像素畫系列教程6:色彩過渡
編輯:Fireworks基礎

要理解和運用色彩,必須掌握進行色彩歸納整理的原則和方法,其中最主要的是掌握色彩的屬性。像素畫中色彩運用當然也遵循著這種規律,但是在這裡我們並不會去解析這些煩瑣的問題。畢竟這只是一篇像素畫的教程,如果想要深入這些問題,不仿可以找些關於色彩的明度、色相、彩度以及色彩混合、色彩對比、色彩搭配等文章來讀一下。
針對像素畫色彩運用,我們大致可以簡單的理解成為:平面的純色填充、中間色的過渡、色彩明暗關系的確立。而其中平面的純色填充,並沒有任何技巧性的東西,只要有足夠的耐心就可以了。因此本章著重於像素畫顏色過渡規律的學習。
像素畫顏色過渡方法之一、均勻過渡
同一色系中把顏色由深至淺或者有淺至深的排列,以起到均勻漸變的效果。此種過渡方法普遍運用於小范圍的像素繪畫中。如圖所示:

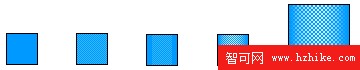
像素畫顏色過渡方法之二、雙色過渡
根據其中一種顏色點的疏密排列,產生過渡效果,此種過渡方法較常用於平面的繪制上。繪制這些點

因為具有規律性,所以這時你可以使用一下復制與粘貼功能,將會大大改善你的工作效率。如圖所示:


像素畫顏色過渡方法之四、網點漸變過渡
另一種平面的過渡方法,在一種顏色的基礎上再疊加網格,繪制出的物體過渡自然,顏色飽滿,但是難度較高,不易掌握。如圖所示:


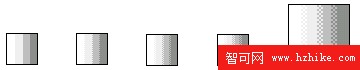
像素畫顏色過渡方法之三、圓柱體過渡
同一色系多種顏色的漸變過渡,以至達到一種立體感,此種過渡方法適合於圓柱類物體的上色。如圖所示:

- 上一頁:像素畫系列教程5:基礎造型
- 下一頁:像素畫系列教程7:明暗關系
小編推薦
熱門推薦