
1.為了加快點我們的進程,
打開CD中Tutorial\Prototypes文件夾下的protopage1.png文件。
這份文件包含一個簡單抬頭和放置好的標誌。
我們將用這個來創建按鈕及插入彈出菜單。

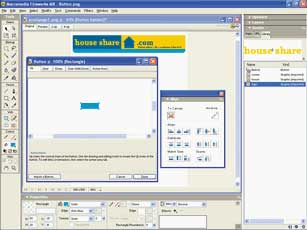
2.在畫布空白處按滑鼠右鍵(或Mac機上用Command-click)來調用FW彈出菜單,
選擇插入新按鈕。
你調出了按鈕編輯面版。
使用對齊面版(可用Window>Align)在按鈕編輯區居中畫個60x20像素的矩形。

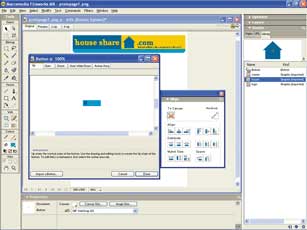
3.打開庫(Window>Library) 並抓取一個房子元件的實例置入按鈕編輯區。
當該元件選中時,到屬性面版重設其尺寸為15x15像素。
到Modify>Transform>Flip Vertical 縱向翻轉並將此元件置於按鈕左側。

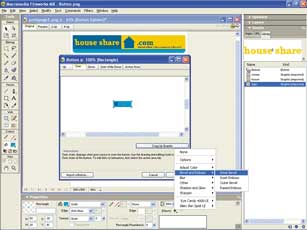
4.把按鈕加上鼠標移上和按下條件下的狀態。
使用標簽切換不同狀態,並拷貝按鈕圖形到當前狀態中。
改變效果參數來體現不同狀態下按鈕的微妙多樣變化是個不錯的方法。

5.拖放剛建立的按鈕到抬頭下的淡藍色帶中,置於房子元件下面。
從庫中抓取另三個按鈕實例連續地並排於第一個按鈕。

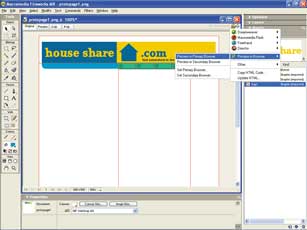
6.選中第一個按鈕並到Modify>Pop-up Menu>Add Pop-up Menu. 加上彈出菜單。
你調用了一個分成四個標簽部分的對話框。
在內容部分,有三個欄目。
第一欄,鍵入每項菜單名稱;
第二欄,鍵入相關連的URL路徑;
在我們的例子中,我們加了幾個城市名稱。

7.點選外觀標簽,
這裡你可以使用Html,
或一個Html和圖形的組合來建立菜單。
我們只是用了Html,
12點字號。
我們用的色系定在本身格子顏色#006699,移入格子顏色#FFCC00。

8.高級選項標簽讓你可以自定義單一表格的屬性。
最後,點擊定位標簽。
選擇設置菜單位置於切片底部的圖標
-->並排的第二個按鈕-->再按完成結束。
我們以同樣方法在結束的文件中添加了相似的菜單。

6.在這一階段彈出菜單應該是具備完整功能的。
你可以在浏覽器預覽測試。
在此階段以Html儲存文件將要求在現有的圖片上插入切片物件。