
很久以前在<<照相館的故事>>中看到過這個效果圖,書上對它只是提了提,沒有詳細的講解.這些天,我試著在FW 4.0中把它畫了出來,,喜悅的成果不敢獨享,今天把這種制作方法捐出來,以飨同好.這是個綜合實例,通過對本例的學習,相信各位能從中得到不少啟發。我們分三部分來制作,背景,運動的線桿和斑馬線,車內的景物。
一 背景
1.新建文件,300*240,背景色為白色,用選取工具拉出兩條縱橫輔助線,使它們的交點位於編輯區的中心,大家要善於運用輔助線,因為它能為我們的工作帶來方便.
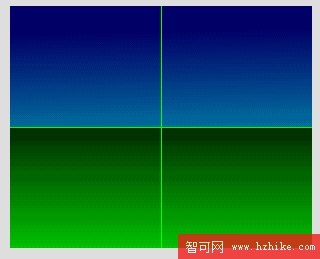
2.選擇工具面板中的矩形工具,在編輯區拖畫出一個矩形,大小為編輯區尺寸的一半.然後打開Fill面板,選擇填充方式為linear線形填充,打開edit編輯顏色(從深綠色到淺綠色),用工具面板上的油漆桶工具改變填充的方向從上到下.再畫一個同樣大小的矩形,放在編輯區的上部,線形填充為深藍色到淺藍色.最後結果如圖

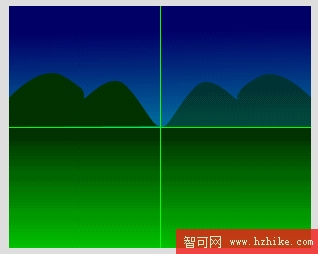
3.在工具面板中用鋼筆工具,勾畫出山的輪廓,填充色為深綠色,把它Edit>Clone克隆,Modify>Fransform>Flip horizontal水平翻轉,移動右邊,透明度設為60.效果如圖

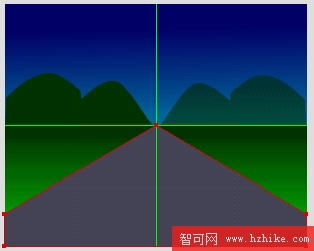
4.現在,我們把道路建好,用鋼筆工具在編輯區勾畫出道路,填充色為R:68 G:68 B:85,

5.雙擊Layer1層,在彈出的對話框中,把share across frames前面的框勾選上,把這層共享.
好,我們把背景已經制作完畢,下面我開始動手制作運動的線桿和斑馬線了。
二 運動的線桿和斑馬線
1.新建圖層Layer2,這是本例的重點所在,我盡可能的說詳細些,大家用心領會。在此圖層上要建立三個遮罩動畫,一個向左運動的線桿遮罩動畫,一個向右運動的線桿遮罩動畫,再一個向下運動的斑馬線遮罩動畫。這樣給人的感覺就是在向前運動了。
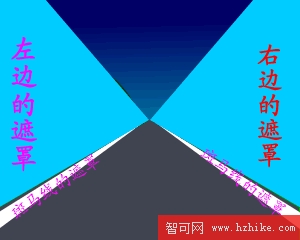
2.先畫出線桿向左動動時遮罩的圖形,線桿從遠到近,眼睛看到的是從小變大,所以左邊的遮罩圖應用鋼筆工具![]() 畫成這樣
畫成這樣

3.再把左邊的遮罩圖克隆(edit>clone),水平翻轉後放到右邊,使它成為右邊線桿運動的遮罩圖。

4.再把斑馬線向下運動的遮罩圖畫出來,用鋼筆工具畫出一個白色的三角形,沿著公路從遠到近變大,然後克隆出一個,水平翻轉後,把它放在公路的另一邊,選中這兩個白色三角形把這兩個白色三角形組群modify>group。

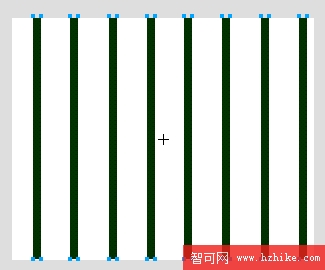
5.三個方向的遮罩圖畫出來了,該制作線桿運動的動畫了吧。不要急,選把線桿畫出Insert>New Symbol,在彈出的對話框中把Graphic前的框勾選上,我們要在這個新符號中編輯線桿.用矩形工具畫個矩形,然後Edit>Clone克隆,把它拖放到另一邊,再克隆出若干個,全選克隆好的矩形,Modify>Align>Top(頂對齊),Modify>Align>Distribute widths(水平均勻分布).把它們組群,Modify>Group.結果如圖

6.Insert>New symbol,再新建一個符號,在彈出的對話話中我們還是把Graphic前面的框選上,不過這次我們要建的是一些橫的矩形條,記住,矩形的填充色要和路面一樣,R:68 G:68 B:85,用我們剛才的方法連續地克隆Edit>Clone,Modify>Align>Distribuet heights垂直等高,這個符號有什麼用???先賣個關子,:)把這些矩形組群modify>group效果如圖

好,我們做好了兩個符號了,下面我們要給它們加上動畫.
7.制作一個線桿向左運動的動畫,Insert>New symbol,在彈出的對話框中,我們給它重命名為1(方便記,我的英文不好啦)把animation(動畫)前的框選上,我們把線桿的符號從library面板中拖到彈出的動畫編輯區中, edit>clone, 把克隆出的線桿向左移一點,移動到兩桿間距的四分之三的位置,如圖。因為我們要建四個動畫幀,各幀間的位移很重要,如果間距不好,那麼動畫看起來就不連慣,有跳動的感覺.在你們以後做動畫的設計中要記住這點.選中這兩個符號, edit>symbol>tween instances在彈出的框中在幀數上輸入2,把Distribute to Fames前面的框勾選上,ok確定。

8.制作線桿向右運動的動畫,Insert----New symbol,在彈出的對話框中,我們給它重命名為2,把Animation前面的框選上,把線桿的符號從Library面板中拖到動畫編輯區,克隆出一個同樣的線桿符號,Edit>Clone,把克隆出來的線桿符號向右移一點,和剛才說過的一樣,移動到兩桿間距的四分之三的位置,如圖.同時選中它們,Edit>Symbol>Tween Instances,在彈出的對話框中,把幀數設為2,把Distribute to Fames前面的框勾選上,ok確定

9.制作一個向下運動的動畫,Insert---New symbol,在彈出的對話框中,我們給它命名為3,把Animation前面的框選上,這次把Library面板中的另一個符號橫向矩形symbol1拖到動畫編輯區,我們要做一個向下運動的動畫.Edit>Clone克隆,把克隆的符號向下移動一點距離,如圖.然後Modify>Symbol>Tween instances在出現的框中和前面一樣設置.

三個方向運動的動畫也完成了,下面看我們如何做出遮罩動畫。
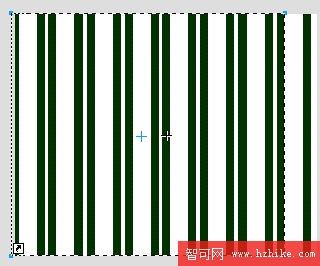
10.在Layer2中,從Library面板中拖出動畫1,選中編輯區左邊的遮罩圖形Edit>Cut把它剪切,然後選中動畫1,Edit>Paste as mask粘貼成遮罩.這樣,一個線桿向左運動的遮罩動畫就生成了。結果如圖

11.再從Library面板中拖出動畫2,把右邊的遮罩圖形Edit>cut,選中動畫2,Edit>paste as mask.線桿向右運動的遮罩動畫也生成了。如圖

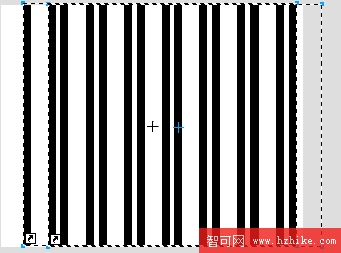
12.再從Library面板中拖出動畫3,這時要注意了,和前面兩個遮罩動畫不同的是,這次我們要把動畫3剪切,選中動畫3,Edit>Cut,再選中白色的路線Edit>Paste inside.結果如圖

13.你點編輯區的播放鍵.看看出了什麼效果???哈哈,現在知道這個符號的用途了吧..效果如圖

好,線桿和斑馬線的效果出來了,我們休息一會,辛苦了,要不要來杯咖啡?:)
三 車內景物
車身
1.打開Frame 面板,回到第一幀frame1建新層Layer3,用矩形工具,在編輯區拖出一個和編輯區同樣大小的矩形,填充色為黑色,然後再用矩形工具拖一個小點的矩形,為方便察看,填充色為黃色,如圖,選中這兩個矩形,Modify---Combine---Puch,

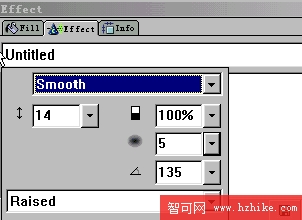
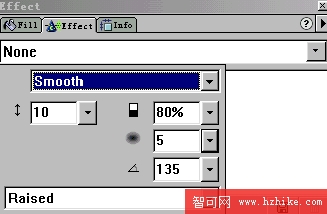
2.打開Effect面板,選中Bevel and Emboss>Inner bevel菜單,在打開的面板中如下設置

3.此時的效果圖應是這樣

三 車內景物
車盤
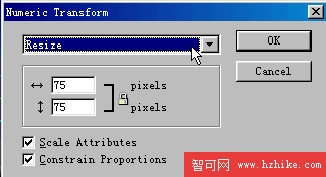
1.用工具面板中的橢圓工具按住Shift鍵畫出一個圓,Edit>Clone克隆一個,把克隆的圓Modify>Transform>Numeric transform在打開的面板中設置如下,這樣我們得到了一個是原來大小的百分之七十五的圓.

2.選中這兩個一大一小的圓,modify>combine>puch.填充色設定為#333366,我們得到了一個圓環

3.用同樣方法,我們再畫出一個大些的圓環出來,用矩形工具在編輯區拖畫出一個矩形,選中矩形和大圓環,如圖

4.Modify>Combine>Intersect,得到了一個圓環上的一段,把它的填充色也設為#333366,用工具箱中的縮放工具對它適當的縮放,使它和圓環想匹配,同時選中它和我們最先畫好的圓環,Modify>Combine>Union.結果如圖

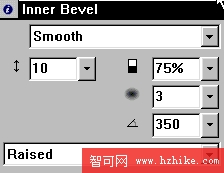
5.再打開Effect面板,選中Bevel and Emboss>Inner Bevdl 菜單,在打開的面板中設置如圖

6.用橢圓工具按住Shift鍵畫一個小圓,使它位於大圓環的中心,(可以打開輔助線,同時按住Shift和Alt鍵拖畫)填充色和圓環的一樣#333366,然後打開Effect面板,選擇Bevel and Emboss>Inner bevel對它的設置和上面一樣.把它和圓環選中,Modify---Group組群.結果如圖

把車盤移動到左下方,現在我們繼續畫出車內的其它物體。
三 車內景物
車盤的支架
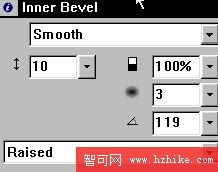
1.用矩形工具拖畫出一個小矩形,然後打開Effect面板,Bevel and Emboss>Inner bevel在彈出的對話框中設置如下

2.把它移動到車盤的下方,為了逼真,用變形工具![]() 旋轉一點角度,效果如圖
旋轉一點角度,效果如圖

車內的油表和指示燈
在這個制作過程中,沒有強調各元件的大小,多少,憑感覺畫得去,只要自已覺得好就行了。:)
1.用矩形工具拖畫出一個矩形,克隆這個矩形,把克隆出來的矩形的長和寬各減小10個象素,同時選中這一大一小的矩形Combine>Punch,然後打開Effect面板,Bevel and Emboss>Inner bevel在彈出的菜單如圖設置

2.在這個框中放入油表和指示燈,畫一個大小差不多的圓和一個矩形,填充色為綠色如圖

3.畫一個更小的深綠色小圓,然後把它克隆出三個,分別放在如圖的位置
![]()
4.畫一個填充色為黑色的小矩形,然後克隆它若干個(視情況靈活掌握),運用對齊,水平,垂直平均分布等命令,排成你想要的形狀。這裡把它們排列成如下樣式
![]()
5.畫一個矩形,打開Effect面板,Bevel and Emboss>Inner bevel,在彈出的對話框中,適當的調節各參數。把它克隆出三個,上下排列整齊。最後的效果和此圖相似就行了

車內的各個部件都完成了,因為這是在第一幀中(frame1),如果跳到第二幀中(frame2),你會發現我們剛才畫的車上的部件全不見了。現在我們想想,車子運動時,哪幾樣部件是會動的?
對,車的轉盤會動,油表和指示燈的格子會動,這樣就好辦了。新建一層layer4,把layer4層拖放到layer3層之下,同時把車身,支架,油表盤,………………拖放到layer4層中,雙擊layer4層面板,把share across frames前面的框勾選上,把這層共享
6.回到layer3層中,把這層中的車盤,小圓點,小黑色矩形塊全選中。Edit>Copy,把他們復制下來,打開Frame面板,依次在第二幀frame2,第三幀frame3,第四幀frame4中粘貼(Edit>Paste)
四 調整各幀間的動畫
1.在第一幀中,把上面的那個小圓點填充色設為紅色,給線桿上面加上燈,畫一個圓形,填充色為#00ffff打開Effect面板,caussian blur高斯模糊,模糊值為4.0.然後克隆出幾個,分別放在線桿上,注意,前面的燈更亮,所以我們要給它加上Glow發光效果,參數自已把握,因為我自已畫得不好啊。遠處的燈光要暗些,所以要把遠處的燈透明度適當調低些。
2.在第二幀中,用旋轉工具把車的轉盤旋轉一個小角度,右邊的小圓點填充色設為紅色。把上面的小黑塊刪除掉幾個,給線桿上加上燈,方法和剛才說過的那樣。效果如圖

3.在第三幀中frame3中,把下面的小圓點的填充色改為紅色,小黑塊隨意刪幾個,別忘了給線桿加上燈光。效果如圖

4.在第四幀中,又用旋轉工具把車盤轉一個小角度,把左邊的小圓點填充為紅色,這樣小圓點的紅色從第一幀的上邊依次到第四幀的左邊,好象是轉了一圈。把小黑塊刪幾個。給線桿加上燈。

好了,我們終於完成了我們的制作之旅,累是累了些。當你看到你的大作在你的屏幕上急馳向前時,你會為此感到驕傲,恭喜你,你的技術又提高了一步。