禁止背景圖在網頁中平鋪
編輯:Dreamweaver相關
比如網頁的背景要如圖所示,並要求在不同的分辯率下該背景圖都顯示在右下角,想想看,有辦法嗎?

想將它做成一張大圖?!不行,不同的分辯率,圖的大小不同呀,你只能做一張背景。怎麼辦呢???
別擔心,你只需要下面這個背景就好了:

也許你會說,看起來不可以呀,才這麼一張小圖,而且網頁背景都是平鋪的嘛!
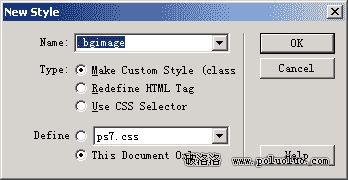
別擔心,你忘記CSS了?在Dreamweaver中做起來其實一點不困難。首先建立一個新樣式,如圖:

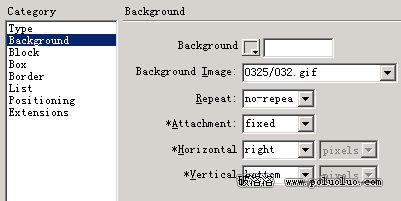
在樣式中,選“Background”選項,再在右邊進行設置,本例首先在“Background Image”選項中輸入背景圖像的路徑,就是剛才所切的小圖。
“Repeat”是問你是否重復的平鋪背景圖,這裡是單張效果,當然不希望平鋪,所示設置成“no-repeat”。
“Attachment”選項是問你圖像位置是否固定,設置“Fixed”,表示固定。
“Horizontal”是水平位置,這裡選“right”表示居右。
“Vertical”是垂直位置,這裡選擇“bottom”,表示靠底。

這樣,定義好的這個樣式,不僅可以應用到頁面的背景,甚至可以用到表格、單行格中去。大家用Dreamweaver來編輯一下,研究一下。
小編推薦
熱門推薦