FW MX 2004教程:圖像變換(3)
編輯:Fireworks基礎
松開鼠標後會彈出一個“交換圖像”的設置窗口,在下拉菜單上選擇與“小貓”按鈕切片進行交換的圖像所在的幀。在這裡我們選擇“幀2”。

圖9—14
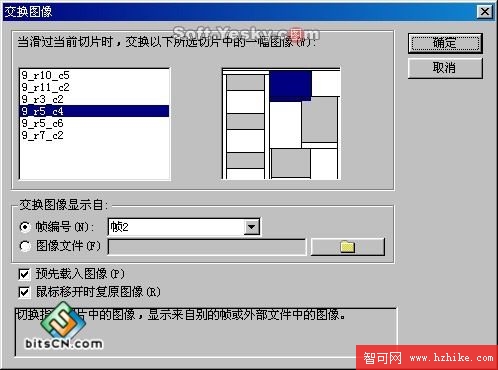
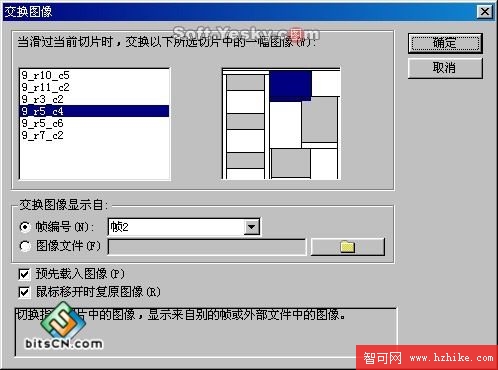
如果點擊“更多選項”按鈕,也可以啟動“交換圖像”的詳細設置對話框,如圖9—15。

圖9—15
在該窗口中,左上邊所列出來的是所有切片區塊的名稱,右邊是所有切片區塊所在位置的縮略圖。在這裡我們可以從中任意選擇一個圖象的切片區塊用來與“小貓”按鈕切片進行圖象交換。
幀編號——選擇交換圖像所在的幀數,在這裡我們選擇的是第2幀;
圖像文件——如果第2幀的圖形沒有事先導入工作區裡,也可以通過這裡另行引入圖象;
預先載入圖像——在浏覽測試圖像的變換效果時可以預先載入圖像;
鼠標移開時復原圖像——在網頁浏覽時,當鼠標離開按鈕後,圖形會自動恢復原來的狀態。
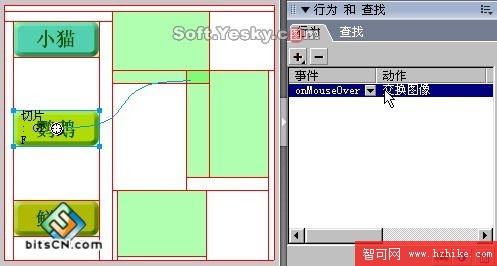
設置完成後點擊“確定”按鈕即可回到工作區。此時,“小貓”按鈕的切片和它所要交換的圖形切片間多了一條曲線。它表明這兩個區域已建立了鏈接關系,如圖9—16。

圖9—16
用同樣的方法為“鹦鹉”和“鮮花”按鈕在“交換圖像”對話框中設置不同的交換圖像。三個按鈕切片設置完成後如圖9—17。

圖9—17
按F12鍵即可在浏覽器上測試制作效果了,如圖9—18。

圖9—18
可以看到,點擊不同的按鈕圖像,就會在不同的位置上顯示相應的變換圖形。因此,這種圖象的變換效果又被稱為“不相交變換”。
要修改設置內容時,選擇切片後,點擊“行為”面板右下角的“編輯” ![]() 按鈕即可,如圖9—19。
按鈕即可,如圖9—19。

圖9—19
小編推薦
熱門推薦