Fireworks MX制作像素動畫
編輯:Fireworks基礎
下面我們就以一個簡單的像素動畫為例子,看看怎樣只使用幾種最基本的編輯工具來制作特具特色的像素動畫。

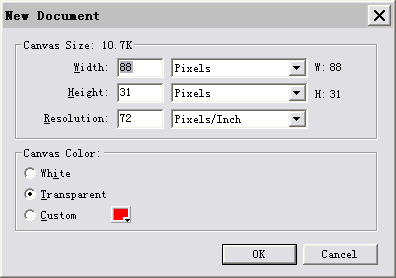
打開Fireworks MX,使用菜單命令File-New新建一個文件,在彈出的文件屬性對話框中設置此文件的大小為寬88像素,高31像素,背景色為透明(如圖1)。
 圖1
圖1步驟2:
在工具欄上選擇矩形工具(如圖2)
 ,並且設置其填充色為深紅色,邊框色為無(如圖3)
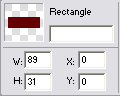
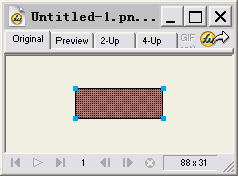
,並且設置其填充色為深紅色,邊框色為無(如圖3) ,繪制一個矩形。在PropertIEs面板上調整矩形的大小與位置,使其居中對齊(如圖4)。
,繪制一個矩形。在PropertIEs面板上調整矩形的大小與位置,使其居中對齊(如圖4)。 圖4
圖4步驟3:
在PropertIEs面板上的填充選擇區域中選擇Texture為Grid4,並調整其透明度為50%(如圖5)。此時的矩形效果如圖所示(如圖6)。


圖5 圖6
使用圓形工具(如圖7)
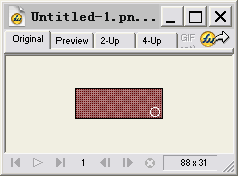
 以邊框色為白色,填充色為無繪制一個小圓,並放置在畫面的右下角(如圖8)。
以邊框色為白色,填充色為無繪制一個小圓,並放置在畫面的右下角(如圖8)。 圖8
圖8使用矩形工具以無邊框色、深紅為填充色繪制一個小矩形,放置在文件的上端。
步驟5:
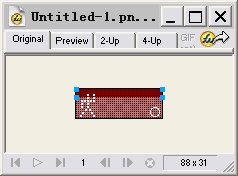
在工具欄中選擇直線工具,在PropertIEs面板中設置直線的寬度為2,線形為Hard Line。在圖形上點一點,並使用同樣的方法點出不同的小點,並調整其位置最後形成一個像素小人(如圖9)。
 圖9
圖9
步驟6:
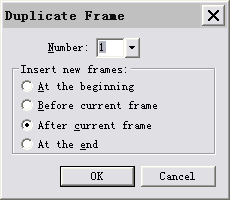
打開Frame and History面板,點擊右上角的三角按鈕,在彈出的菜單中選擇Duplicate Frame復制一個Frame,在彈出的Duplicate Frame對話框中如圖進行設置(如圖10)。
 圖10
圖10
步驟7:
向右側移動像素的位置,並改變小人的造型,向左適當移動圓環的位置(如圖11)。
 圖11
圖11
步驟8:
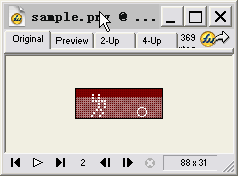
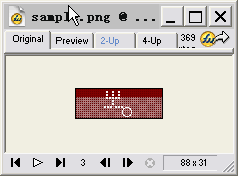
使用同樣的方法復制Frame3、Frame 4、Frame 5、Frame 6,並且改變小人與圓環的位置,最後每一個Frame 上的圖形分別如圖所示(如圖12、13、14、15)。


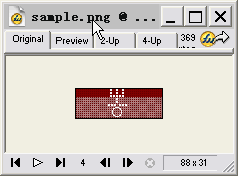
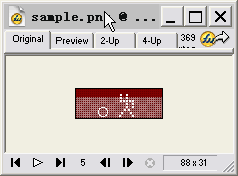
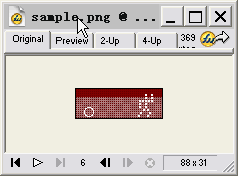
圖12 圖13


圖14 圖15
步驟9:
在Frame and History面板上雙擊Frame 1,將時間間隔調整為25毫秒(如圖16),並且用同樣的方法調整所有Frame 的時間間隔。
 圖16
圖16
步驟10:
點擊“播放“按鈕,可以看到整個動畫的效果,像素小人飛身躍過滾動的圓環,只要你稍加改變就可以得到更多的不同動畫。
小編推薦
熱門推薦