面板和調色板的各項設置和操作。
第十章 動畫設計
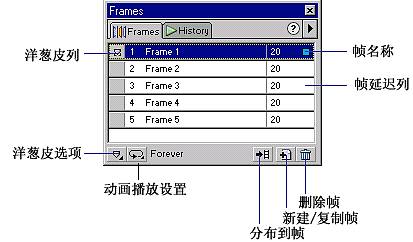
動畫是由多幅圖像輪流顯示生成的。Fireworks利用"Frames"面板,在每一幀中放置不同的圖像進行動畫制作的,因此要制作動畫,應先來熟悉"Frames"面板。
圖解如下:

洋蔥皮技術:要在文檔窗口中以半透明的方式看到多個幀中圖像的差異,制作連貫的動畫,就可以使用洋蔥皮技術;通過幀面板設置動畫的循環,以及幀的延遲時間。完成動畫的制作和優化設置以後,將它導出成GIF格式,通過導出預覽對話框導出,才能在網頁中使用它。
本章講解了制作動畫過程中幀的操作:添加、復制幀;復制、移動幀中對象,共享圖層,洋蔥皮技術,設置幀的延遲、控制動畫的播放次數,優化動畫文件以及動畫導出。
第十一章 網頁制作實例
圖像映像和熱點
基本概念
超鏈接:是一種標記,形象的說法就是單擊網頁中的這個標記則能夠加載另一個網頁,這個標記可以做在文本上也可以做在圖像上。
圖像映像:具有超級鏈接的圖像。
熱區:圖像的不同部分可以創建不同的超級鏈接,這些部分則稱為熱區。圖像映像是熱區的一個特例。
應用切片
切片工具是Fireworks為網頁中的圖像地圖和大圖片特別提供的功能,它可以對切片後的圖形單獨優化,獲得最佳的文件大小和質量,它的主要目的還是為了加快網絡圖像的浏覽速度。創建切片將使用到工具箱中矩形切片工具![]() 和多邊形切片工具
和多邊形切片工具![]() ,切片操作只能在對象模式中進行。 利用"Object"面板 創建文本切片、給切片分配超鏈接地址、編輯切片、導出切片
,切片操作只能在對象模式中進行。 利用"Object"面板 創建文本切片、給切片分配超鏈接地址、編輯切片、導出切片
按鈕和導航條
理解按鈕的"Up"、"Over"、"Down"、"Over While Down"四個狀態。利用"Link Wizard"給按鈕添加超鏈接地址。"Export PrevIEw"對話框導出按鈕。
導航條:導航條實際上是一組分別指向不同超鏈接地址的按鈕集,它一般放在網站的"Top"框架中,始終在屏幕上顯示,對網站的浏覽者起著導航的作用。
行為:是在網頁中進行的一系列動作,通過這些動作,可以實現用戶同網頁的交互,也可以引起某個任務的執行。一個行為由一個觸發事件和一系列動作所組成,比如:onClick、onMouse Over、OnLoad等等事件,就可以產生一些相應的事件,如:彈出對話框、替換圖片、彈出提示信息等等動作。
第十二章 網頁制作中的應用和效率工具
使用Fireworks可以復制Html代碼、定制HTML代碼模板,利用Fireworks定制自己的標准模板,以便生成可以在其他類型的HTML編輯器中直接插入的代碼,或者生成具有某種特定風格的Html代碼。
Fireworks與Dreamweaver都是Macromedia公司的產品,有著極好的兼容性,在這幾個工具之間可以直接調用,進行編輯。可以進行如下操作:在dreamweaver中插入Fireworks代碼、在Dreamweaver中編輯Fireworks的圖像、在Dreamweaver中優化Fireworks導出的圖像
查找替換工具:可以在一個或多個文檔中對指定的元素進行查找和替換,這些屬性元素包括文本對象、超鏈接地址、字體以及顏色等等。
批處理工具:利用Fireworks的批處理工具可以幫助用戶一次對多個圖像文件進行相同的設置和處理。
至此,Fireworks的全部課程已經學完,大家應該對Fireworks的各個功能比較熟悉了,但要想熟練掌握它們,隨心所欲地將它們綜合運用於圖像編輯,還需要大家在學完規定的教程後,堅持上機實踐,增強實際的操作能力,不斷積累經驗,成為一個真正的圖像處理方面的專業人士。