譯:使用FWMX創建站點范例 (5-2)
編輯:Fireworks基礎

1.在此教程我們要創建一個范例站點並且我們知道將需要幾個元素:
一個抬頭包含標誌
四個導航按鈕帶出彈出菜單
用戶登入的兩個面版
以及一大塊內容區域

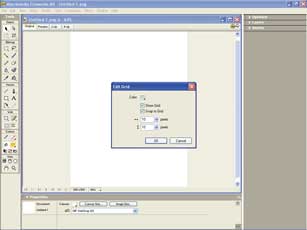
2.我們開始創建一個600x800的新文件,然後到VIEw>Grid>Edit Grid.
在編輯網格對話框,設定網格大小為10x10並勾選"顯示網格"和"貼緊網格"方塊。
更改默認網格顏色為淡灰色。

設定你的文件倍率使你能看到整個文件。
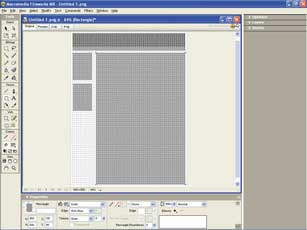
從工具欄選擇矩形工具並用它劃分你要放置關鍵元素的頁面。
你可以用這方法來決定為每個元素分配多少空間以及位置布局。

4.至此我們完成了版面安排。
頁面抬頭下有彈出導航菜單以及左側一對浮動面版內更深入的導航。
現在你可以決定取用的色系。

5.在很多實例中你會從標誌或簡報中找出色系。
然後你需要決定哪裡要使用哪種顏色。
我們實現了一個簡便的方法。
從CD中打開Tutorial\Prototypes檔案夾內的colourscheme.png文件。

6.這個PNG文件是個袖珍型頁面版式,
包括大多數的標准網頁配置的普通元件。
到Window>Swatches開啟調色版並在此文件中給物件上色。
你可以用這方法在建立"真的"頁面之前來決定色系。
小編推薦
熱門推薦