本章將介紹Fireworks中圖層及圖層面板的使用,設置圖層的屬性、合成技術、蒙版的創建和編輯。主要內容:
7. 圖層及圖層的操作
8. 合成技術
9. 蒙版
重點與難點:
圖層面板的使用、合成操作、創建蒙版
關鍵字:
圖層、合成、蒙版
【本課內容】
8.1 圖層及圖層的操作
圖層的出現使得計算機圖像出來取得了革命性的突破,分層操作使得圖像處理進入了一個更復雜、更多樣化的層次,而相應的操作卻變得更快捷、更輕松。利用層來處理圖像時,可以創建多個圖層,層與層之間可以是透明的,並且編輯某一個圖層中的圖像時,絕不會影響其他圖層中的圖像,在制作完成後再合並所有圖層,便可得到一幅滿意的圖片。圖層的優勢是顯而易見的,利用好圖層,這對圖像的編輯大有好處。本節將詳細的講解圖層的創建和圖層的相關操作,要求學員重點掌握圖層面板的使用。
8.1.1 圖層面板
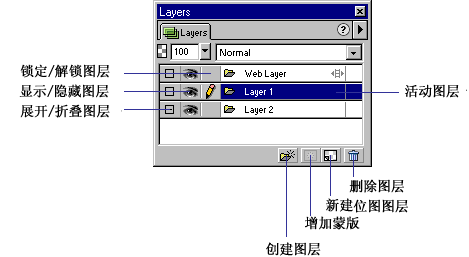
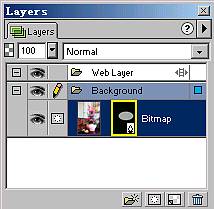
在創建圖層之前,必須先來了解圖層面板,圖層的操作大都是在圖層面板中完成的,打開圖層面板,單擊【Window】菜單中的【Layers】命令即可,面板圖解如下:

8.1.2 創建圖層
Fireworks中,當創建新文檔後,有兩個圖層將自動被創建,一個是"Web Layer",該圖層主要用來處理圖像熱區和切片等與Web操作密切相關的對象;另一個是"Layer1",
是默認的常規圖層,主要處理普通圖像對象,如圖:

8.1.3 圖層的操作
一、新建圖層
方法1. 單擊"Layers"面板上的"New/Duplicate Layers"按鈕![]() .
.
方法2. 單擊"Layers"面板上的小三角按鈕,在彈出下拉菜單中點擊"New Layers"命令,隨後彈出一個命名對話框,填入新圖層名稱即可,如圖:

二、選取圖層
要選取某一個圖層,直接在"Layers"面板上單擊所要的圖層名,該圖層將被激活,以藍色高亮條顯示,並在該層名稱前,出現一個代表可編輯狀態的標志按鈕![]() 。即表示該圖層已被選中。
。即表示該圖層已被選中。
三、復制圖層
1. 選中要復制的圖層。
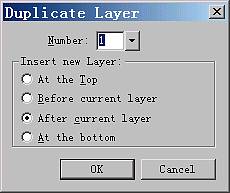
2. 單擊"Layers"面板上的上的小三角按鈕,在彈出下拉菜單中點擊"Duplicate Layers"命令,隨後彈出一個對話框,如圖:

對話框中"Number"表示復制的圖層數量,最多為10個圖層。"Insert new Layer"單選框表示復制圖層插入的位置。
3. 單擊"Ok"完成復制。
四、重命名圖層
在"Layers"面板中雙擊要重命名的圖層,彈出提示框,輸入新名稱後,按"Enter"鍵即完成重命名操作。
五、改變圖層疊放順序
在圖像編輯過程中,經常需要調換對象的背景和前景位置,可以通過改變圖層的疊放順序來實現,操作如下:
在"Layers"面板中,選中要改變位置的圖層。按住鼠標左鍵,拖動該圖層到所需的位置,釋放鼠標,則該圖層就已經移動到相應的位置了。
六、刪除圖層
刪除圖層有幾種方法,最快捷的方法便是:選中要刪除的圖層,單擊"Layers"面板上的"Delete Layer"按鈕![]() 。即可將圖層刪除。
。即可將圖層刪除。
8.1.4 在圖層中編輯對象
一、 單層與多層編輯模式
如果在圖像編輯中只想對某一個圖層的對象進行編輯,可以進入單層編輯模式,
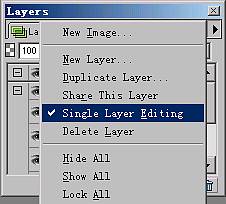
單擊"Layers"面板上的上的小三角按鈕,在彈出下拉菜單中點擊"Single Layer Editing"命令。如果要退出單層編輯模式,同樣點擊該命令,取消"Single Layer Editing"命令的選中狀態。如圖:

單層編輯模式可以避免無意中選中了其他層的對象,而引起的誤操作。
二、 在圖層中復制或移動對象
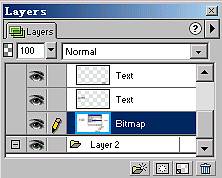
在文檔窗口中選中要復制的對象,此時可以在圖層面板的圖層列表上,看到該對象的圖層上出現一個藍色邊框,如圖:

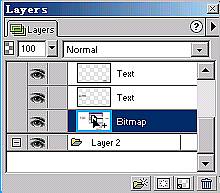
用鼠標拖拽這個邊框,移動到目標層上,即完成了對象的移動;若要復制對象,可以在拖拽鼠標的同時,按下鍵盤"Alt"鍵,鼠標指針右下角會多出一個"+"符號,表示復制對象。如圖:

8.1.5 設置圖層屬性
1. 圖層的顯示和隱藏
圖層給我們帶來諸多好處的同時,也出現了一些小麻煩,即當多個圖層中的圖像重疊在一起的時候,要編輯下層的圖像,顯得非常困難,這時就可以設置圖層的顯示屬性來解決這個問題。在圖層面板上每個圖層右邊都有一個按鈕來控制圖層的顯示或隱藏,如圖:
![]()
當按鈕是![]() 這個狀態時,圖層處於顯示狀態;
這個狀態時,圖層處於顯示狀態;
當按鈕是空白時![]() ,圖層已經隱藏,在文檔中就看不到該圖層的對象了。
,圖層已經隱藏,在文檔中就看不到該圖層的對象了。
2. 圖層的鎖定和解鎖
將圖層鎖定 ,保證該圖層上的對象不被錯誤的編輯,並且在圖層中仍然能看到該對象的效果。操作很簡單,只要在圖層面板上選定要鎖定的圖層,單擊面板上鎖定列的按鈕,出現鎖定圖標![]() ,表示該圖層已被鎖定。如圖:
,表示該圖層已被鎖定。如圖:

解鎖操作也是單擊這個鎖定圖標,此時圖標變成鉛筆形狀,表示可以編輯該圖層。如圖:

8.1.6 在幀中共享圖層
這個功能主要是針對動畫而設置的 ,對於動畫中可以保持不變的對象,可以采用共享圖層的方式簡化操作,減小文件大小。
設置共享圖層,選中要共享的圖層,單擊"Layers"面板上的小三角,在打開的下拉菜單中點擊"Share This Layers"命令,命令執行後,會在該層上出現一個標志![]() 表示該層已被共享。
表示該層已被共享。
要取消共享,操作同上,取消"Share This Layers"命令的選中狀態即可。
8.2 合 成
合成:指改變文檔中對象的透明度,使下層的對象可以透過上層顯示出來。
合成操作主要是指控制透明度和修改混合模式的操作。
8.2.1 編輯透明度
選中要編輯的對象,在圖層面板上的"Opacity"選項中設置透明度值,從0~100,0表示完全透明,100為完全遮擋。將不透明值設為30的效果圖如下:


不透明值:100 不透明值:30
8.2.2 編輯混合模式
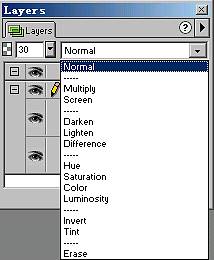
通過編輯圖層的混合模式,可以改變對象的透明重疊區域的顏色調和方式。在圖層面板中有一個"控制模式"下拉列表,如圖:

列表中有數種混合模式 ,這些模式主要是通過前景顏色和背景顏色調和的不同方式來產生不同的顏色效果,下面是采用了"Difference"模式所產生的效果圖:


不透明值:100 不透明值:30
Normal 模式 Difference模式
編輯合成時,文檔處於位圖模式還是對象模式所產生的合成效果是不同的,編輯的時候稍加注意。
8.3 蒙 版
合成技術產生的透明效果相對有限,利用蒙版技術可以創建出更標新立異的獨特效果來。蒙版的基本原理是將兩個不同圖層的重疊對象,通過一定的操作組合成蒙版組。位於上面的對象稱為"蒙版",位於下面的對象只有被蒙版覆蓋的部分可見,稱為"被蒙對象"。
一、 創建蒙版
1. 打開需要進行蒙版操作的圖像文件。
2. 在路徑對象模式下,在畫布上畫一個將作為蒙版的任意形狀的對象。移動到被蒙對象的上方。
3. 按住"Shift"鍵,選中蒙版和被蒙對象。
4. 單擊【Modify】菜單中的【Mask】級聯菜單中的【Group As Mask】命令,完成了蒙版的制作。效果如下:


蒙版與裁剪工具是不一樣的,蒙版並沒有破壞被蒙對象,只是將其隱藏,而裁剪工具是把裁剪以外的圖像都刪除掉了。
二、 編輯蒙版
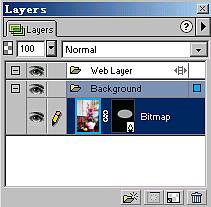
創建蒙版後,原圖層將合並,如下圖:

要編輯蒙版 ,比如移動蒙版對象,可以用鼠標點擊蒙版圖層的固定連接符號![]() ,取消連接,在點擊蒙版對象,出現一個黃色邊框,如圖:
,取消連接,在點擊蒙版對象,出現一個黃色邊框,如圖:

表明選中了蒙版對象,可以對它進行移動操作。
小結
本章將介紹Fireworks中圖層及圖層面板的使用,設置圖層的屬性、合成技術、蒙版的創建和編輯。重點掌握圖層面板的使用。